溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用js實現一個搜索提示框功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
首先寫靜態頁面
<div class="container">
<!-- 搜索框 -->
<input type="text" id="search" />
<!-- 動態提示的數據框liebia -->
<div id="alert">
<ul></ul>
</div>
</div>CSS樣式
* {
margin: 0;
padding: 0;
}
html,
body {
background: darkgray;
}
.container {
position: absolute;
left: 50%;
top: 50px;
transform: translateX(-50%);
}
#search {
width: 300px;
height: 50px;
padding-left: 10px;
border-radius: 5px;
border: none;
outline: none;
}
#alert {
width: 312px;
position: relative;
left: -1px;
display: none; /* 將ul列表隱藏 */
}
#alert > ul {
list-style: none;
margin: 0;
padding: 0;
}
#alert > ul > li {
border: 0.5px solid #000;
height: 40px;
line-height: 40px;
padding-left: 10px;
border-radius: 5px;
background: #fff;
}
#alert > ul:last-child {
border-bottom: 1px solid #000;
}JS代碼
var $search = $("#search");
var $alert = $("#alert");
var $alertUl = $("#alert>ul");
// 清空列表的方法
function clearUl() {
$alertUl.empty();
}
$search
.bind("input", function () {
// 清空列表
clearUl();
// 獲取到用戶所輸入的內容
var value = $(this).val();
// console.log(value);
// 使用getJSON方法獲取json數據
$.getJSON("data/server4.json", function (data) {
// console.log(data);
// 獲取到json數據中的name值
$.each(data, function (input, obj) {
// console.log(obj);
var name = obj.name;
// console.log(name);
if (name.indexOf(value) >= 0) {
// 表示輸入的內容在name中存在
var valueArr = obj.value;
// console.log(valueArr);
$.each(valueArr, function (input, text) {
// console.log(text);
// 將數據添加到HTML頁面
$alertUl.append(`<li>${text}</li>`);
});
}
});
});
// 將ul列表顯示出來
$alert.css("display", "block");
})
.bind("blur", function () {
$alert.css("display", "none");
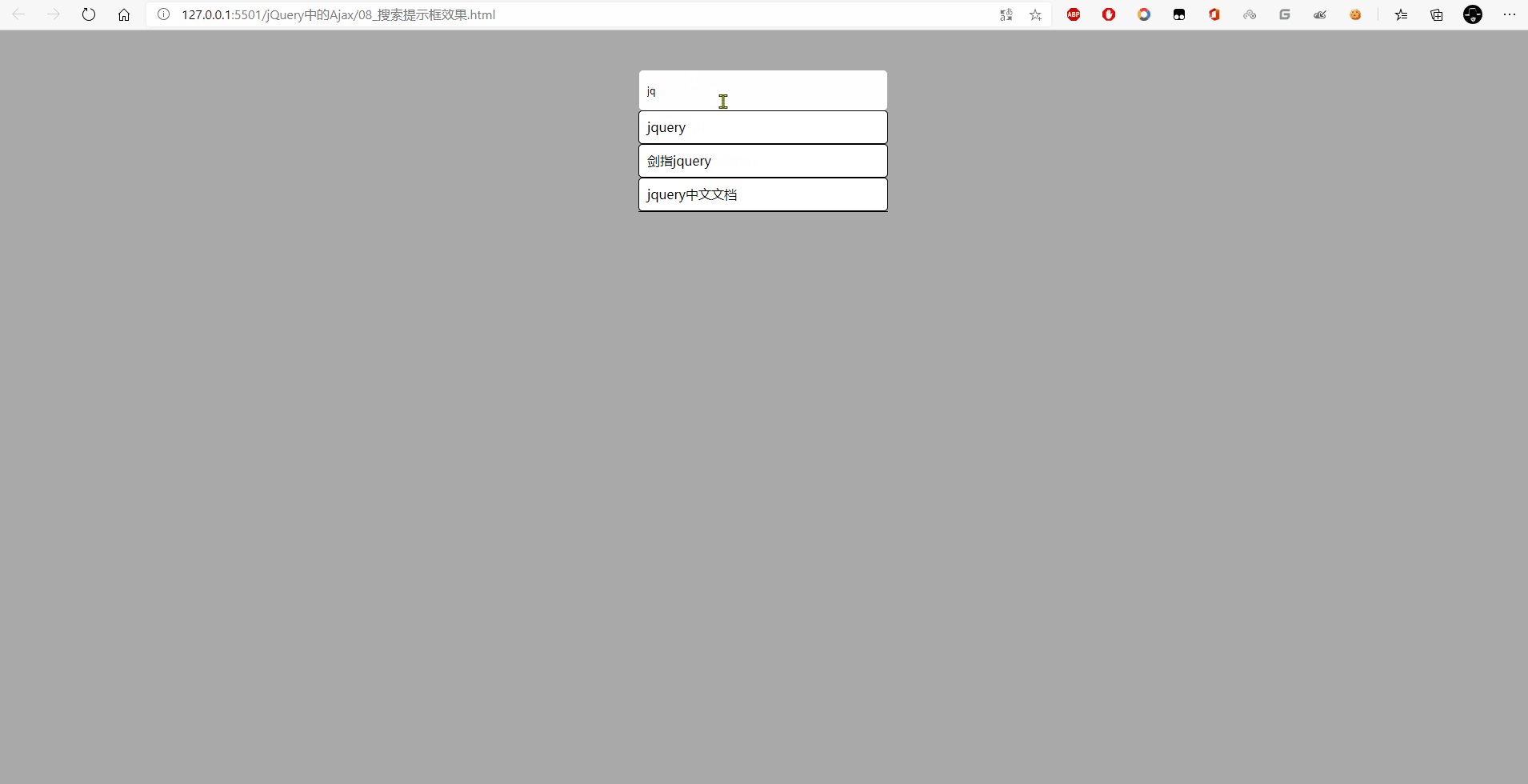
});實現效果

以上就是使用js實現一個搜索提示框功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。