溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小程序實現點餐界面添加購物車左右擺動動畫?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
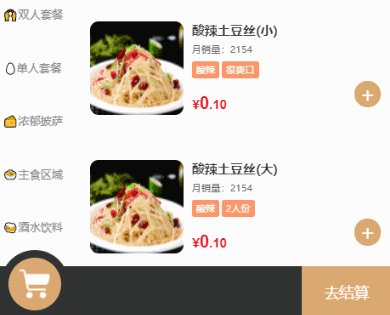
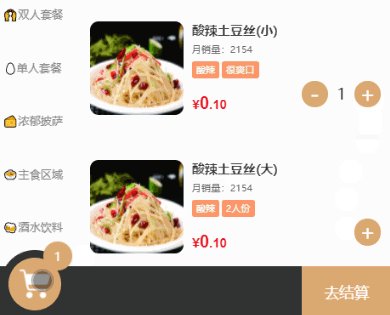
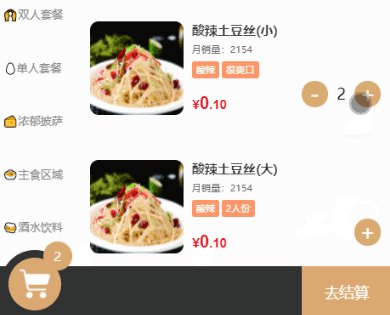
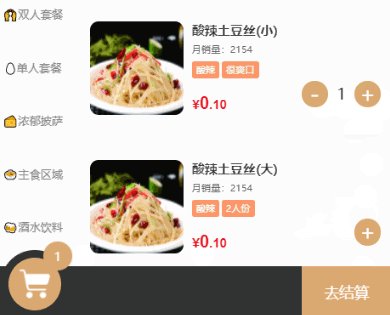
效果圖

動畫代碼
這里 只提供圖中購物車動畫代碼,不提供以上點餐界面(需要點餐界面 點擊這里:Gitee倉庫)。
在觸發代碼中使用 this.cartWwing() 調用動畫,不理解請訪問教程。
/**
* 點擊商品+號購物車擺動
* @return void
*/
cartWwing: function()
{
// 創建動畫實例(animation)
var animation = wx.createAnimation({
duration: 100,//動畫持續時間
timingFunction: 'ease-in',//動畫以低速開始
//具體配置項請查看文檔
})
// 通過實例描述對象()
animation.translateX(6).rotate(21).step()
animation.translateX(-6).rotate(-21).step()
animation.translateX(0).rotate(0).step()
// 導出動畫
this.setData({
ani: animation.export()
})
},看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。