您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下java實現釘釘機器人消息推送的方法是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
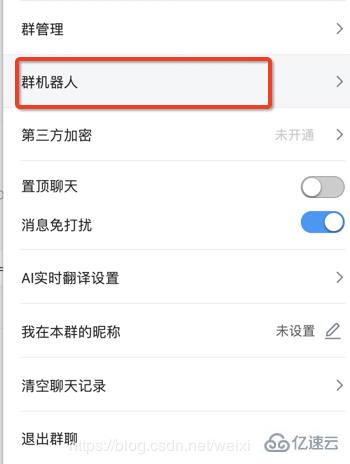
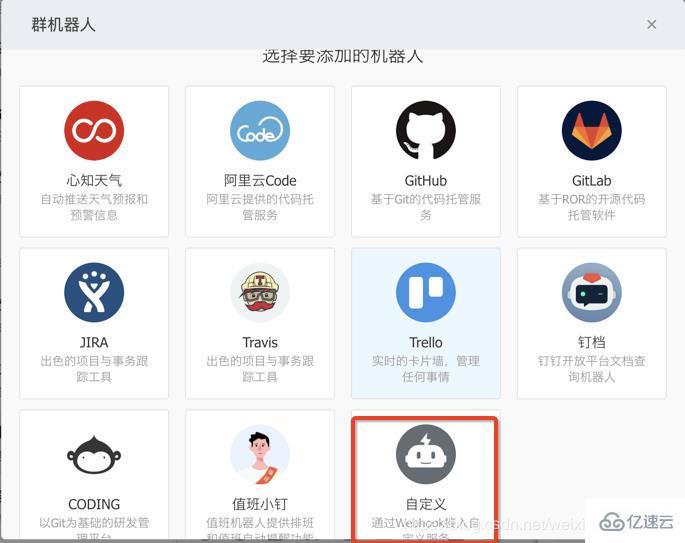
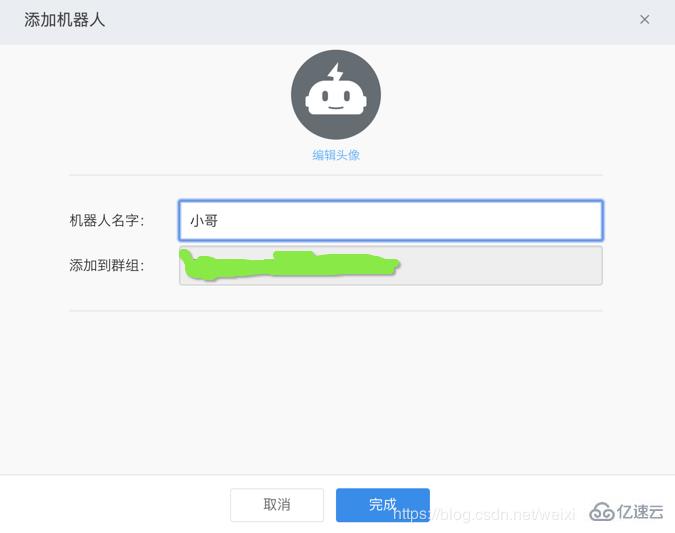
先建個釘釘群,并加好機器人






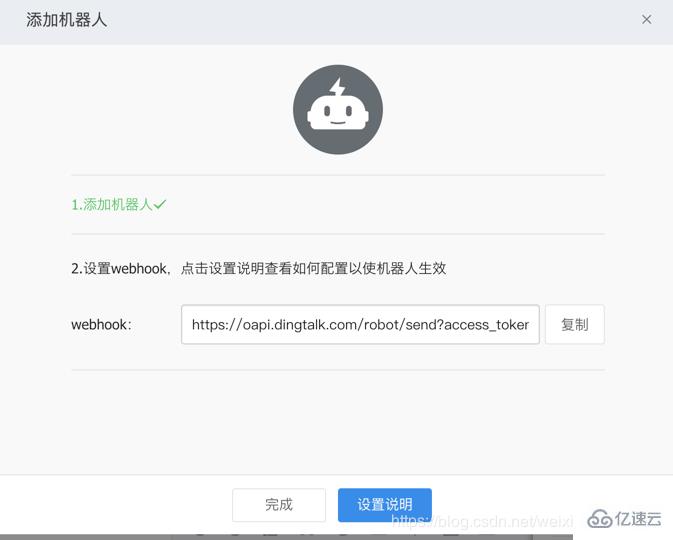
此時,機器人已經添加完畢,接下來編寫我們連接機器人小哥的代碼
import com.alibaba.fastjson.JSON;
import com.google.common.collect.Lists;
import com.google.common.collect.Maps;
import java.util.List;
import java.util.Map;
/**
* @author yanghao
* @version DingTalkTest.java, v 0.1 2019-03-29 11:36
*/
public class DingTalkTest {
public static void main(String[] args){
try {
//釘釘機器人地址(配置機器人的webhook)
String dingUrl = "https://oapi.dingtalk.com/robot/send?access_token=............";
//是否通知所有人
boolean isAtAll = false;
//通知具體人的手機號碼列表
List<String> mobileList = Lists.newArrayList();
//釘釘機器人消息內容
String content = "小哥,你好!";
//組裝請求內容
String reqStr = buildReqStr(content, isAtAll, mobileList);
//推送消息(http請求)
String result = HttpUtil.postJson(dingUrl, reqStr);
System.out.println("result == " + result);
}catch (Exception e){
e.printStackTrace();
}
}
/**
* 組裝請求報文
* @param content
* @return
*/
private static String buildReqStr(String content, boolean isAtAll, List<String> mobileList) {
//消息內容
Map<String, String> contentMap = Maps.newHashMap();
contentMap.put("content", content);
//通知人
Map<String, Object> atMap = Maps.newHashMap();
//1.是否通知所有人
atMap.put("isAtAll", isAtAll);
//2.通知具體人的手機號碼列表
atMap.put("atMobiles", mobileList);
Map<String, Object> reqMap = Maps.newHashMap();
reqMap.put("msgtype", "text");
reqMap.put("text", contentMap);
reqMap.put("at", atMap);
return JSON.toJSONString(reqMap);
}
}運行結果如下:
result == {"errmsg":"ok","errcode":0}釘釘群顯示消息:

