您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關PyQt5實現相對布局管理的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
博主PyQt5新手,最近在寫一個可視化展示界面,第一個遇到的坑就是布局管理。
其實可以不用相對布局,直接用QtDesigner進行傻瓜式的拖控件也不是不可以,高級一點,也可以用絕對布局,定義控件的絕對位置,就可以避免踏入這個坑了。
但是,還是建議大家,尤其是新手使用相對布局,一個感受,就是相對布局美觀整齊,控件不會亂。
寫在前面
如果大家完全初學,建議大家買本書看看,我發現網上能搜到的關于PyQt5教程都是從書上來的,而且網上的教程都是書本的搬運工,少有自己的思考,比如如何活用布局,也就是這篇博文要解決的內容。建議大家看看《PyQt5快速開發與實戰這本書》,總體不錯,博主的很多解決方案都是從這本書上來。
下面是編譯環境:

用到的包
常規包導入
from PyQt5.QtWidgets import * from PyQt5.QtWebEngineWidgets import QWebEngineView from PyQt5.QtCore import Qt, QUrl import sys
QWebEngineView是用來展示百度首頁的,用Spyder編譯的話,一直會報錯,報錯如下:
QtWebEngineWidgets must be imported before a QCoreApplication instance is created
界面生成
編寫初始化函數,代碼如下:
class MyWindow(QWidget):
def __init__(self):
super(MyWindow,self).__init__()
self.setWindowTitle('嵌套布局示例')
self.resize(1000, 800)
self.browser = QWebEngineView(self) #1
self.textEdit = QTextEdit(self) #2
self.browser_init() #3
self.layout_init() #4
#1 定義一個瀏覽器控件
#2 定義一個文本編輯框,個人用于展示網頁顯示的數據
#3 初始化瀏覽器設置
#4 布局設置布局設置
不說廢話,直接上代碼
def layout_init(self):
# 全局部件(注意參數 self),用于"承載"全局布局
wwg = QWidget(self)
# 全局布局(注意參數 wwg)
wl = QVBoxLayout(wwg)
hlayout1 = QHBoxLayout()
hlayout2 = QHBoxLayout()
hlayout3 = QHBoxLayout()
#vlayout = QVBoxLayout()
#glayout = QGridLayout()
#formlayout = QFormLayout()
# 局部布局添加部件(例如:按鈕)
hlayout1.setSpacing(0)
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(1)) )
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(2)) )
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(3)) )
