您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了深入淺析JS中事件委托的原理,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1、什么是事件委托?
事件委托就是利用冒泡的原理,將事件加到 父元素 或 祖先元素上,觸發執行效果。
例:在 document 中綁定 click 事件,當 click 的對象為 按鈕 btn 時,彈框顯示 按鈕 btn的值
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>
2、事件委托的優點
(1)可以提高 JS 性能
例:在 ul 上創建 100 個 li,點擊每個 li 都要彈框顯示該 li 的 value
傳統寫法:在每個 li 上都綁定 onclick 事件,并觸發 alert 事件
事件委托:在 document 上綁定 onclick 事件,當觸發 onclick 事件后,判斷是不是 <li> 標簽,如果是,則 alert <li> 標簽的值。
(2)可以動態添加 DOM 元素,不需要因為元素的變動而修改事件綁定。
3、事件委托需要注意的地方
事件委托綁定的元素,最好是被監聽元素的父元素,如 <li> 上面的 <ul>、<tr> 上面的 <table> 等。
因為 事件冒泡 的過程也要耗時,越接近頂層,事件的「事件傳播鏈」就越長,也就越耗時。
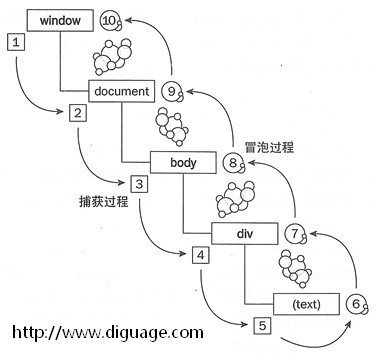
4、事件冒泡 和 事件捕獲

如圖,事件冒泡是從子元素向父元素傳遞事件,一層一層,事件委托就是利用了冒泡原理;事件捕獲是從 DOM 最高層對象一層一層往子元素傳播。
上述內容就是深入淺析JS中事件委托的原理,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。