溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Ajax(無需等待直接向服務器發起請求)
(Asynchronous Javascript And Xml) :異步的
Google創新的一種js技術
方法一:比較原始沒有封裝的方法:
//核對用戶名是否可用
var xmlhttp = null;
function checkUser(userName) {
if (xmlhttp == null) {
xmlhttp = new XMLHttpRequest();//第一步:創建一步通信對象
}
//第二步:設定回調函數
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {
$("#tip").html(xmlhttp.responseText);
}
}
xmlhttp.open("get", "register?op=check&userName=" + userName);
xmlhttp.send();
}

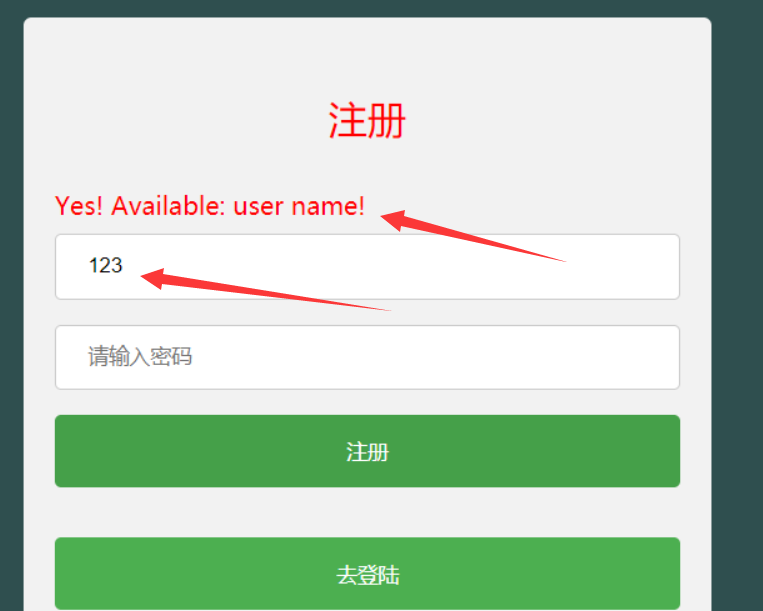
從文本框中輸入一個字符后就立即到數據庫中查找該用戶名是否存在,如果存在,提示不可用,直到可用為止;
方法二:JQuery的Ajax:
//核對用戶名是否可用
function checkUser(userName) {
$.ajax({
type: 'post',//如果是get可以不寫type,默認是get
url: "register",//action方式
data: {op: 'check', userName: userName}, //參數,如果參數多,可用date后跟一個大括號
success: function (res) {//回調函數
if (res.indexOf("yes") !== -1) {
$("#tip").html("Yes! Available: user name!");//可用
//$("#tj").prop("disabled", false); //設置按鈕可用
} else {
$("#tip").html("No! User name: not available!");//不可用
// $("#tj").prop("disabled", true); //設置按鈕不可用
}
}
});
}
運行效果和上面一樣;
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。