您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:國慶假期找了個ruoyi版本的cms玩玩,從git上看,介紹如下圖:
后臺部分截圖:
 編輯
編輯
 編輯
編輯
 編輯
編輯
 編輯
編輯
前臺blog截圖:
 編輯
編輯
 編輯
編輯
看上去還可以不錯,于是clone下來玩玩,結果發現,發布文章的時候,編輯器有問題,上傳不了圖片,還有其他幾個地方有問題,怎么解決呢?自己上手擼代碼,修改唄。于是,下載了ueditor的源碼,加到項目中,進行修改。現在已經修改完成,并且也發布到的服務器上了,歡迎大家訪問測試。文末會有凱哥修改后的git地址o~
正文:
在spring boot整合UEditor的時候,本地idea編輯器中沒問題,但是部署服務器上,上傳圖片提示:“后端配置項沒有正常加載,上傳插件不能正常使用!”解決辦法。
出現這種情況,可以很負責任的告訴你99%是因為,在加載的時候,沒有獲取到ueditor的config.json文件。怎么處理了?
分析原因:
查看原來文件存放位置:
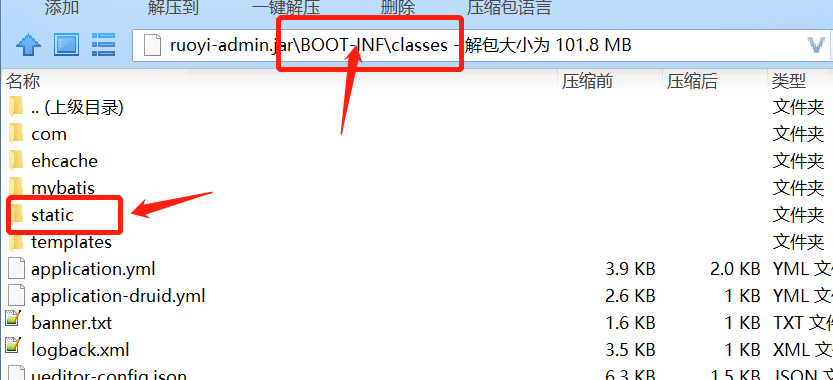
在resources的static下,正常來說,是沒有問題的。但是spring boot打成jar包后的路徑和war包的路徑是不一樣的。文件是在BOOT-INF下的。如下圖:
