溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Vuex實現購物車小功能的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
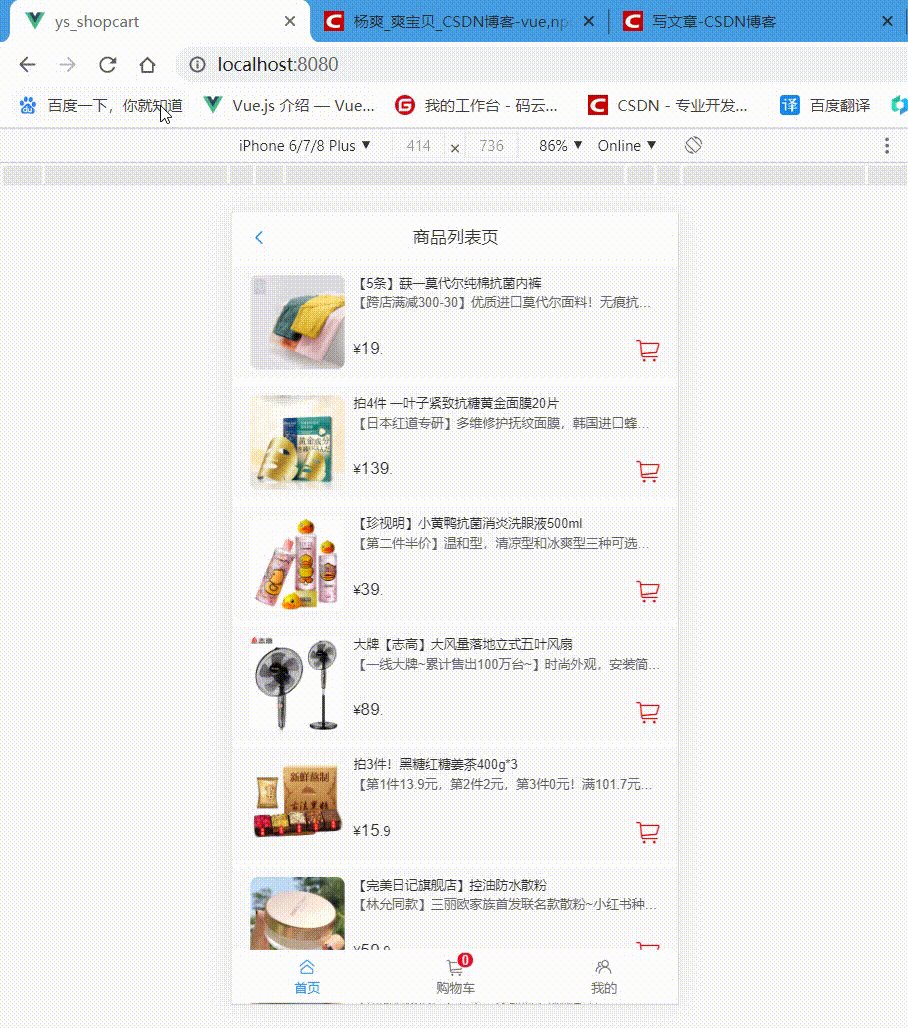
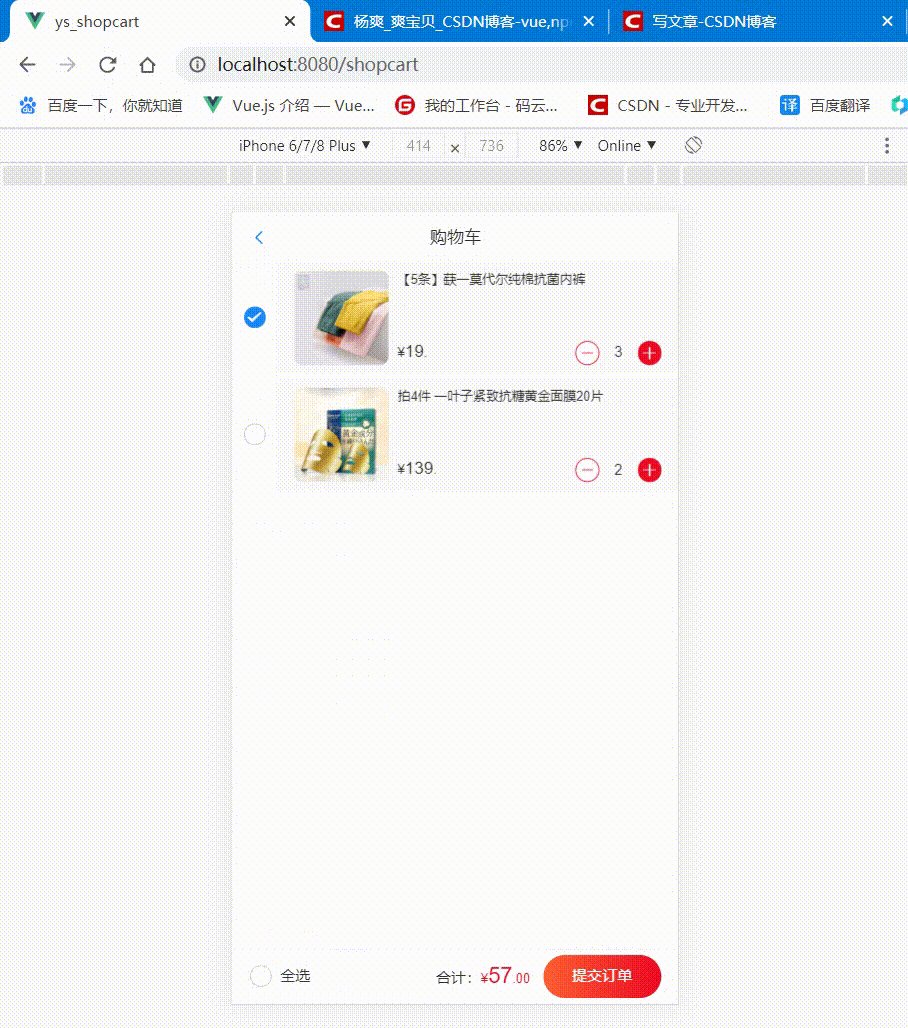
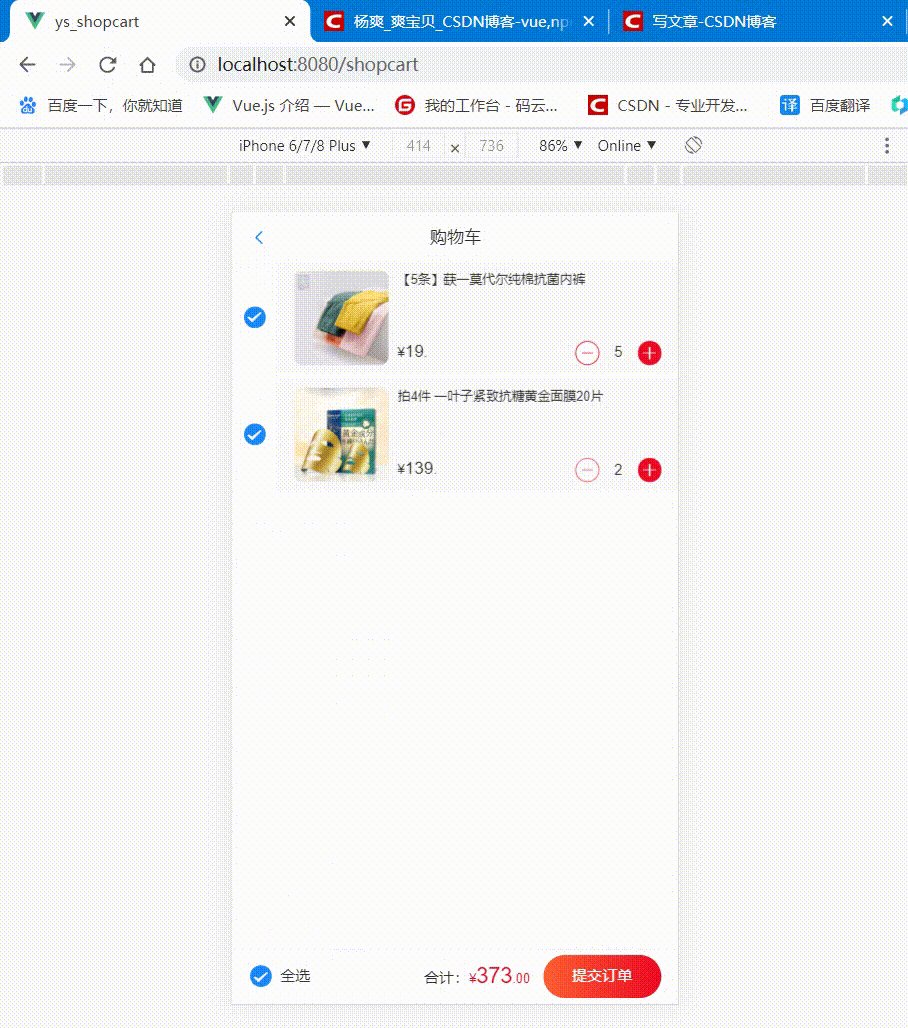
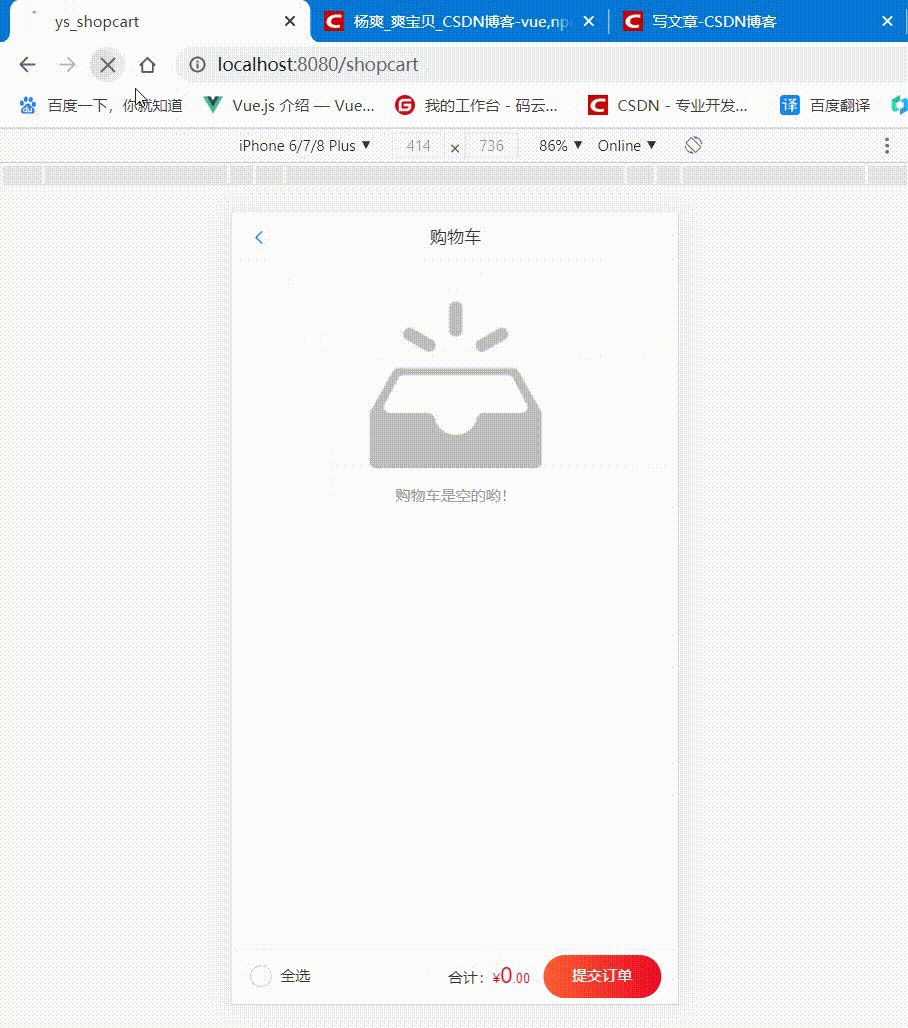
功能描述:
整體演示效果如下:

首先介紹一下Vuex:
Vuex 實例對象屬性 主要有下面5個核心屬性:
state : 全局訪問的state對象,存放要設置的初始狀態名及值(必須要有)
mutations : 里面可以存放改變 state 的初始值的方法 ( 同步操作–必須要有 )
getters: 實時監聽state值的變化可對狀態進行處理,返回一個新的狀態,相當于store的計算屬性(不是必須的)
actions : 里面可以存放用來異步觸發 mutations 里面的方法的方法 ( 異步操作–不是必須的 )
modules : 存放模塊化的數據(不是必須的)
一、主頁面Home:
<template>
<div id="app">
<div class="nav-top">
<!-- 標簽欄-->
<van-nav-bar
title="商品列表頁"
left-arrow
/>
</div>
<div class="nav-bottom">
<!-- 商品卡片-->
<van-card
v-for="item in goodsList"
:price="item.actualPrice"
:desc="item.desc"
:title="item.dtitle"
:thumb="item.mainPic"
>
<template #num>
<van-icon name="shopping-cart-o" color="red" size="24px" @click="add(item)"/>
</template>
</van-card>
</div>
</div>
</template>
<script>
export default {
data() {
return {
goodsList: [], // 商品列表數據
}
},
// 請求商品列表數據
mounted() {
// 接口不予展示,有需要請自行下載
this.$axios.get('api接口').then(res => {