ok,簡單的消息推送,這就完成了!
我們再來測試一下通知所有人和通知具體人
將isAtAll更改為true
//是否通知所有人 boolean isAtAll = true; //通知具體人的手機號碼列表 List<String> mobileList = Lists.newArrayList();

增加通知人號碼列表(注:isAtAll和mobileList 不能同時生效)
//是否通知所有人
boolean isAtAll = false;
//通知具體人的手機號碼列表
List<String> mobileList = Lists.newArrayList();
mobileList.add("182********");
再來測試一下特殊符號
換行標識符
/**
* 換行標識符
*/
private static final String NEWLINE = "\n";
//釘釘機器人消息內容
//String content = "小哥,你好!";
StringBuffer sb = new StringBuffer();
sb.append("小哥,你好!")
.append(NEWLINE)
.append("看會書");
String content = sb.toString();
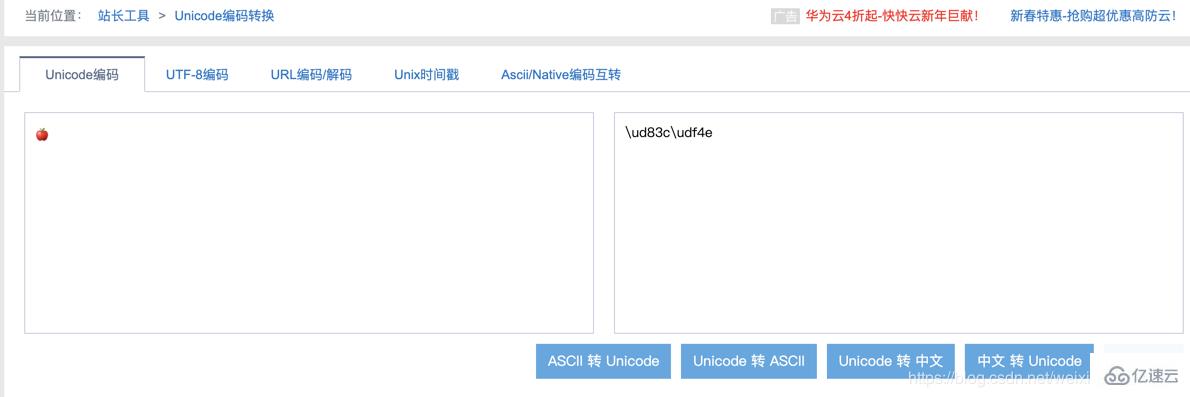
emoji圖片
先獲取emoji圖片的unicode編碼

編寫代碼如下:
/**
* 蘋果unicode編碼
*/
private static final String APPLE = "\ud83c\udf4e";
//釘釘機器人消息內容
//String content = "小哥,你好!";
StringBuffer sb = new StringBuffer();
sb.append("小哥,你好!")
.append(NEWLINE)
.append("看會書")
.append(NEWLINE)
.append("吃個").append(APPLE);
String content = sb.toString();
通常在我們的項目中,作為一些告警加入,方便且實用
很有意思的釘釘機器人,很多實用技巧,可以深入去探索一波!
更新于2019-12-05
很多小伙伴留言咨詢http請求,這邊給大家2個http請求代碼
1. maven項目
添加依賴
<!--糊涂工具--> <dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>4.0.12</version> </dependency>
http請求代碼
private static final int timeout = 10000;
public static String postJson(String url, String reqStr) {
String body = null;
try {
body = HttpRequest.post(url).body(reqStr).timeout(timeout).execute().body();
} catch (Exception e) {
e.printStackTrace();
}
return body;
}2. 非maven項目
添加jar包
httpclient-xxx.jar
commons-logging-xxx.jar
http請求代碼
public static String postJson(String url, String body) {
// 創建Httpclient對象
CloseableHttpClient httpClient = createCustomClient();
CloseableHttpResponse response = null;
String resultString = null;
try {
// 創建Http Post請求
HttpPost httpPost = new HttpPost(url);
httpPost.addHeader("Content-Type", "application/json");
if (body != null) {
httpPost.setEntity(new StringEntity(body, "utf-8"));
}
// 執行http請求
response = httpClient.execute(httpPost);
resultString = EntityUtils.toString(response.getEntity(), "utf-8");
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (response != null) {
response.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
return resultString;
}
public static CloseableHttpClient createCustomClient() {
RequestConfig defaultRequestConfig = RequestConfig.custom()
.setSocketTimeout(120 * 1000)
.setConnectTimeout(120 * 1000)
.setConnectionRequestTimeout(120 * 1000)
.setStaleConnectionCheckEnabled(true)
.build();
return HttpClients.custom().setDefaultRequestConfig(defaultRequestConfig).build();
}方法僅供參考,項目里面有現成的http請求,可以直接用!
看完了這篇文章,相信你對java實現釘釘機器人消息推送的方法是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。