您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
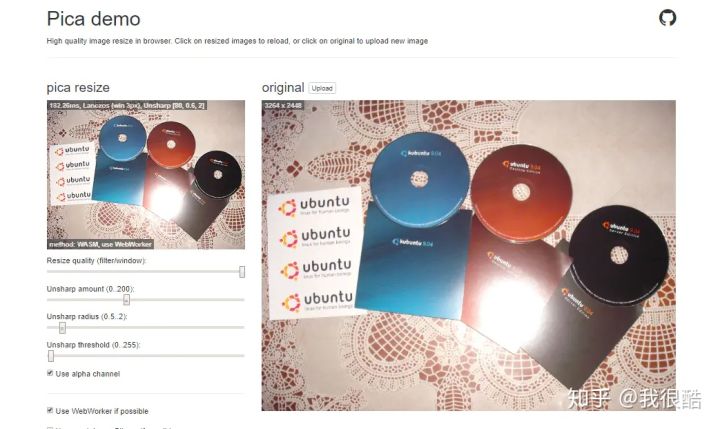
可在瀏覽器上實現高質量而且高性能的圖片大小調整JS庫,目標是在瀏覽器中以最快的速度進行高品質圖像縮放。它會從web-workers,web assembly,createImageBitmap和純JS中自動選擇最佳的可用技術。
Pica是一個執行數學計算的底層開發庫,盡可能地減少了封裝帶來的影響。如果對二進制圖像進行縮放,需要先加載到canvas(再保存為blob)。

事例地址:
https://
js/
https://
es/read/515/how-to-add-image-filters-photo-effects-to-images-in-the-browser-with-javascript-using-lena-js
https://
ipe/lena.js
https://
compressorjs/
https://
/compressorjs
http://
事例講解:
http://
Github:
https://
ric.js
https://
rify/
https://
urify
https://
erge-images
https://
cropperjs/
https://
/cropperjs
http://
Github:
https://
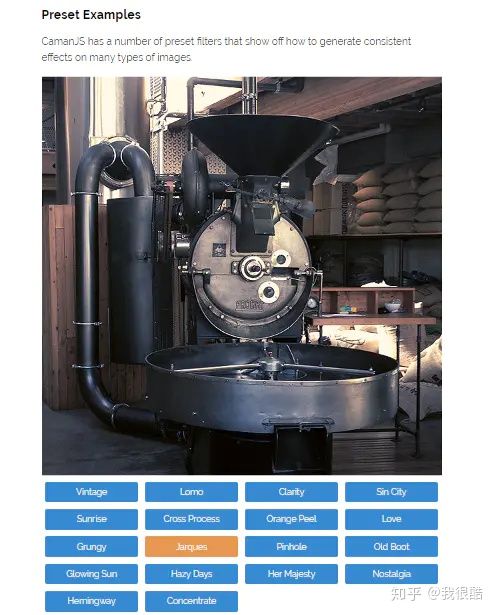
CamanJS/ CamanJS 是一個基于 Canvas 處理圖片的 Javascript 庫,結合簡單易用的接口和先進高效的圖像編輯技術。CamanJS 很容易擴展新的過濾器和插件,并伴隨著一系列廣泛的圖像編輯功能。它是完全獨立的庫,支持工作在 NodeJS 和瀏覽器。

官網:
https://www.
ml
https://
njo/marvinj
https://
rade/
https://
grade
grade.js是一款可以根據圖片的兩種主要顏色生成背景漸變的JS插件。它的原理是提取圖片的兩種主要顏色,然后使用這兩種顏色為漸變的開始和結束顏色,應用在圖片容器上。

在學習web前端的過程中,難免會遇到很多的問題,這些問題可能會困擾你許久,為此我有個web開發學習交流群(545667817 ),里面都是ITPUB的小伙伴,大家互相學習互相交流共同進步,每日分享不同的學習資料。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。