this.goodsList = res.data.data.data
// console.log(this.goodsList)
})
},
methods: {
// 添加商品 調用vuex中的add方法
add(item) {
this.$store.commit('add', item)
}
}
}
</script>
<style lang="scss" scoped>
#app {
.nav-top {
width: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 9;
}
.nav-bottom {
margin-top: 50px;
}
}
</style>二、購物車頁面ShopCart:
<template>
<div>
<!-- 標簽欄-->
<van-nav-bar
title="購物車"
left-arrow
@click-left="back"
/>
<!-- 購物車box -->
<div class="car-box" v-for="(item,index) in list" :key="index">
<!-- 左側復選框布局-->
<div class="car-box-left">
<van-checkbox v-model="item.ckd"></van-checkbox>
</div>
<!-- 右側商品卡片布局-->
<div class="car-box-right">
<van-swipe-cell>
<van-card
:price="item.item.actualPrice"
:title="item.item.dtitle"
:thumb="item.item.mainPic"
>
<!-- 步進器-->
<template #num>
<van-stepper v-model="item.num" theme="round" button-size="22" disable-input
@change="changeNum(item.num)"/>
</template>
</van-card>
<!-- 右側滑動刪除-->
<template #right>
<van-button square text="刪除" type="danger" class="delete-button" @click="del(index)"/>
</template>
</van-swipe-cell>
</div>
</div>
<!-- 空狀態 沒數據顯示 有數據隱藏-->
<van-empty
v-show="$store.state.cartList.length==0"
class="custom-image"
