溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css怎么禁止元素的點擊事件,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
在實際工作中,如果我們需要禁止某個元素的點擊事件,可以將該元素的pointer-events屬性設為none。
如下:

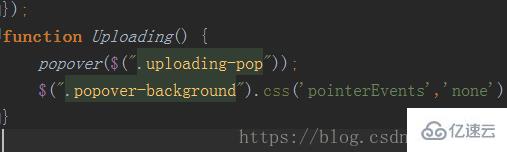
測試代碼:
.disabled {
pointer-events: none;
cursor: default;
opacity: 0.6;}其中,pointer-events: none;是css3新出現的屬性,意思就是禁止鼠標點擊事件,當元素中有這一屬性時,鏈接、點擊事件統統失效。
感謝你能夠認真閱讀完這篇文章,希望小編分享css怎么禁止元素的點擊事件內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。