您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何理解Vue的MVVM模式,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
近幾年伴隨著Vue.js的版本升級,Vue.js也被越來越多的開發人員作為前端框架首選,可以這樣說,一個前端不了解Vue算不上一個優秀的前端工程師,當然面試升職不會Vue更會遭到很多閉門羹。
那么什么是Vue呢?
Vue.js 是一個輕巧、高性能、可組件化的 MVVM 庫,擁有非常容易上手的 API
很多初學者在剛剛學習Vue的時候,基本就開始拿起手冊開寫代碼,其實在開始寫Vue之前,我們有必要了解Vue.js的MVVM模式和jq的MVP模式。
先看效果:
我們想實現todolist的效果,也就是輸入框輸入內容提交后,在下面會顯示出輸入的內容。

這個效果實現并不難,Vue和jq都可以,那么同樣的前端效果,jq也可以實現,那為什么要首選Vue呢?那么這要從兩者不同的模式開始說起。
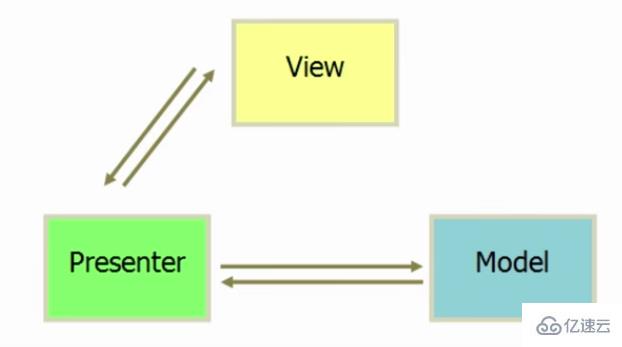
MVP 模式
MVP模式就是我們在寫jq代碼的模式,我們來看MVP分別代表什么:
model層(數據層),
presenter層(控制層/業務邏輯相關)
view(視圖層)
Presenter是最核心的一層,在用jq實現效果的時候,會發現有大量的代碼在操作DOM。

<div id="root">
<input class="input"/>
<button onclick="add(this)">提交</button>
<ul></ul>
</div>
<script>
function add(a){
var content=$(".input").val();
var html="<li>"+content+"</li>";
$('ul').append(html);
}
</script>我們會發現jq是通過改變頁面的Dom結構實現效果,獲取輸入框數據后,會不斷的增加li標簽,從而實現效果。所以實現前端效果,Presenter層占了很大的代碼比例,model層相比下代碼量很少。
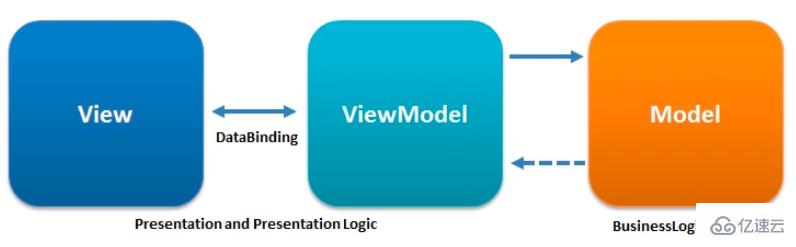
MVVM 模式
MVVM 是 Model-View-ViewModel 的縮寫。
其中Model 層代表數據模型,也可以在 Model 中定義數據修改和操作的業務邏輯;View 代表 UI組件,可以理解為html頁面代碼,ViewModel 是一個同步 View 和 Model 的對象。

MVVM 更多的是處理數據,而不是操作DOM。
相同的效果,我們看看Vue是如何實現的:
<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
}
}
})
</script>
可見,Vue是通過獲取input數據,然后v-for數據循環來實現效果,而不是修改html,這是MVP模式和MVVM模式最大的區別。
那么頻繁的操作DOM的缺點是效率低,解析速度慢,內存占用量過高,如果頁面比較長,其缺點會更加暴露出來,那么加載時間也就不會很快了。
這也就是為什么同樣的效果,我們都在追尋前沿的Vue,慢慢淘汰掉jq的原因。升職加薪,Vue技能趕緊get起來吧。
關于如何理解Vue的MVVM模式就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。