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(4)) )
#hlayout1.addStretch(1)
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(1)) )
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(2)) )
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(3)) )
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(4)) )
hlayout2.addStretch(1)
#hlayout3.addStretch(1)
hlayout3.setSpacing(0)
hlayout3.addWidget(self.browser)
#hlayout3.addStretch(1)
hlayout3.addWidget(self.textEdit)
#hlayout3.addStretch(1)
#self.setLayout(hlayout)
#vlayout.addWidget( QPushButton(str(3)) )
#vlayout.addWidget( QPushButton(str(4)) )
#glayout.addWidget( QPushButton(str(5)) , 0, 0 )
#glayout.addWidget( QPushButton(str(6)) , 0, 1 )
#glayout.addWidget( QPushButton(str(7)) , 1, 0)
#glayout.addWidget( QPushButton(str(8)) , 1, 1)
#formlayout.addWidget( QPushButton(str(9)) )
#formlayout.addWidget( QPushButton(str(10)) )
#formlayout.addWidget( QPushButton(str(11)) )
#formlayout.addWidget( QPushButton(str(12)) )
# 這里向局部布局內添加部件,將他加到全局布局
wl.addLayout(hlayout1)
wl.addLayout(hlayout2)
wl.addLayout(hlayout3)
#wl.addLayout(vlayout)
#wl.addLayout(glayout)
#wl.addLayout(formlayout)
self.setLayout(wl)下面對重要代碼進行逐行解釋:
#wwg = QWidget(self)這里定義了一個全局的布局,接下來,所有的布局都會放在這個布局里進行設置
#wl = QVBoxLayout(wwg)這里將wwg這個全局布局設置為整體的垂直布局,接下來所有的布局都是用的垂直布局
hlayout1 = QHBoxLayout() hlayout2 = QHBoxLayout() hlayout3 = QHBoxLayout()
這里設置三個水平布局,第一個水平布局的控件設置的是按鈕,第二個也是按鈕,第三個左邊是網頁,右邊是文本編輯框。這三個水平布局按照整體垂直布局從上往下擺放。
下面依次給這三個水平布局添加控件:
第一個水平控件用了setSpacing(0)來設置按鈕間距,可以保證按鈕從左到右無間距的布滿整個橫排;
第二個水平控件用了addStretch(1)按比例來分配設置控件后的剩余控件,大家可以看最前面的兩排按鈕的區別;
