溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
配置篇
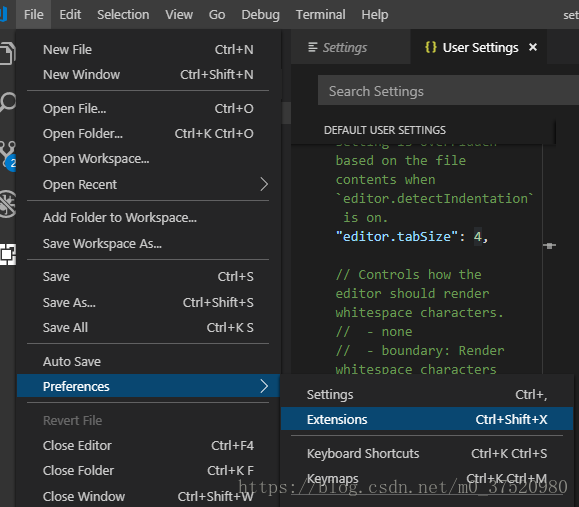
打開設置界面
許多設置都需要在設置界面進行,所以想要配置第一步就應該是打開設置界面。
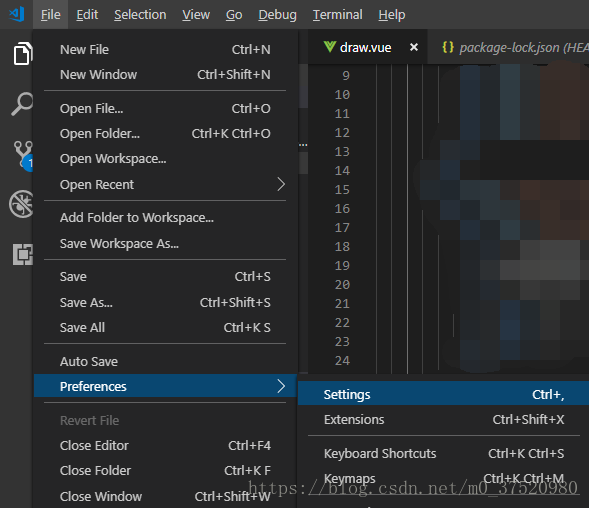
1> 鼠標操作打開。File --> Preferences --> Settings

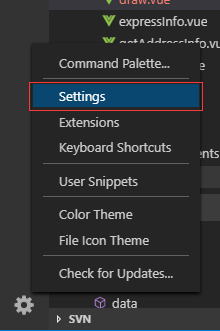
2> 界面左下角的設置圖標

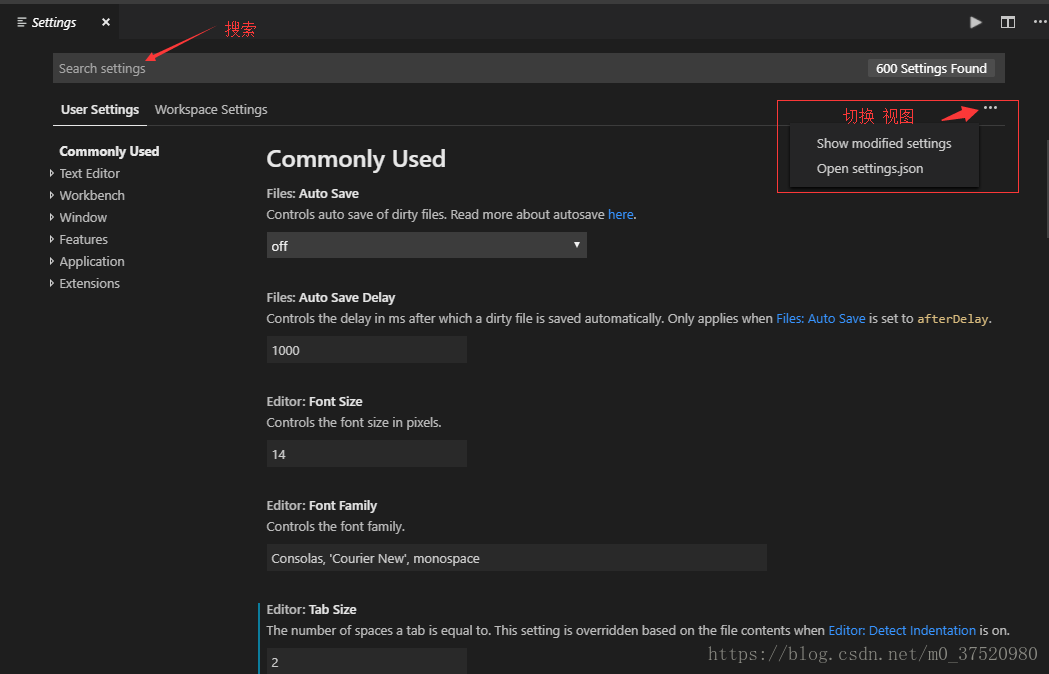
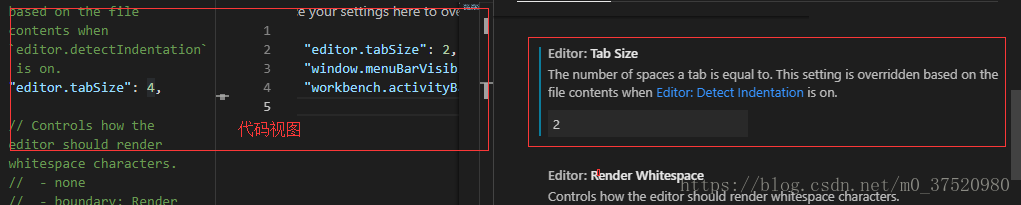
打開設置有的是代碼視圖,有的不是,可以通過設置右上角的三個點進行切換。

