溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用vue+echarts如何實現一個動態折線圖,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
實現代碼
<template>
<div id="myChart"></div>
</template>
<script>
import echarts from 'echarts'
export default {
name: 'DynamicLineChart',
data () {
return {
// 實時數據數組
date: [],
yieldRate: [],
yieldIndex: [],
// 折線圖echarts初始化選項
echartsOption: {
legend: {
data: ['實際收益率', '大盤收益率'],
},
xAxis: {
name: '時間',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
},
type: 'category',
boundaryGap: false,
data: this.date, // 綁定實時數據數組
},
yAxis: {
name: '實際收益率',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
},
type: 'value',
scale: true,
boundaryGap: ['15%', '15%'],
axisLabel: {
interval: 'auto',
formatter: '{value} %'
}
},
tooltip: {
trigger: 'axis',
},
series: [
{
name:'實際收益率',
type:'line',
smooth: true,
data: this.yieldRate, // 綁定實時數據數組
},
{
name:'大盤收益率',
type:'line',
smooth: true,
data: this.yieldIndex, // 綁定實時數據數組
}
]
}
}
},
mounted () {
this.myChart = echarts.init(document.getElementById('myChart'), 'light'); // 初始化echarts, theme為light
this.myChart.setOption(this.echartsOption); // echarts設置初始化選項
