您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了關于vue中$event理解和框架中在包含默認值外傳參的分析,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
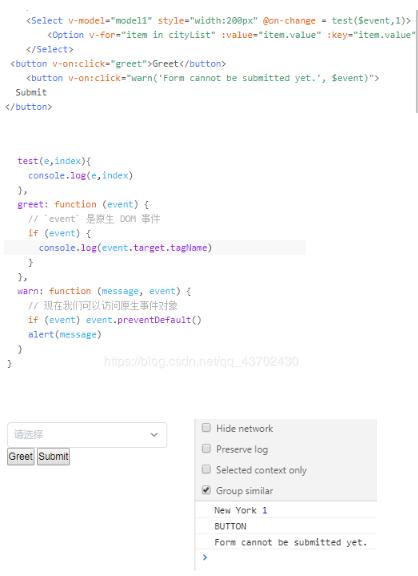
在vue中普通方法中默認帶有event DOM事件如greet方法,如果是內聯函數的話如warn方法,只需要在定義方法的地方同時傳入$event即可,這里需要強調的是在iview中,這里用的是select組件,在其on-change事件中如果想要傳入自定義的參數,使用直接傳參的方式,獲取的是傳入的參數,那么如何獲取到該方法默認的返回值(即不傳參數時返回的默認選中值),這里使用 $event傳入代表選中的值,如test方法,這里似乎也只要$event可以傳入代表選中的值,其他的可能就是普通的參數,至于這個時候想要獲取dom事件似乎已經沒有了意義,因為這里的select是iview封裝的組件。

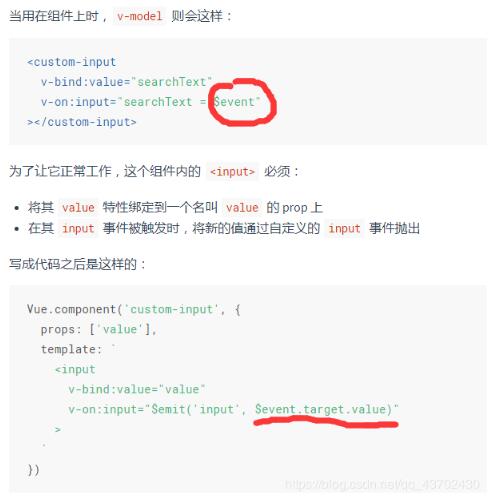
當然具體原因呢也在這里自定義的組件,在vue中自定義組件向父組件傳參的時候是通過$emit觸發事件,父組件通過v-on,監聽事件,如果子組件向父組件傳參數,那么在監聽的事件里通過$event來接受參數。如下圖

如果這里寫成了方法的方式,該方法默認接受一個參數(也就是子組件傳給父組件的值),也是我們調用框架的結構時,里面所說的默認返回值。
v-on:formChild='change'
方法里使用
change(child){conslo.log(child)}
如果你想在子組件傳給父組件的值之外添加自定義的值,那么你在方法里就必須把子組件傳過來的默認值通過$event注入到方法里。
v-on:formChild='change($event,"來自子組件")'
方法里使用
change(child,msg){conslo.log(child,msg)}
補充知識:Vue.$event 內聯語句中傳入原始dom數據
@click=“fun1” //默認傳入原始數據 @click=“fun1(‘其它參數')” //僅傳入指定數據 //要傳入指定數據 + 原始數據 @click=“fun1($event, ‘其它參數')”
有時也需要在內聯語句處理器中訪問原始的 DOM 事件。可以用特殊變量 $event 把它傳入方法
參考:內聯處理器中的方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Vue.$event 內聯語句中傳入原始dom數據</title>
</head>
<body>
<div id="swq">
<swq></swq>
</div>
<script type="text/x-template" id="swq-template">
<div>
<div @click="fun1">fun1</div>
<div @click="fun1('其它參數')">fun1('其它參數')</div>
<div @click="fun1($event, '其它參數')">fun1($event, '其它參數')</div>
</div>
</script>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script type="text/javascript">
var swq = {
template: "#swq-template",
methods: {
fun1(event) {
console.log(event)
console.log(arguments)
},
},
};
var vu = new Vue({
el: "#swq",
components: {
swq: swq,
},
})
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享關于vue中$event理解和框架中在包含默認值外傳參的分析內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。