您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中的事件是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
在本文中,我們將討論事件處理程序、事件監聽器和事件對象。我們還將介紹三種不同的處理事件的方法,以及一些最常見的事件。通過了解事件,您將能夠為用戶提供更具交互性的web體驗。
事件是發生在瀏覽器中的操作,可以由用戶或瀏覽器本身發起。以下是一些發生在網站上的常見事件:
頁面完成加載
用戶單擊一個按鈕
用戶將鼠標懸停在下拉列表中
用戶提交表單
用戶按下鍵盤上的鍵
通過對在事件上執行的JavaScript響應進行編碼,開發人員可以向用戶顯示消息,驗證數據,對按鈕單擊做出反應以及執行許多其他操作。
事件處理程序和事件偵聽器
當用戶單擊按鈕或按下某個鍵時,將觸發一個事件。這些分別稱為單擊事件或按鍵事件。
一個事件處理程序是運行在一個事件觸發JavaScript函數。
一個事件偵聽器附加一個響應界面的元素,它允許特定元素等待和“監聽”給定的事件觸發。
將事件分配給元素有三種方法:
內聯事件處理程序
事件處理程序屬性
事件聽眾
我們將詳細介紹這三種方法,以確保您熟悉觸發事件的每種方法,然后討論每種方法的優缺點。
內聯事件處理程序屬性
要開始學習事件處理程序,我們首先考慮內聯事件處理程序。讓我們從一個非常基本的例子開始,它由一個按鈕元素和一個p元素組成。我們希望用戶單擊按鈕來更改p的文本內容。
讓我們從一個帶有按鈕的HTML頁面開始。我們將引用一個我們稍后會添加代碼的JavaScript文件。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<!-- Add button -->
<button>Click me</button>
<p>Try to change me.</p>
</body>
<!-- Reference JavaScript file -->
<script src="js/events.js"></script>
</html>直接在按鈕上,我們將添加一個名為onclick的屬性。屬性值將是我們創建的一個名為changeText()的函數。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<button onclick="changeText()">Click me</button>
<p>Try to change me.</p>
</body>
<script src="js/events.js"></script>
</html>讓我們創建events.js文件,它位于這里的js/目錄中。在其中,我們將創建changeText()函數,它將修改p元素的textContent。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an inline event handler.";
}首次加載events.html,您會看到如下所示的頁面:

但是,當您或其他用戶單擊按鈕時,p標記的文本將從Try to change me更改為。我改變了,因為內聯事件處理程序。

內聯事件處理程序是開始理解事件的一種直接方法,但是通常不應該超出測試和教育目的而使用它們。
