您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue組件暴露和.js文件暴露接口的操作方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
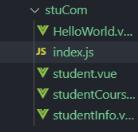
1、將同一類型的組件放在一個文件夾下
2、在此文件夾下創建一個index.js

3、在index.js中導入組件,并把他們暴露出去
1、寫法一
import studentCourse1 from './studentCourse.vue' import studentInfo1 from './studentInfo.vue' export var studentCourse=studentCourse1 export var studentInfo=studentInfo1
2、寫法二
export var studentCourse=()=>import('./studentCourse.vue')
export var studentInfo=()=>import('./studentInfo.vue')
//export var studentInfo=()=>{
return import('./studentInfo.vue')
}4、最后在.vue文件中使用組件
此處你只需引入index.js所在文件夾就行啦
import {studentCourse,studentInfo} from './components/stuCom'
export default{
components:{
'StudentCourse':studentCourse,
'StudentInfo':studentInfo
}
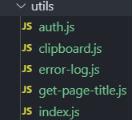
}1、將.js放在同一個文件夾下
2、同樣一定要有一個index.js文件

3、 index.js文件內容如下
import auth from './auth.js'
import error from './error-log.js'
export default{
auth,
error
}4、在main.js中
import utils from './utils'
Vue.use(utils.auth,{params})
補充知識:vue項目中將方法名暴露給APP端調用
只需要將methods中的方法賦值到window對象即可
created() {
window.getParams = this.getParams
},
methods: {
getParams(params) {
this.id = params.id
// ...
},
}也可以賦值給window對象中的某個對象
以上是vue組件暴露和.js文件暴露接口的操作方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。