您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下three.js著色器材質的內置變量是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
什么是著色器?
固定渲染管線: ——標準的幾何&光照(T&L)管線,功能是固定的,它控制著世界、視、投影變換及固定光照控制和紋理混合。T&L管線可以被渲染狀態控制,矩陣,光照和采制參數。如果有了固定渲染管線,編寫程序就比較容易了,因為所有的變換都是由固定渲染管線來完成的,但是缺點就是自由度低。固定渲染管線只能完成一些最基本的操作,如果想要做一些特殊的處理,就比較麻煩了。
可編輯渲染管線:——WebGL中不存在固定渲染管線,坐標變換必須全部由自己來做,這個記述了坐標變換的機制就叫做著色器(Shader),這樣可以由程序員控制的機制叫做可編輯渲染管線。而著色器又有 處理幾何圖形頂點的頂點著色器和處理像素的片段著色器兩種類型。由于WebGL中沒有固定管線,所以必須準備好頂點著色器和片段著色器。
這篇郭先生說一下three.js著色器的內置變量,分別是
他們或者單個出現在著色器中,或者組團出現在著色器中,是著色器的靈魂。下面來分別說一說他們的意義和用法。
1. gl_PointSize
gl_PointSize內置變量是一個float類型,在點渲染模式中,頂點由于是一個點,理論上我們并無法看到,所以他是以一個正對著相機的正方形面表現的。使用內置變量gl_PointSize主要是用來設置頂點渲染出來的正方形面的相素大小(默認值是0)。
void main() {
gl_PointSize = 10.0;
}2. gl_Position
gl_Position內置變量是一個vec4類型,它表示最終傳入片元著色器片元化要使用的頂點位置坐標。vec4(x,y,z,1.0),前三個參數表示頂點的xyz坐標值,第四個參數是浮點數1.0。
void main() {
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}3. gl_FragColor
gl_FragColor內置變量是vec4類型,主要用來設置片元像素的顏色,它的前三個參數表示片元像素顏色值RGB,第四個參數是片元像素透明度A,1.0表示不透明,0.0表示完全透明。
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}4. gl_FragCoord
gl_FragCoord內置變量是vec2類型,它表示WebGL在canvas畫布上渲染的所有片元或者說像素的坐標,坐標原點是canvas畫布的左上角,x軸水平向右,y豎直向下,gl_FragCoord坐標的單位是像素,gl_FragCoord的值是vec2(x,y),通過gl_FragCoord.x、gl_FragCoord.y方式可以分別訪問片元坐標的縱橫坐標。這里借了一張圖

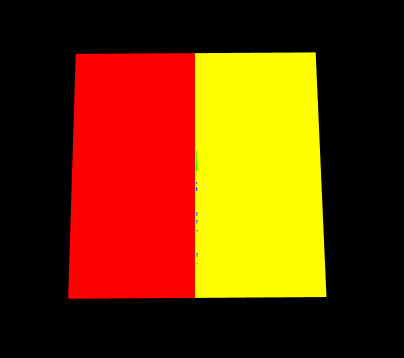
下面我們舉個例子
fragmentShader: `
void main() {
if(gl_FragCoord.x < 600.0) {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
} else {
gl_FragColor = vec4(1.0,1.0,0.0,1.0);
}
}
`
這里以600像素為分界,x值小于600像素的部分,材質被渲染成紅色,大于的部分為黃色。
5. gl_PointCoord
gl_PointCoord內置變量也是vec2類型,同樣表示像素的坐標,但是與gl_FragCoord不同的是,gl_FragCoord是按照整個canvas算的x值從[0,寬度],y值是從[0,高度]。而gl_PointCoord是在點渲染模式中生效的,而它的范圍是對應小正方形面,同樣是左上角[0,0]到右下角[1,1]。
6. 內置變量練習
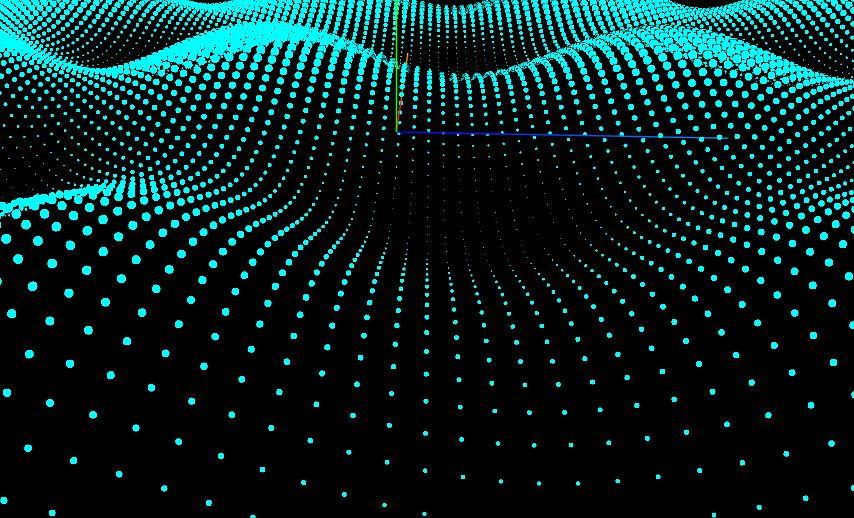
五個內置變量我們都大致的說了一遍,下面用一個小案例來試用一下除了gl_FragCoord的其他四個。先上圖,在線案例請點擊。

var planeGeom = new THREE.PlaneGeometry(1000, 1000, 100, 100);
uniforms = {
time: {
value: 0
}
}
var planeMate = new THREE.ShaderMaterial({
transparent: true,
side: THREE.DoubleSide,
uniforms: uniforms,
vertexShader: `
uniform float time;
void main() {
float y = sin(position.x / 50.0 + time) * 10.0 + sin(position.y / 50.0 + time) * 10.0;
vec3 newPosition = vec3(position.x, position.y, y * 2.0 );
gl_PointSize = (y + 20.0) / 4.0;
gl_Position = projectionMatrix * modelViewMatrix * vec4( newPosition, 1.0 );
}
`,
fragmentShader: `
void main() {
float r = distance(gl_PointCoord, vec2(0.5, 0.5));
if(r < 0.5) {
gl_FragColor = vec4(0.0,1.0,1.0,1.0);
}
}
`
})
var planeMesh = new THREE.Points(planeGeom, planeMate);
planeMesh.rotation.x = - Math.PI / 2;
scene.add(planeMesh);以上是three.js著色器材質的內置變量是什么的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。