您可以將內聯事件處理程序與HTML元素上的內聯CSS樣式進行比較。維護單獨的類樣式表比在每個元素上創建內聯樣式更為實際,就像維護完全通過單獨的腳本文件處理的JavaScript而不是向每個元素添加處理程序一樣。
事件處理程序屬性
內聯事件處理程序的下一步是事件處理程序屬性。這與內聯處理程序非常相似,只是我們在JavaScript中設置了元素的屬性,而不是HTML中的屬性。
這里的設置是一樣的,只是我們不再在標記中包含onclick="changeText()":
… < body >
<button > Click me < /button>
<p>I will change.</p >
</body>
…/我們的函數也將保持類似,只是現在我們需要訪問JavaScript中的button元素。我們可以簡單地訪問onclick,就像訪問style或id或任何其他元素屬性一樣,然后分配函數引用。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event handler property.";
}
// Add event handler as a property of the button element
const button = document.querySelector('button');
button.onclick = changeText;注意:事件處理程序不遵循大多數JavaScript代碼遵循的camelCase約定。注意代碼是onclick,而不是onclick。
當你第一次載入網頁時,瀏覽器會顯示以下內容:

現在,當你點擊這個按鈕,它會有一個類似的效果:

請注意,當將函數引用傳遞給onclick屬性時,我們不包含括號,因為我們當時沒有調用函數,而只是傳遞了對它的引用。
事件處理程序屬性的可維護性略好于內聯處理程序,但它仍然存在一些相同的障礙。例如,嘗試設置多個單獨的onclick屬性將導致覆蓋除最后一個外的所有屬性,如下所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Events can be overwritten
button.onclick = changeText;
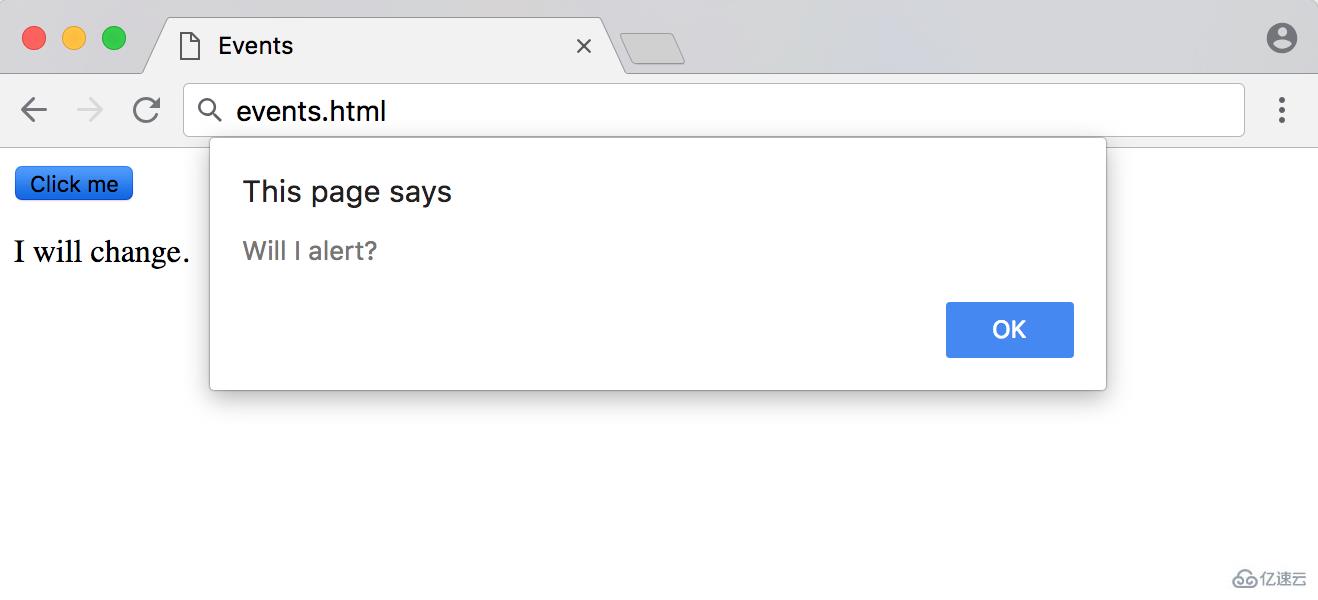
button.onclick = alertText;在上面的例子中,單擊按鈕只會顯示一個警告,而不會更改p文本,因為alert()代碼是最后添加到屬性的代碼。

了解了內聯事件處理程序和事件處理程序屬性之后,讓我們轉向事件偵聽器。
事件監聽器
JavaScript事件處理程序的最新添加是事件偵聽器。事件偵聽器監視元素上的事件。我們將使用addEventListener()方法偵聽事件,而不是直接將事件分配給元素上的屬性。
addEventListener()接受兩個強制參數——要偵聽的事件和偵聽器回調函數。
事件監聽器的HTML與前面的示例相同。
… < button > Click me < /button>
<p>I will change.</p > …我們仍然將使用與以前相同的changeText()函數。我們將把addEventListener()方法附加到按鈕上。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event listener.";
