您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中使用resetFields()注意事項有哪些,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
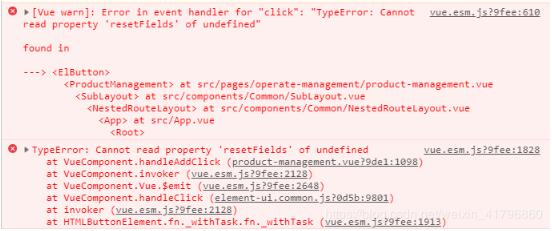
this.$refs.frmAdd.resetFields();這句在使用中有些時候不會有啥問題,但有時候就會出問題,而且特別難纏,我原來這么使用就沒問題啊,怎么這里就會有問題,查找各種資料總結得出:
第一種情況:放在彈框剛準備彈出的時候

第二種情況:放在彈框關閉方法@close中
發現上次報紅框的地方仍然在,并未重置
最終解決方案:
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … this.refs.frmAdd.resetFields(); });
可以放在準備開始彈出彈框時的方法中
補充知識:vue-element-ui 中 form resetFields并沒有清空表單
問題背景
vue-element-ui 中 form中有個清空表單的方法,即假如給表單一個ref='form', 則清空表單的方法為this.$refs['form'].resetFields()
可當我在dialog組件中用這個方法的時候,這就出現問題了,居然清空不了~~~~~
問題所在
問題的本質是因為你編輯時,第一次打開dialog的時候給表單綁定的form賦值了,這時候這個form的初始值就變成了你所賦值的值,所以resetFields的時候,會將form對應的每個值重置到初始值,這時候的初始值就是你編輯時賦值的那個值, 而不是在data里聲明的初始值,
如表單綁定的值為:
form: {
age: 0,
name: ''
}但在你打開dialog編輯的時候,你又對它進行賦值,如
this.form = {
age:23,
name:"lala"
}這個時候form表單會默認這個新賦的值為初始值
解決
解決方式是,等dialog已經初始化之后再給form賦值,也就是
this.$nextTick(() => { // 這里開始賦值 this.form.xxx = xxx; })
看完了這篇文章,相信你對vue中使用resetFields()注意事項有哪些有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。