image="https://img.yzcdn.cn/vant/custom-empty-image.png"
description="購物車是空的喲!"
/>
<!-- 商品導航-->
<van-submit-bar :price="$store.getters.total*100" button-text="提交訂單">
<van-checkbox v-model="checkAll">全選</van-checkbox>
</van-submit-bar>
</div>
</template>
<script>
import {mapMutations} from 'vuex'
export default {
data() {
return {
list: this.$store.state.cartList, //購物車數據
}
},
computed: {
// 計算屬性checkAll 和全選按鈕雙向數據綁定,別人可以控制它 它也可以控制別人
// 別人控制它 給他一個值的時候是 get , 它控制別人 給別人設置值的時候 是set
// 在set中newVal參數是這個計算屬性改變后的值
checkAll: { //可以看作一個事件
get() {
// 判斷購物車里商品的長度為0 return false
if (this.list.length == 0) {
return false
}
return this.$store.state.cartList.every(item => {
return item.ckd == true // 返回結果復選框為true
})
},
set(newVal) {
this.$store.commit('ckd', newVal)
},
}
},
methods: {
// 返回商品列表頁
back() {
this.$router.push({
path: '/'
})
},
//方法集合
...mapMutations(['del', 'changeNum',])
},
}
</script>
<style lang="scss" scoped>
.goods-card {
margin: 0;
background-color: white;
}
.delete-button {
height: 100%;
}
.car-box {
width: 100%;
margin-bottom: 5px;
display: flex;
flex-wrap: nowrap;
align-items: center;
.car-box-left {
flex: 1;
padding-left: 10px;
}