tab鍵的縮進控制
VSCode默認的tab鍵是縮進4個空格,但是有很多時候我們需要修改這個縮進,如vue用ES6的時候縮進4個空格會報錯,這里我們就可以修改這個配置。
首先就是打開設置 直接搜索 tabSize 將后面的4改成2即可,

插件篇
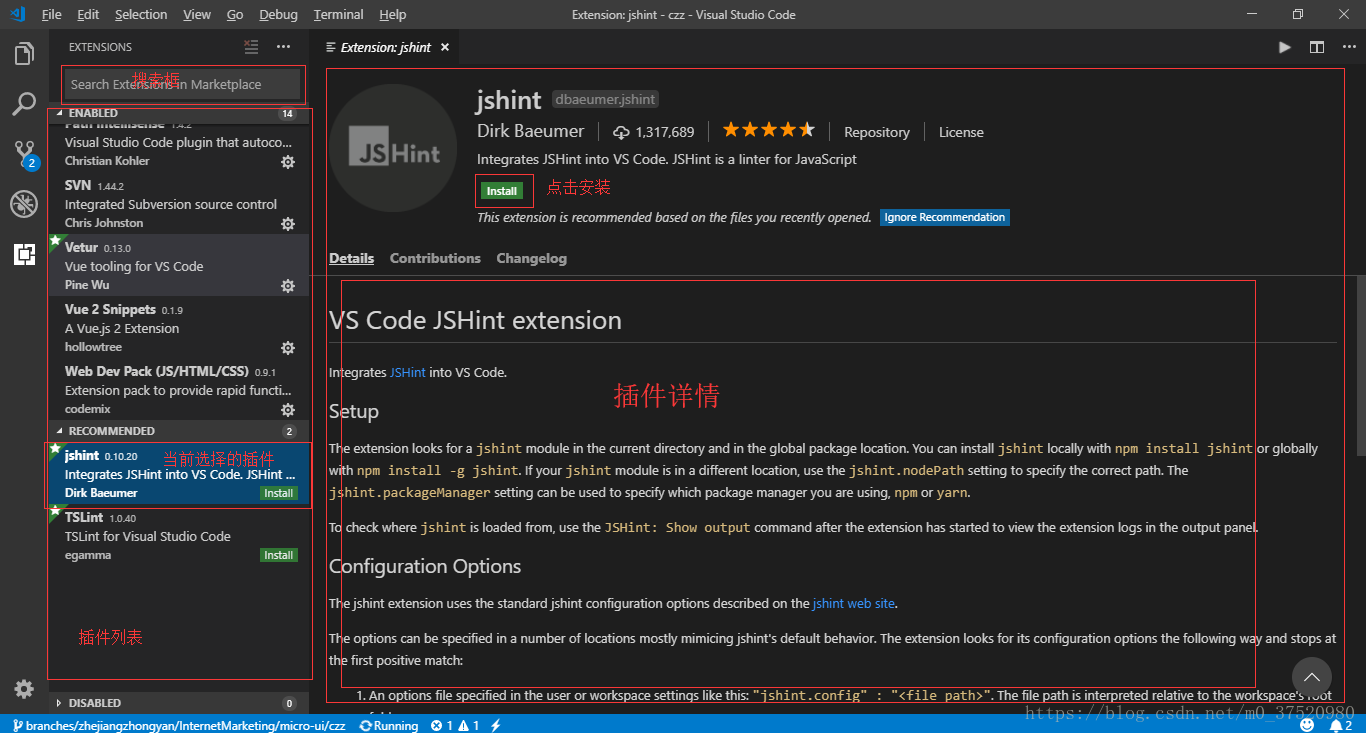
插件安裝
安裝的插件非常簡單,我是直接點右側的Extensions進行安裝的,安裝過程需要聯網。

打開插件管理頁面后,具體如下:

點擊install就可以安裝了,安裝了之后 install就會變成下面這樣:

插件列表:
總結
到此這篇關于VSCode的使用配置以及VSCode插件的安裝教程詳解的文章就介紹到這了,更多相關VSCode的使用配置及插件安裝內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。