第三個水平控件因為想要來放置網頁和文本框,所以盡量要布滿界面,所以用的是setSpacing(0)進行間距設置。
接下來就是將這三個水平布局添加到整體的垂直布局中去了,用如下的方式:
wl.addLayout(hlayout1) wl.addLayout(hlayout2) wl.addLayout(hlayout3)
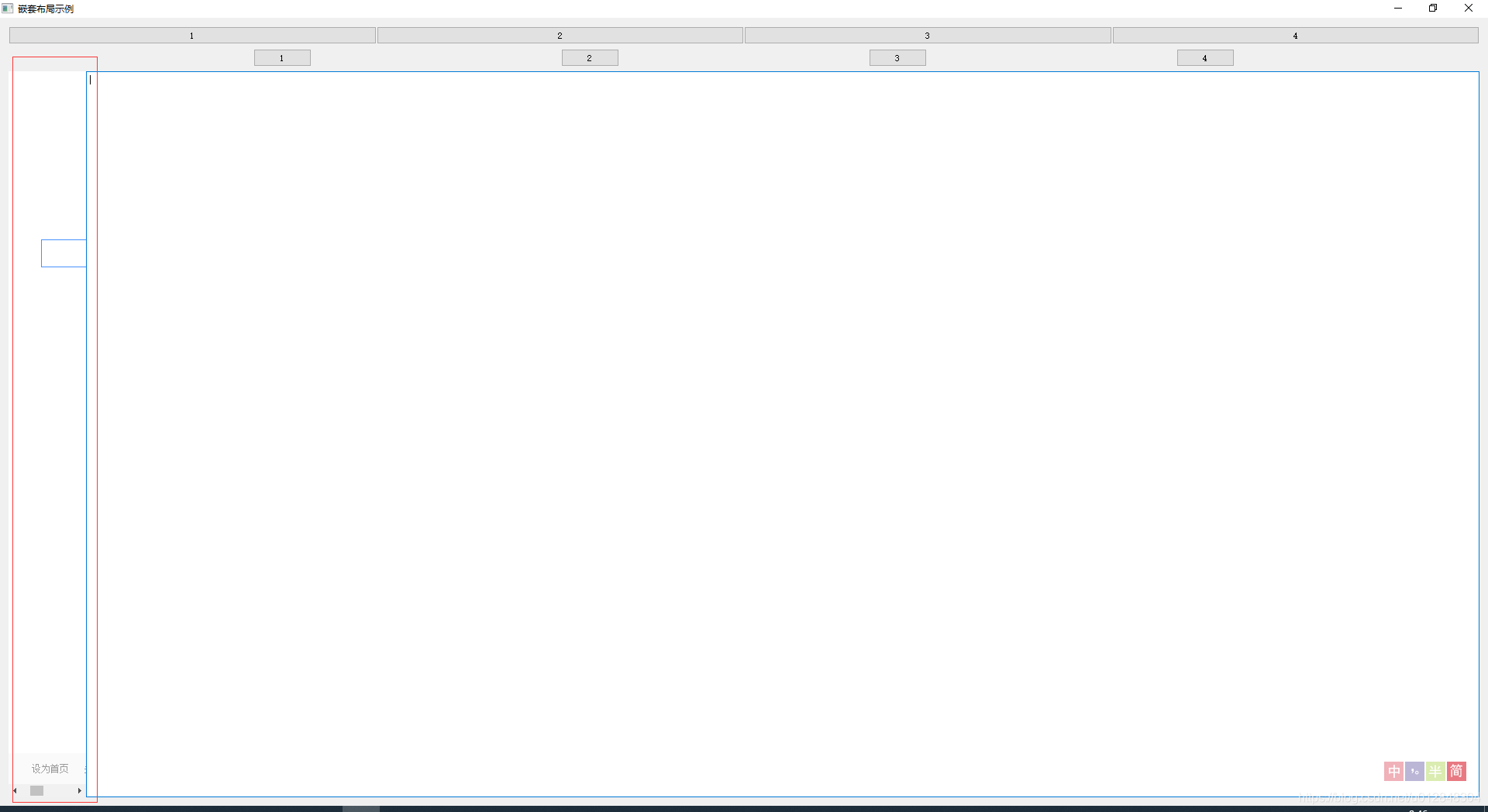
self.setLayout(wl)這句代碼很關鍵,書上沒有,它的作用是將窗口本身設置為全局布局,如果不寫,效果如下:

browser設置默認展示百度首頁
我寫了個函數,當然也可以直接寫在__init__(self)中,不過為了便于理解,建議大家還是寫函數
def browser_init(self):
self.browser.load(QUrl('https://baidu.com'))結果展示
是不是以為已經寫完了,圖樣圖森破,看看展示成什么鬼樣子了

這是什么鬼,為啥左邊百度首頁展示就這么窄一點點區域,完全不是想要的樣子好嗎。。。
于是博主一番網上搜索操作,在__init__(self)初始化函數中添加了這么一句代碼:
self.textEdit.setFixedWidth(200)
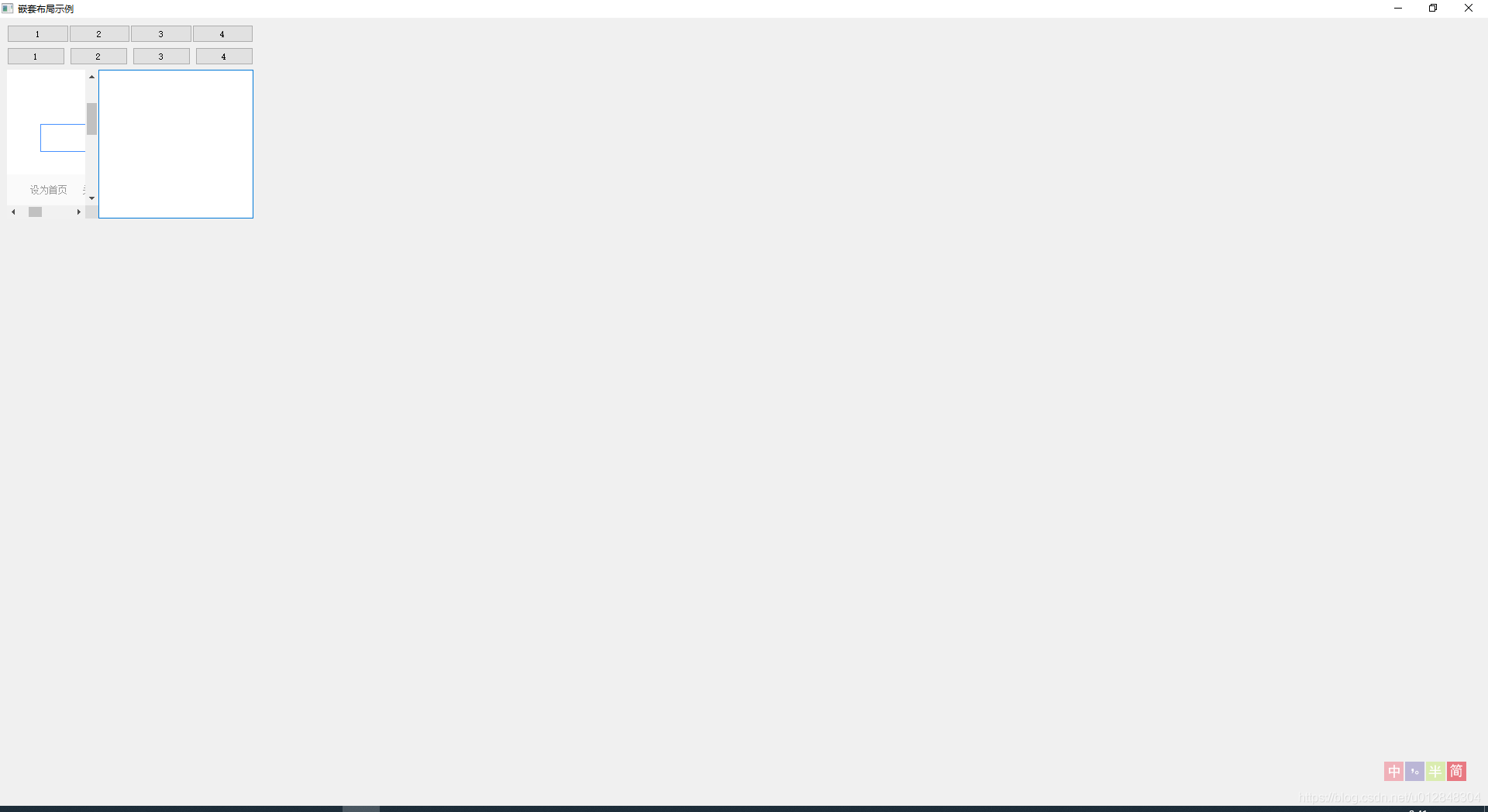
這句代碼的作用是將右側的文本框設置寬度為200,這樣就可以了,展示效果就是最上面那張圖,如此簡單啊。。
學會布局后,就可以隨心所欲的添加自己想要的控件了,也完全不用擔心美工UI設計出來的花里胡哨的東西了。
當然,博主的開發工作要比這個界面復雜得多,遇到的坑遠不止這個布局設置,待相關開發完成后,再一一介紹。
完整代碼
最后照舊上完整代碼
# -*- coding: utf-8 -*-
"""
Created on Wed Apr 10 08:52:37 2020
@author: HG
"""
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtCore import Qt, QUrl
import sys
class MyWindow(QWidget):
def __init__(self):
super(MyWindow,self).__init__()
self.setWindowTitle('嵌套布局示例')
self.resize(1000, 800)
self.browser = QWebEngineView(self)
self.textEdit = QTextEdit(self)
self.browser_init()
self.layout_init()
self.textEdit.setFixedWidth(200)
def layout_init(self):
# 全局部件(注意參數 self),用于"承載"全局布局
wwg = QWidget(self)
# 全局布局(注意參數 wwg)
wl = QVBoxLayout(wwg)
hlayout1 = QHBoxLayout()
hlayout2 = QHBoxLayout()
hlayout3 = QHBoxLayout()
#vlayout = QVBoxLayout()
#glayout = QGridLayout()
#formlayout = QFormLayout()
# 局部布局添加部件(例如:按鈕)
hlayout1.setSpacing(0)
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(1)) )