.car-box-right {
flex: 12;
}
}
</style>三、Vuex代碼:
import Vue from 'vue'
import Vuex from 'vuex'
import VuexPersist from 'vuex-persist'
Vue.use(Vuex);
export default new Vuex.Store({
state: {
cartList: [], // 購物車數據
},
mutations: {
// 添加商品
add(state, item) {
// console.log(item)
let flag = false;
// 加購去重(通過id判斷)
state.cartList.forEach(i => {
if (i.item.id == item.id) {
i.num++;
flag = true;
}
})
if (flag == false) {
state.cartList.push({
num: 1, // 添加數量默認為1
item, // 添加購物車商品數據
ckd: false, // 添加復選框初始化狀態為false
})
}
// console.log(state.cartList)
},
// 刪除商品
del(state, index) {
state.cartList.splice(index, 1)
// state.
},
// 改變數量------加減綜合法 !!!
changeNum(state, index) {
state.cartList.num = index
},
// 全選全不選
ckd(state, newAll) {
state.cartList.forEach(item => {
item.ckd = newAll
})
}
},
// 計算 getters
getters: {
// 總價
total(state) {
let sum = 0;
state.cartList.forEach(item => {
// 如果復選框選中 計算總價
if (item.ckd == true) {
sum += item.item.actualPrice * item.num
}
})
return sum
}
},
actions: {},
modules: {},
// Vuex存儲插件
plugins: [
new VuexPersist({
storage: window.localStorage,
}).plugin,
]
})看完了這篇文章,相信你對Vuex實現購物車小功能的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。