 編輯
編輯
直接獲取,是不行的。找到原因后,我們就來想辦法解決掉。
解決步驟:
1:修改文件存放位置。
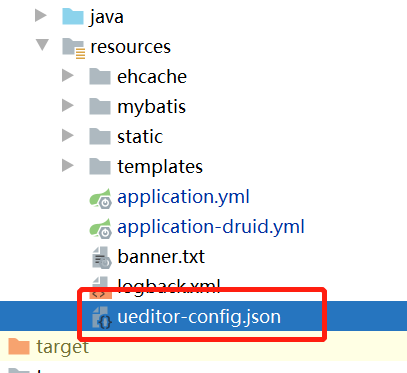
如凱哥,直接就放在了resources下,文件名稱為:ueditor-config.json(這個文件名字,在后面需要用到)。如下圖:

編輯
2:在yml文件中,配置ueditor-config.json的文件名:
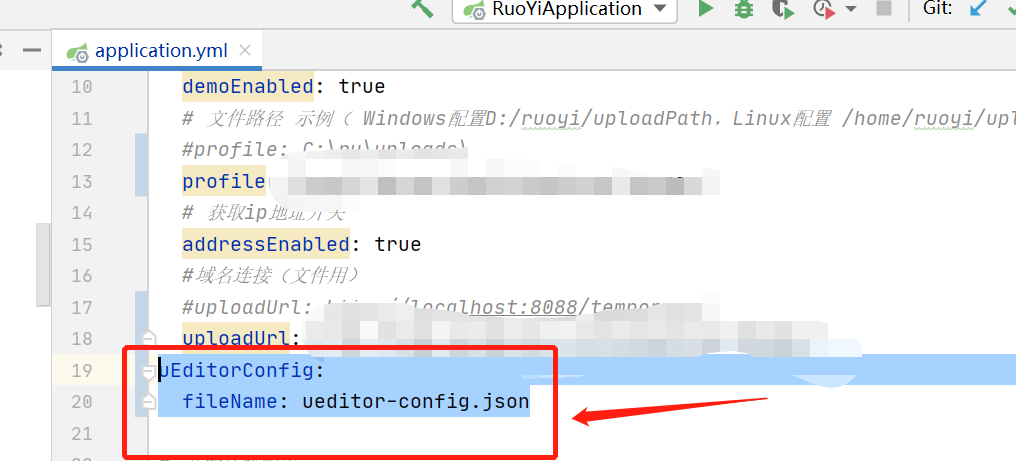
uEditorConfig:
fileName:ueditor-config.json
如下圖:
 編輯
編輯
3:編寫一個controller(ps:JSP的凱哥沒有使用,修改成了controller.這樣符合習慣)
3.1:獲取json文件名稱
需要注意:把第二步配置的文件名稱,獲取到。如下圖:
 編輯
編輯
3.2:編寫獲取json的類(上傳的也寫在了里面)。如下圖:
 編輯
編輯
4:修改Ueditor的源碼
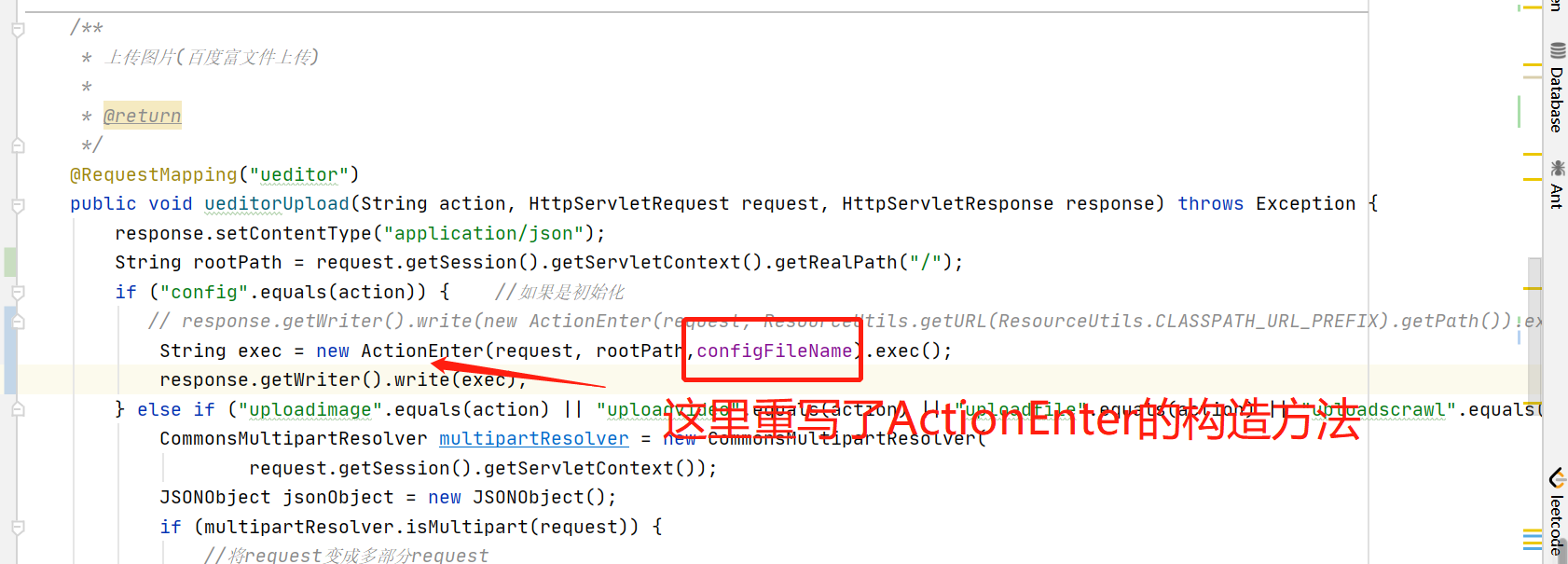
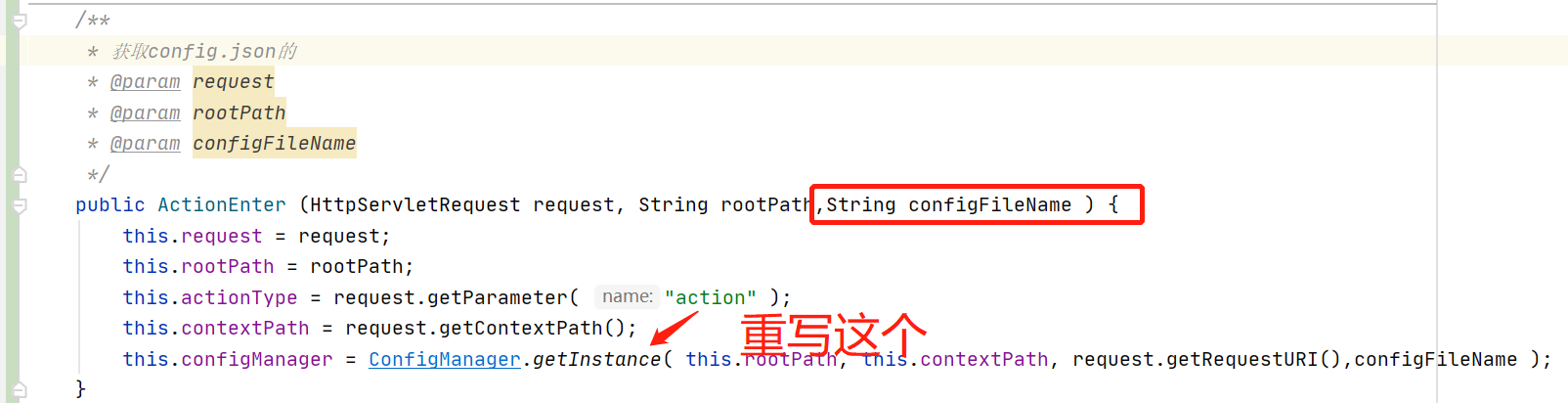
4.1:ActionEnter類的構造方法重寫。
/**
*獲取config.json的
*@paramrequest