}
// Listen for click event
const button = document.querySelector('button');
button.addEventListener('click', changeText);注意,對于前兩個方法,click事件被稱為onclick,但是對于事件監聽器,它被稱為click。每個事件監聽器都會從單詞中刪除這個詞。在下一節中,我們將查看更多其他類型事件的示例。
當您用上面的JavaScript代碼重新加載頁面時,您將收到以下輸出:

初看起來,事件監聽器看起來與事件處理程序屬性非常相似,但它們有一些優點。我們可以在同一個元素上設置多個事件偵聽器,如下例所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Multiple listeners can be added to the same event and element
button.addEventListener('click', changeText);
button.addEventListener('click', alertText);在本例中,這兩個事件都將觸發,一旦單擊退出警告,就向用戶提供一個警告和修改后的文本。
通常,將使用匿名函數而不是事件偵聽器上的函數引用。匿名函數是沒有命名的函數。
// An anonymous function on an event listener
button.addEventListener('click', () = >{
p.textContent = "Will I change?";
});還可以使用removeEventListener()函數從元素中刪除一個或所有事件。
// Remove alert function from button element
button.removeEventListener('click', alertText);此外,您可以在文檔和窗口對象上使用addEventListener()。
事件監聽器是當前在JavaScript中處理事件的最常見和首選的方法。
常見的事件
我們已經了解了使用click事件的內聯事件處理程序、事件處理程序屬性和事件偵聽器,但是JavaScript中還有更多的事件。下面我們將討論一些最常見的事件。
鼠標事件
鼠標事件是最常用的事件之一。它們指的是涉及單擊鼠標上的按鈕或懸停并移動鼠標指針的事件。這些事件還對應于觸摸設備上的等效操作。
| 事件 | 描述 |
|---|---|
| click | 當鼠標被按下并釋放到元素上時觸發 |
| dblclick | 當元素被單擊兩次時觸發 |
| mouseenter | 當指針進入元素時觸發 |
| mouseleave | 當指針離開一個元素時觸發 |
| mousemove | 每當指針在元素中移動時觸發 |
單擊是一個復合事件,由組合的mousedown和mouseup事件組成,當分別按下或抬起鼠標按鈕時,將觸發這兩個事件。
使用mouseenter和mouseleave同時創建一個懸停效果,只要鼠標指針停留在元素上,懸停效果就會持續。