setInterval(this.addData, 3000); // 每三秒更新實時數據到折線圖
},
methods: {
// 獲取當前時間
getTime : function() {
var ts = arguments[0] || 0;
var t, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
h = t.getHours();
i = t.getMinutes();
s = t.getSeconds();
// 定義時間格式
return (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s);
},
// 添加實時數據
addData : function() {
// 從接口獲取數據并添加到數組
this.$axios.get('url').then((res) => {
this.yieldRate.push((res.data.actualProfitRate * 100).toFixed(3));
this.yieldIndex.push((res.data.benchmarkProfitRate * 100).toFixed(3));
this.date.push(this.getTime(Math.round(new Date().getTime() / 1000)));
// 重新將數組賦值給echarts選項
this.echartsOption.xAxis.data = this.date;
this.echartsOption.series[0].data = this.yieldRate;
this.echartsOption.series[1].data = this.yieldIndex;
this.myChart.setOption(this.echartsOption);
});
}
}
}
</script>
<style>
// 設定寬高,不然超出windows會顯示不出來
#myChart{
width: 100%;
height: 500px;
margin: 0 auto;
}
</style>要注意的有三點:
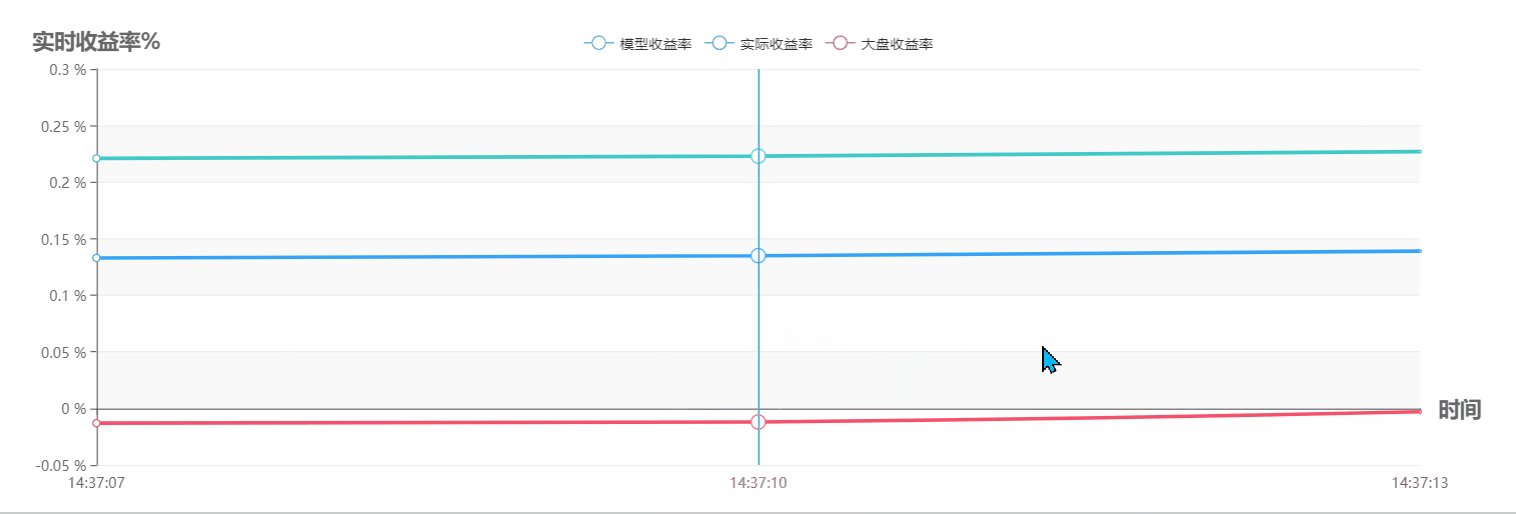
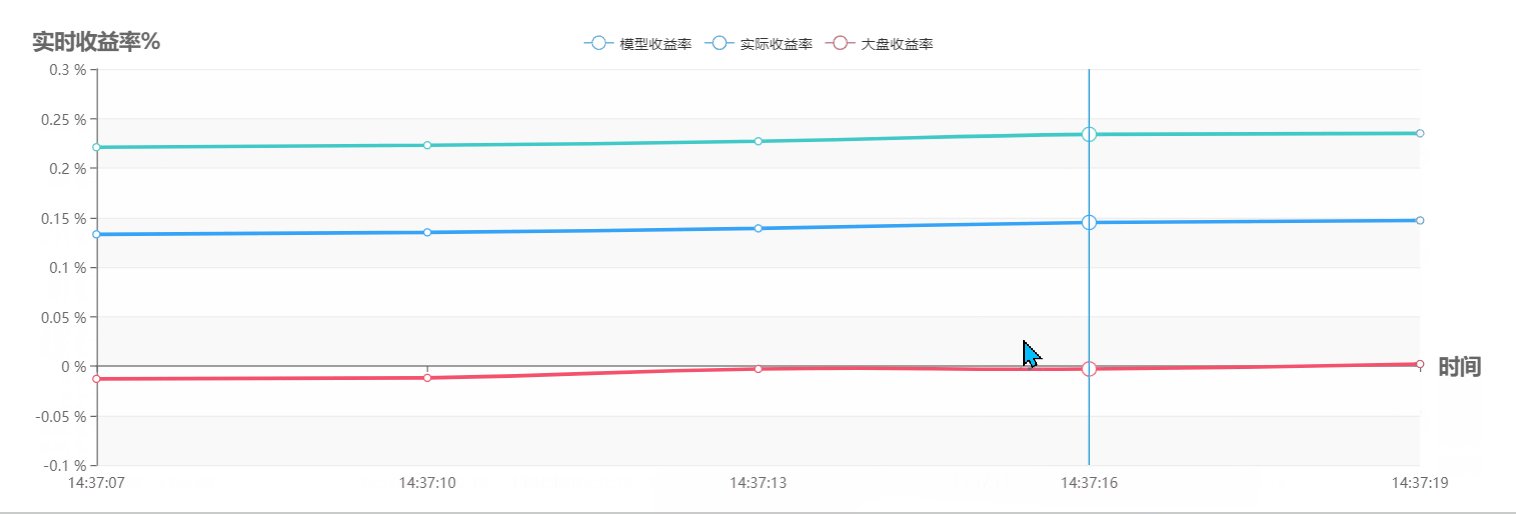
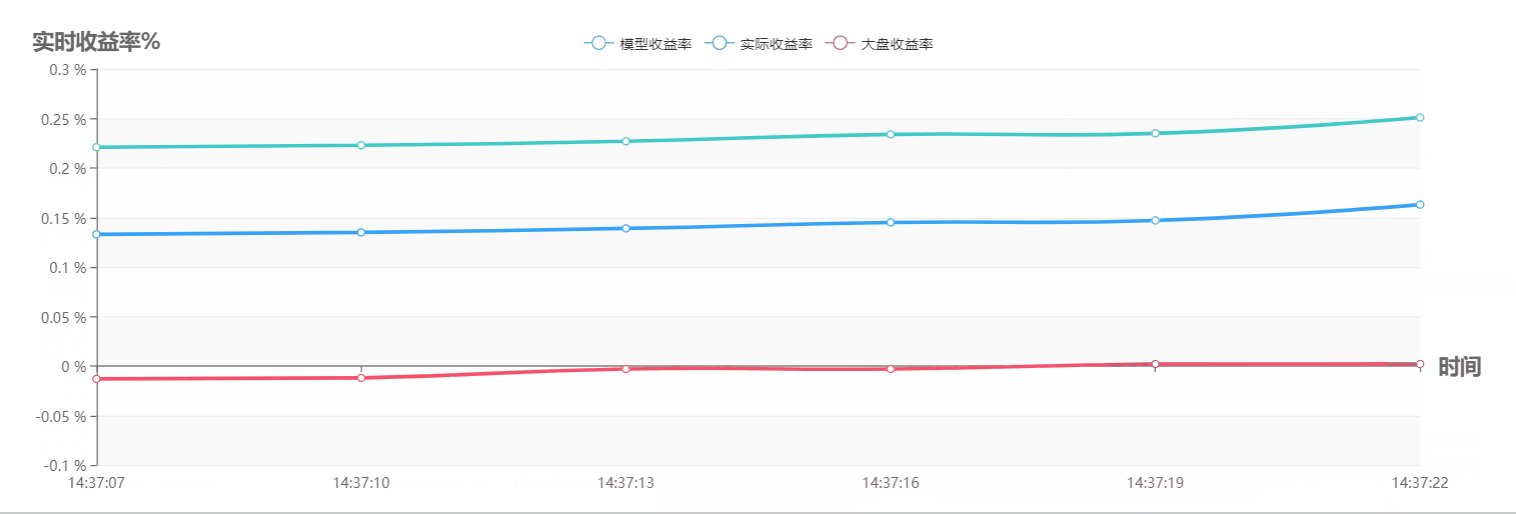
效果圖

以上就是使用vue+echarts如何實現一個動態折線圖,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。