*@paramrootPath
*@paramconfigFileName
*/
publicActionEnter(HttpServletRequestrequest,StringrootPath,StringconfigFileName){
this.request=request;
this.rootPath=rootPath;
this.actionType=request.getParameter("action");
this.contextPath=request.getContextPath();
this.configManager=ConfigManager.getInstance(this.rootPath,this.contextPath,request.getRequestURI(),configFileName);
}
如下圖:
 編輯
編輯
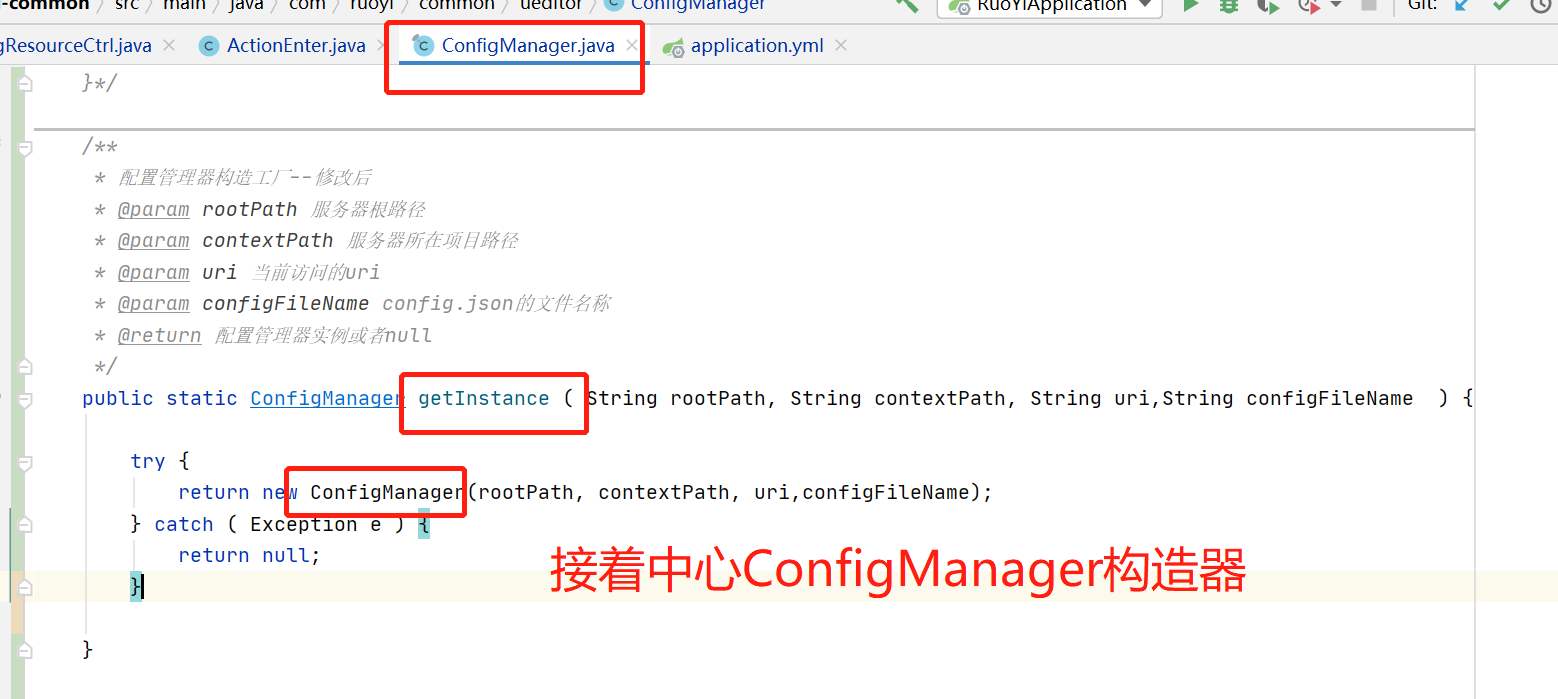
4.2:重寫ConfigManager.getInstance方法
/**
*配置管理器構造工廠--修改后
*@paramrootPath服務器根路徑
*@paramcontextPath服務器所在項目路徑
*@paramuri當前訪問的uri
*@paramconfigFileNameconfig.json的文件名稱