表單事件
表單事件是與表單相關的操作,例如正在選擇或未選擇的輸入元素,以及正在提交的表單。
| 事件 | 描述 |
|---|---|
| submit | 提交表單時觸發 |
| focus | 當元素(如輸入)收到焦點時觸發 |
| blur | 當元素失去焦點時觸發 |
當選擇一個元素時,例如,通過鼠標單擊或通過TAB鍵導航到它,就可以實現焦點。
JavaScript通常用于提交表單并將值發送到后端語言。使用JavaScript發送表單的優點是,提交表單不需要重新加載頁面,并且可以使用JavaScript驗證所需的輸入字段。
鍵盤事件
鍵盤事件用于處理鍵盤操作,例如按下一個鍵、舉起一個鍵和按住一個鍵。
| 事件 | 描述 |
|---|---|
| keydown | 按下某個鍵時會觸發一次 |
| keyup | 釋放鑰匙時觸發一次 |
| keypress | 按鍵時連續激發 |
盡管它們看起來很相似,但keydown和keypress事件不能訪問所有完全相同的鍵。keydown將確認按下的每個鍵,而keypress將省略不生成字符的鍵,如SHIFT、ALT或DELETE。
鍵盤事件具有訪問單個鍵的特定屬性。
如果將一個稱為事件對象的參數傳遞給事件偵聽器,我們就可以訪問有關所發生的操作的更多信息。與鍵盤對象相關的三個屬性包括keyCode、key和code。
例如,如果用戶按下鍵盤上的字母a鍵,與該鍵相關的下列屬性就會出現:
| 屬性 | 描述 | 例 |
|---|---|---|
| keyCode | 與鍵有關的數字。 | 65 |
| key | 表示字符名 | a |
| code | 表示按下的物理鍵 | KeyA |
為了展示如何通過JavaScript控制臺收集這些信息,我們可以編寫以下代碼行。
// Test the keyCode, key, and code properties
document.addEventListener('keydown', event = >{
console.log('key: ' + event.keyCode);
console.log('key: ' + event.key);
console.log('code: ' + event.code);
});一旦在控制臺上按下ENTER鍵,現在就可以按鍵盤上的鍵了,在本例中,我們將按a。
輸出:
keyCode: 65 key: a code: KeyA
keyCode屬性是一個與已按下的鍵相關的數字。key屬性是字符的名稱,它可以更改——例如,用SHIFT鍵按下a將導致鍵為a。code屬性表示鍵盤上的物理鍵。
注意,keyCode正在被廢棄,最好在新項目中使用代碼。
事件對象
該Event對象由所有事件都可以訪問的屬性和方法組成。除了通用Event對象之外,每種類型的事件都有自己的擴展名,例如KeyboardEvent和MouseEvent。
該Event對象作為參數傳遞給偵聽器函數。它通常寫成event或e。我們可以訪問事件的code屬性keydown來復制PC游戲的鍵盤控件。
要試用它,請使用<p>標記創建基本HTML文件并將其加載到瀏覽器中。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<p>
