溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹利用SpringBoot+SpringSecurity 實現不攔截靜態資源,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一、問題描述
在 SpringBoot 中加入 SpringSecurity 中之后,靜態資源總是被過濾,導致界面很難看:

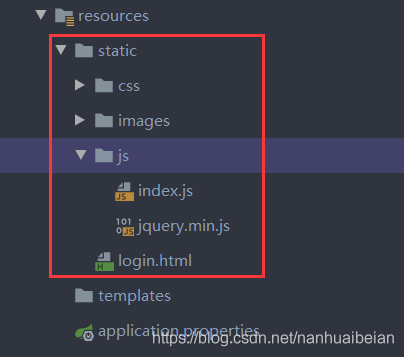
目錄結構:

二、問題解決
正常不攔截資源,我查閱資料,基本都是重新 config 方法即可:
package org.yolo.securitylogin.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.builders.WebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.password.NoOpPasswordEncoder;
import org.springframework.security.crypto.password.PasswordEncoder;
/**
* @Auther: Yolo
* @Date: 2020/9/12 13:05
* @Description:
*/
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Bean
PasswordEncoder passwordEncoder() {
return NoOpPasswordEncoder.getInstance();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//在內存中進行配置
auth.inMemoryAuthentication()
.withUser("yolo")
.password("123").roles("admin");
}
@Override
public void configure(WebSecurity web) throws Exception {
//web.ignoring().antMatchers("/static/js/**", "/static/css/**", "/static/images/**");
web.ignoring().antMatchers("/js/**", "/css/**","/images/**");
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login.html")
.permitAll()//跟登錄相關的頁面統統放行
.and()
.csrf().disable()
;
}
}常規方法是:
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/js/**", "/css/**","/images/**");
}
這里一定要謹記,這樣配置了 configure,之后,一定要清除 target,不然是不會生效的

關于利用SpringBoot+SpringSecurity 實現不攔截靜態資源就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。