*@return配置管理器實例或者null
*/
publicstaticConfigManagergetInstance(StringrootPath,StringcontextPath,Stringuri,StringconfigFileName){
try{
returnnewConfigManager(rootPath,contextPath,uri,configFileName);
}catch(Exceptione){
returnnull;
}
}
如下圖:
 編輯
編輯
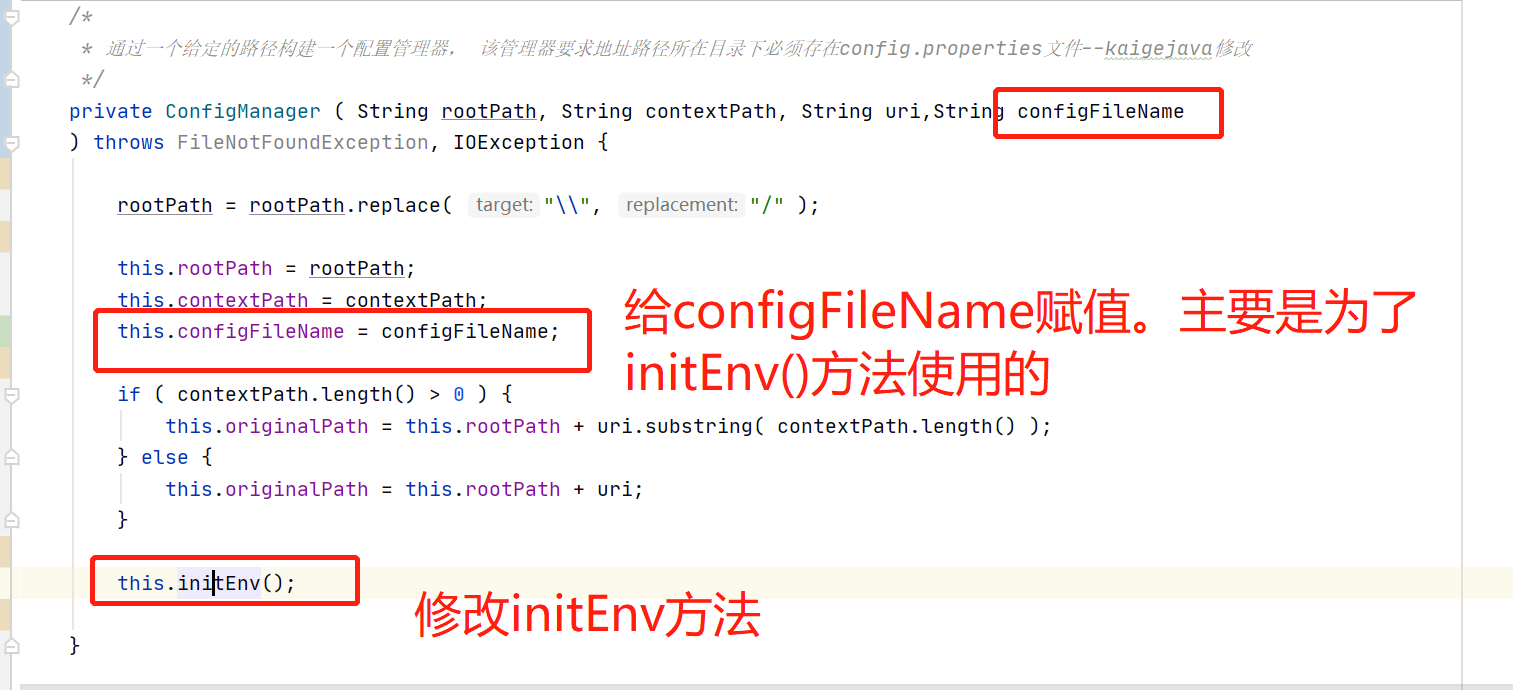
4.3:重寫ConfigManager構造器
/*
*通過一個給定的路徑構建一個配置管理器,該管理器要求地址路徑所在目錄下必須存在config.properties文件--kaigejava修改
*/
privateConfigManager(StringrootPath,StringcontextPath,Stringuri,StringconfigFileName)throwsFileNotFoundException,IOException{
rootPath=rootPath.replace("\\","/");
this.rootPath=rootPath;
this.contextPath=contextPath;