</p>
</body>
</html>然后,在瀏覽器的開發者控制臺中鍵入以下JavaScript代碼。
// Pass an event through to a listener
document.addEventListener('keydown', event = >{
var element = document.querySelector('p');
// Set variables for keydown codes
var a = 'KeyA';
var s = 'KeyS';
var d = 'KeyD';
var w = 'KeyW';
// Set a direction for each code
switch (event.code) {
case a:
element.textContent = 'Left';
break;
case s:
element.textContent = 'Down';
break;
case d:
element.textContent = 'Right';
break;
case w:
element.textContent = 'Up';
break;
}
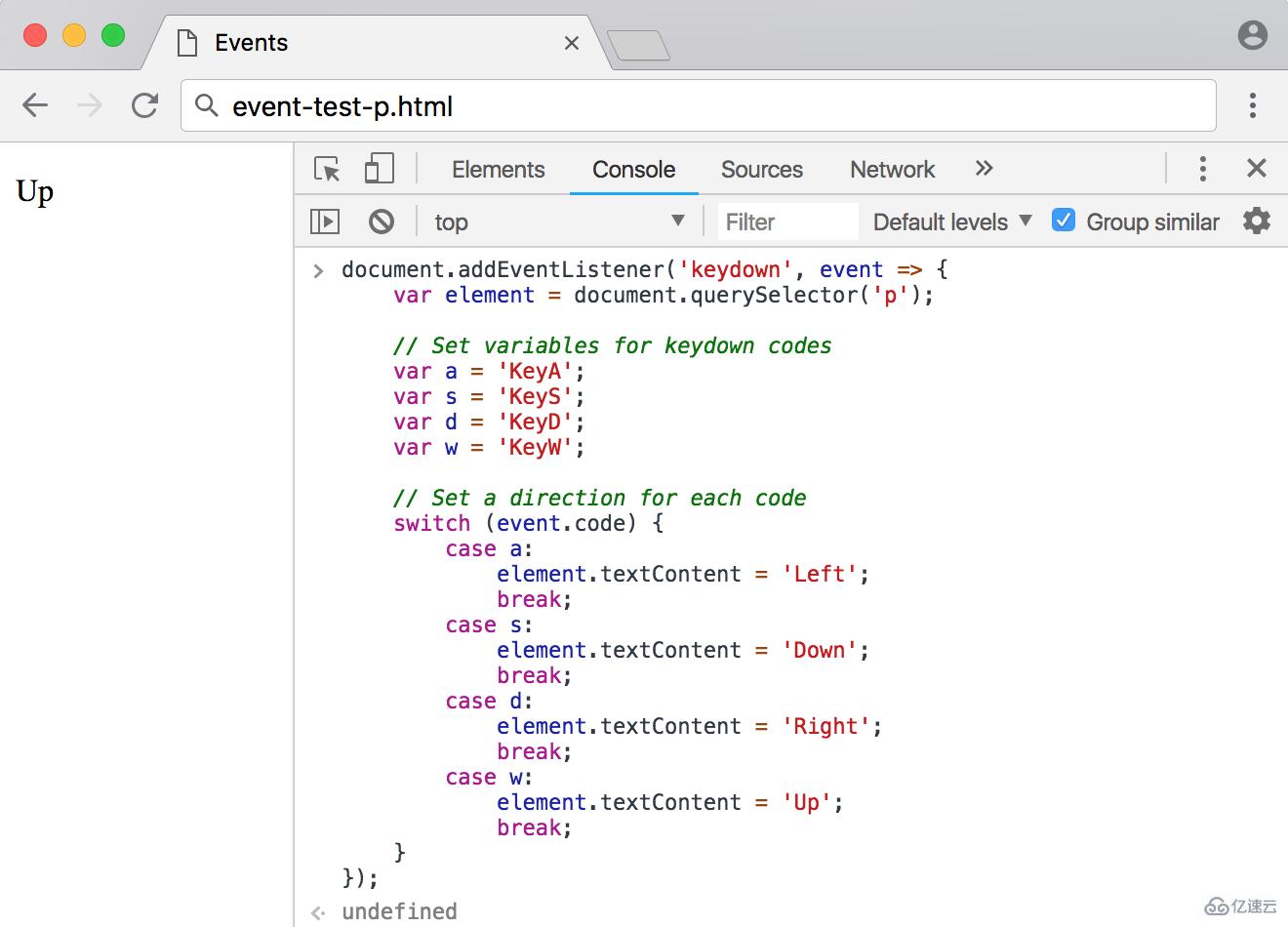
});當您按下一個鍵- ,a,s,d或者w-你會看到類似以下的輸出:

從這里開始,您可以繼續開發瀏覽器的響應方式以及按下這些鍵的用戶,并可以創建更加動態的網站。
接下來,我們將介紹一個最常用的事件屬性:target屬性。在下面的示例中,我們div在一個內部有三個元素section。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<section>
<div id="one">One</div>
<div id="two">Two</div>
<div id="three">Three</div></section>
</body>
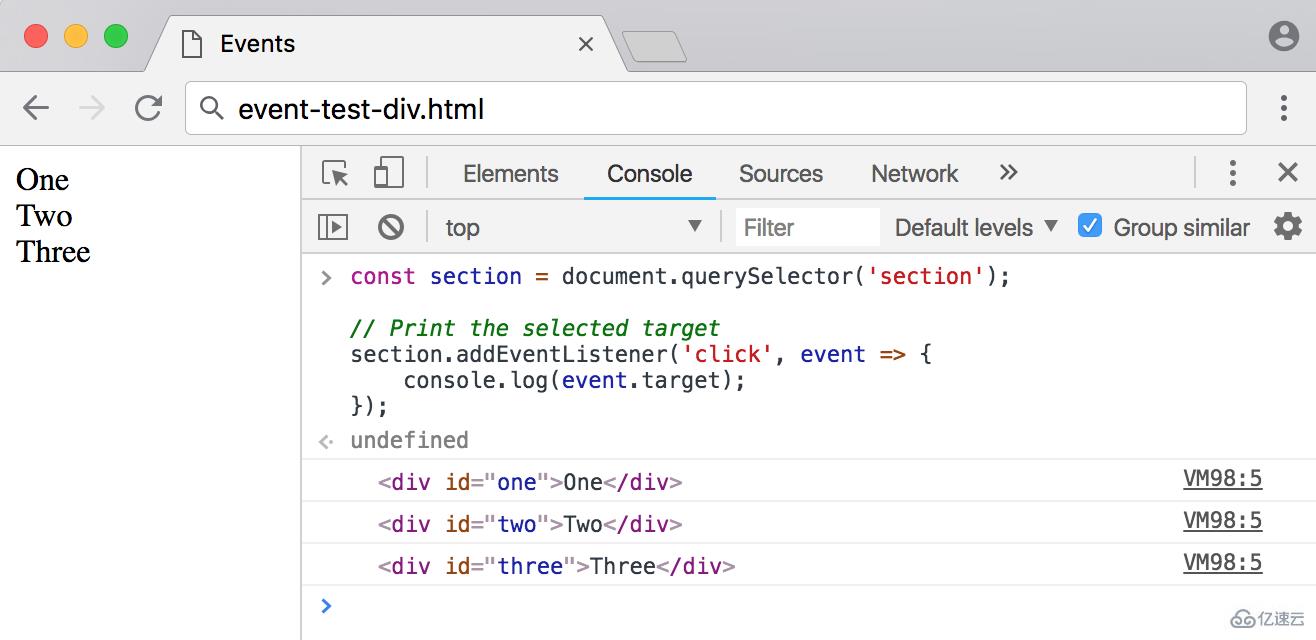
</html>使用事件。在瀏覽器的開發人員控制臺中,我們可以將一個事件偵聽器放在外部section元素上,并獲得嵌套最深的元素。
const section = document.querySelector('section');
// Print the selected target
section.addEventListener('click', event = >{
console.log(event.target);
});單擊其中任何一個元素都將使用event.target將相關特定元素的輸出返回到控制臺。這非常有用,因為它允許您只放置一個事件偵聽器,該偵聽器可用于訪問許多嵌套元素。

使用Event對象,我們可以設置與所有事件相關的響應,包括通用事件和更具體的擴展。
結論
事件是在網站上發生的操作,例如單擊,懸停,提交表單,加載頁面或按鍵盤上的鍵。當我們能夠讓網站響應用戶所采取的操作時,JavaScript就變得真正具有互動性和動態性。
感謝你能夠認真閱讀完這篇文章,希望小編分享JavaScript中的事件是什么內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。