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(2)) )
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(3)) )
#hlayout1.addStretch(1)
hlayout1.addWidget( QPushButton(str(4)) )
#hlayout1.addStretch(1)
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(1)) )
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(2)) )
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(3)) )
hlayout2.addStretch(1)
hlayout2.addWidget( QPushButton(str(4)) )
hlayout2.addStretch(1)
#hlayout3.addStretch(1)
hlayout3.setSpacing(0)
hlayout3.addWidget(self.browser)
#hlayout3.addStretch(1)
hlayout3.addWidget(self.textEdit)
#hlayout3.addStretch(1)
#self.setLayout(hlayout)
#vlayout.addWidget( QPushButton(str(3)) )
#vlayout.addWidget( QPushButton(str(4)) )
#glayout.addWidget( QPushButton(str(5)) , 0, 0 )
#glayout.addWidget( QPushButton(str(6)) , 0, 1 )
#glayout.addWidget( QPushButton(str(7)) , 1, 0)
#glayout.addWidget( QPushButton(str(8)) , 1, 1)
#formlayout.addWidget( QPushButton(str(9)) )
#formlayout.addWidget( QPushButton(str(10)) )
#formlayout.addWidget( QPushButton(str(11)) )
#formlayout.addWidget( QPushButton(str(12)) )
# 這里向局部布局內添加部件,將他加到全局布局
wl.addLayout(hlayout1)
wl.addLayout(hlayout2)
wl.addLayout(hlayout3)
#wl.addLayout(vlayout)
#wl.addLayout(glayout)
#wl.addLayout(formlayout)
self.setLayout(wl)
def browser_init(self):
self.browser.load(QUrl('https://baidu.com'))
if __name__=="__main__":
app = QApplication(sys.argv)
win = MyWindow()
win.show()
sys.exit(app.exec_())感謝各位的閱讀!關于PyQt5實現相對布局管理的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。