this.configFileName=configFileName;
if(contextPath.length()>0){
this.originalPath=this.rootPath+uri.substring(contextPath.length());
}else{
this.originalPath=this.rootPath+uri;
}
this.initEnv();
}
如下圖:
 編輯
編輯
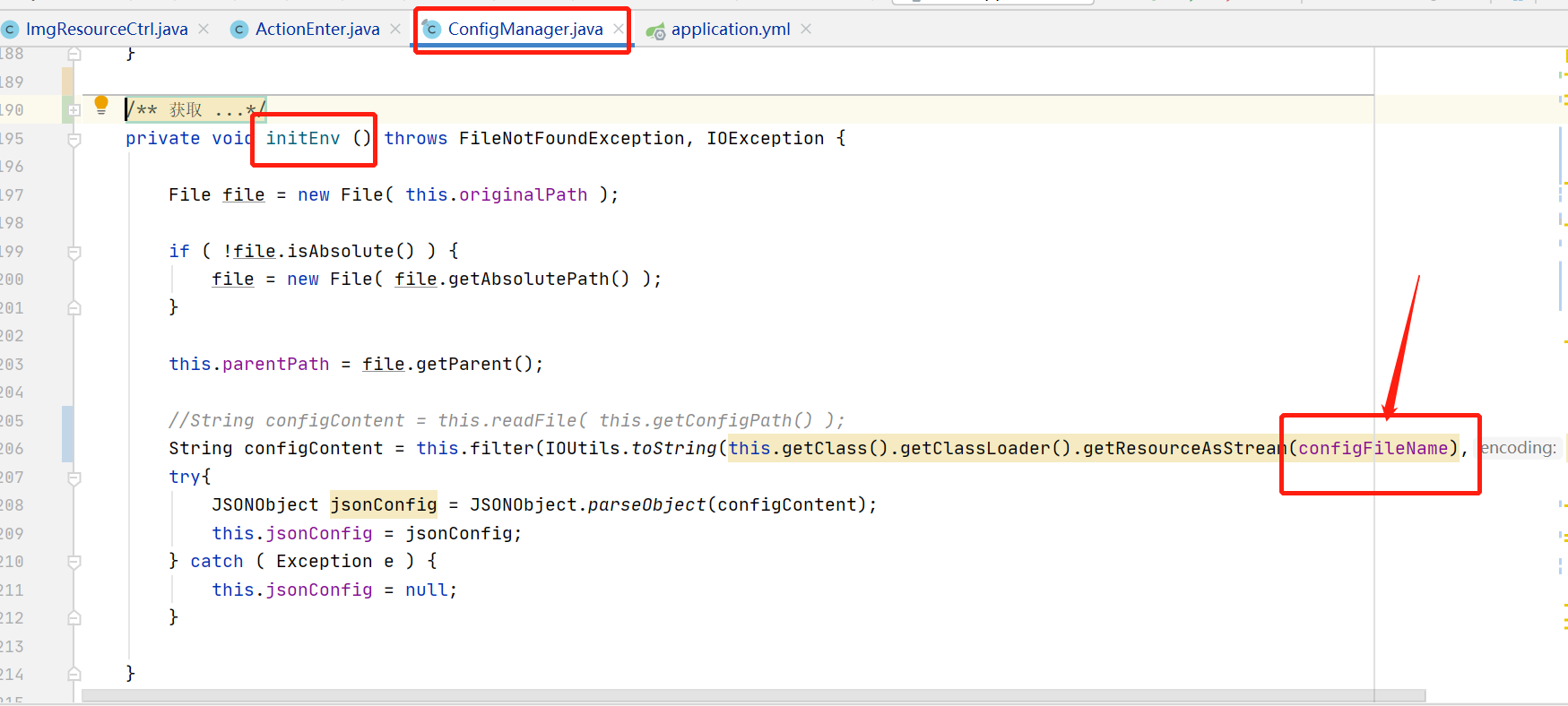
privatevoidinitEnv()throwsFileNotFoundException,IOException{
Filefile=newFile(this.originalPath);
if(!file.isAbsolute()){
file=newFile(file.getAbsolutePath());
}
this.parentPath=file.getParent();
//StringconfigContent=this.readFile(this.getConfigPath());
StringconfigContent=this.filter(IOUtils.toString(this.getClass().getClassLoader().getResourceAsStream(configFileName),"UTF-8"));
