您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Node.js中什么是Express中間件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
你需要安裝一些東西來創建、使用和測試 Express 中間件。首先需要 Node 和 NPM。為確保已經安裝,可以運行:
npm -v && node -v
你應該看到已安裝的 Node 和 NPM 版本。如果出現錯誤,則需要安裝 Node。所有例子都應在 Node ver 8+ 和NPM ver 5+ 下使用。
本文使用了 Express 4.x 版。這很重要,因為從 3.x 版到 4.x 版有重大的更改。
首先我們使用 Express 最基本的內置中間件。創建一個新項目并 npm 初始化它…
npm init
npm install express --save
Create server.js and paste the following code:
const express = require('express');
const app = express();
app.get('/', (req, res, next) => {
res.send('Welcome Home');
});
app.listen(3000);假設你在 web 網絡服務器上正在使用 Node.js 和 Express 運行Web應用程序。在此應用中,你需要登錄的某些頁面。
當 Web 服務器收到數據請求時,Express 將為你提供一個請求對象,其中包含有關用戶及其所請求數據的信息。 Express 還使你可以訪問響應對象,可以在Web服務器響應用戶之前對其進行修改。這些對象通常縮短為 req,res。
中間件函數是使用相關信息修改 req 和 res 對象的理想場所。例如用戶登錄后,你可以從數據庫中獲取其用戶詳細信息,然后將這些詳細信息存儲在 res.user 中。
async function userMiddleware (req, res, next) {
try {
const userData = await getUserData(req.params.id); //see app.get below
if(userData) {
req.user = userData;
next();
}
} catch(error) {
res.status(500).send(error.message); //replace with proper error handling
}
}如果出現錯誤,并且你不想執行其他代碼,則不要調用該函數。請記住在這種情況下要發送響應,否則客戶端將會等待響應直到超時。
var app = express();
//your normal route Handlers
app.get('/user/:id', userMiddleware, userController);你可以在中間件數組中或著通過使用多個 app.use 調用來鏈接中間件:
app.use(middlewareA);
app.use(middlewareB);
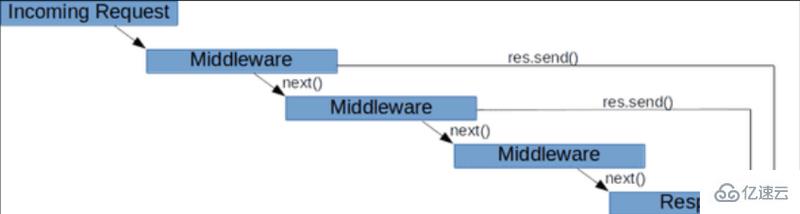
app.get('/', [middlewareC, middlewareD], handler);Express 收到請求后,與請求相匹配的每個中間件都將會按照初始化的順序運行,直到有終止操作為止。

因此,如果發生錯誤,則將按順序調用所有用于處理錯誤的中間件,直到其中一個不再調用 next() 函數調用為止。
express.Router 使用 express.Router 類創建模塊化的、可安裝的路由處理。路由實例是一個完整的中間件和路由系統。
var router = express.Router()
//Load router-level middleware by using the router.use() and router.METHOD() functions.
//The following example creates a router as a module, loads a middleware function in it,
// defines some routes, and mounts the router module on a path in the main app.
var express = require(‘express’);
var router = express.Router();
// a middleware function with no mount path. This code is executed for
// every request to the router
// logging
async function logMiddleware (req, res, next) {
try {
console.log(req.user.id, new Date());
next();
} catch() {
res.status(500).send(error.message);
}
}
// authentication
async function checkAuthentication(req, res, next) => {
// check header or url parameters or post parameters for token
const token = req.body.token || req.query.token || req.headers['x-access-token']
|| req.headers['authorization'];
if (token) {
try {
// verifies secret
req.decoded = await jwt.verify(token, config.secret)
let checkUser = await authenticateTokenHelper.getUserDetail(req);
// if everything is good, save to request for use in other routes
if (checkUser) {
req.user = req.decoded
next()
} else {
return res.status(403).json({
message: responseMessage.noAuthorized
})
}
} catch (err) {
return res.status(401).json({ message: responseMessage.invalidToken })
}
} else {
// if there is no token
return res.status(400).json({ message: responseMessage.invalidRequest })
}
}
router.use(logMiddleware);
router.get('/user, checkAuthentication, handler);Express 有以下內置的中間件功能:
express.static 提供靜態資源,例如 HTML 文件,圖像等。express.json 負載解析用 JSON 傳入的請求。express.urlencoded 解析傳入的用 URL 編碼的有效載荷請求。錯誤處理中間件始終采用四個參數(err,req,res,next)。你必須通過提供四個參數來將其標識為錯誤處理中間件函數。即使你不需要使用 next 對象,也必須指定。否則 next 對象將被解釋為常規中間件,并將會無法處理錯誤。基本簽名如下所示:
app.use(function (err, req, res, next) {
console.error(err.stack)
res.status(500).send('Something broke!')
})例1:
app.get('/users', (req, res, next) => {
next(new Error('I am passing you an error!'));
});
app.use((err, req, res, next) => {
console.log(err);
if(!res.headersSent){
res.status(500).send(err.message);
}
});在這種情況下,管道末端的錯誤處理中間件將會處理該錯誤。你可能還會注意到,我檢查了 res.headersSent 屬性。這只是檢查響應是否已經將標頭發送到客戶端。如果還沒有,它將向客戶端發送 HTTP 500 狀態和錯誤消息。
例2:
你還可以鏈接錯誤處理中間件。通常以不同的方式處理不同類型的錯誤:
app.get('/users, (req, res, next) => {
let err = new Error('I couldn\'t find it.');
err.httpStatusCode = 404;
next(err);
});
app.get('/user, (req, res, next) => {
let err = new Error('I\'m sorry, you can\'t do that, Dave.');
err.httpStatusCode = 304;
next(err);
});
app.use((err, req, res, next) => {
// handles not found errors
if (err.httpStatusCode === 404) {
res.status(400).render('NotFound');
}
// handles unauthorized errors
else if(err.httpStatusCode === 304){
res.status(304).render('Unauthorized');
}
// catch all
else if (!res.headersSent) {
res.status(err.httpStatusCode || 500).render('UnknownError');
}
next(err);
});在某些情況下,我們將向后端添加一些額外的功能。先安裝 Node.js 模塊獲取所需的功能,然后在應用級別或路由器級別將其加載到你的應用中。
示例:當 body-parser 處理 Content-Type 請求標頭時,所有中間件都將使用解析的正文填充 req.body 屬性。
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
app.post('/save',(req,res)=>{
res.json({
"status":true,
"payload":req.body
})
}
app.listen(3000,(req,res)=>{
console.log('server running on port')
})以上是Node.js中什么是Express中間件的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。