try{
JSONObjectjsonConfig=JSONObject.parseObject(configContent);
this.jsonConfig=jsonConfig;
}catch(Exceptione){
this.jsonConfig=null;
}
}
其中核心的:
StringconfigContent=this.filter(IOUtils.toString(this.getClass().getClassLoader().getResourceAsStream(configFileName),"UTF-8"));
修改后,如下圖:
 編輯
編輯
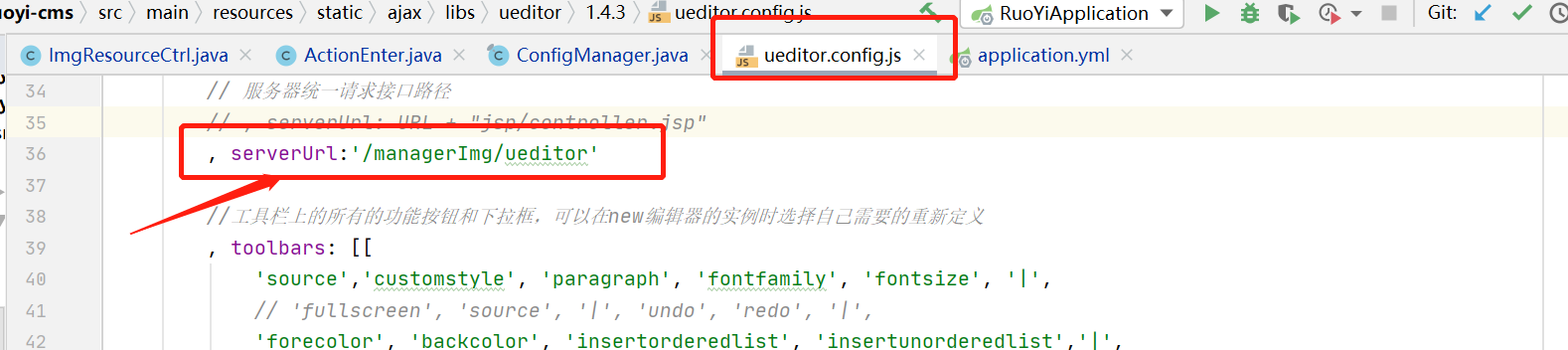
把ueditor.config.js文件的serverUrl修改成第一步編寫的controller對應的url.如下圖:
 編輯
編輯
修改完成之后,重新打包之后,部署完成,發布訪問試試看。就可以了。
到此這篇關于spring boot 若依系統整合Ueditor部署時上傳圖片錯誤問題的文章就介紹到這了,更多相關spring boot上傳圖片錯誤內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。