您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關vue項目中如何實現刷新左側菜單欄,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
這個是我們html里面的超鏈接,而我們的點擊事件的跳轉就是通過這個超鏈接實現的。
<el-menu-item index="3-1"><a href="#/commodity-list" rel="external nofollow" >
然后我們要創建一個js文件,將我們要跳轉的路徑導入
import ChannelList from './src/commodity-manage/channel-list/channel-list'
配置路由管理:
const router = new VueRouter({
routes: [
{
path: '/commodity-list',
name: 'commodity-list',
component: commodityStorage,
children: []
}
]path:就是我們要跳轉的路徑
name:跳轉文件的名字
component:配置了映射的組件
在html文件中配置了<router-view/>
<router-view :key="key"></router-view>
是用來渲染通過路由映射過來的組件,當路徑更改時,<router-view> 中的內容也會發生更改
在js文件中使用computed來進行監聽
//每次讓路由生成不同的值,用于重新加載組件,達到刷新數據的效果
computed: {
key() {
return this.$route.name !== undefined? this.$route.name +new Date(): this.$route +new Date()
}
},補充知識:vue:路由菜單(element 和 antd)
在 vue 中 使用 UI框架中的菜單,給菜單如何添加路由呢?其中會出現路由樣式的問題。請看下面兩種UI方法。
注)使用框架的時候注入知道的吧。。。。。防止有些人xxxx,我還是寫一下。

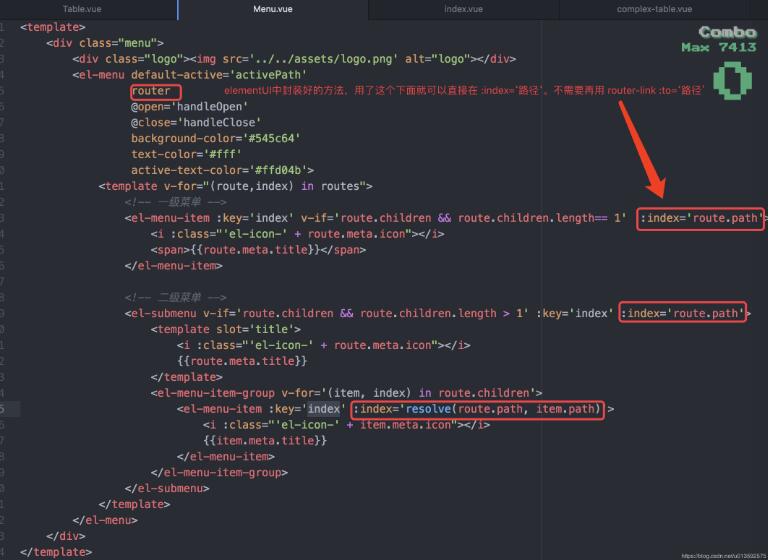
場景:使用 elementUI 的 NavMenu 時。
這里請注意:可以不使用 router-link,在 e-menu 上面綁定 route 或者 :route = 'true' ,然后遍歷的時候 :index=‘route.path' (:index=‘路徑')。

代碼
<template>
<div class="menu">
<el-menu default-active='activePath'
router
@open='handleOpen'
@close='handleClose'
background-color='#545c64'
text-color='#fff'
active-text-color='#ffd04b' >
<template v-for="(route,index) in routes">
<!-- 一級菜單 -->
<el-menu-item :key='index' v-if='route.children && route.children.length== 1' :index='route.path'>
<i :class="'el-icon-' + route.meta.icon"></i>
<span>{{route.meta.title}}</span>
</el-menu-item>
<!-- 二級菜單 -->
<el-submenu v-if='route.children && route.children.length > 1' :key='index' :index='route.path'>
<template slot='title'>
<i :class="'el-icon-' + route.meta.icon"></i>
{{route.meta.title}}
</template>
<el-menu-item-group v-for='(item, index) in route.children'>
<el-menu-item :key='index' :index='resolve(route.path, item.path)'>
<i :class="'el-icon-' + item.meta.icon"></i>
{{item.meta.title}}
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</template>
</el-menu>
</div>
</template>
<script>
export default {
name: 'Menu',
data() {
return {
activePath: this.$router.path,
}
},
computed: { // 計算屬性:獲取路由
routes() {
console.log('test', this.$router)
console.log('ddd', this.$router.options.routes)
return this.$router.options.routes
},
},
methods: {
resolve(p,i){
return `${p}/${i}`
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
},
}
</script>
<style lang='less'>
.el-menu {
text-align: left;
}
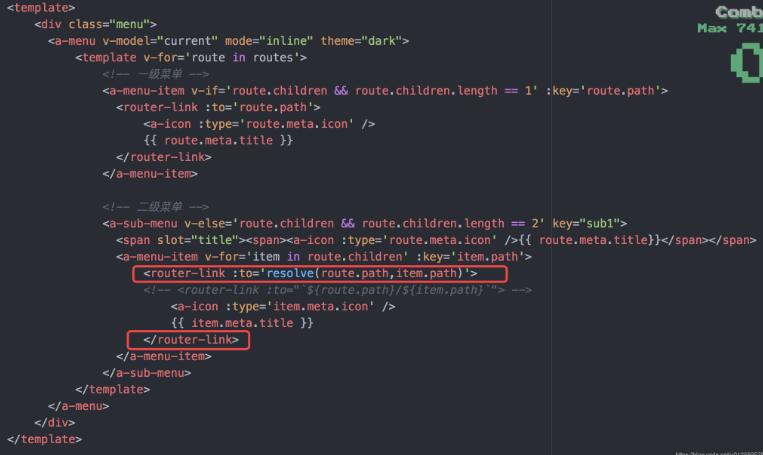
</style>場景:使用 antd 的 Menu 時。
這個里面是需要使用route-link做路由跳轉的。

代碼
<template>
<div class="menu">
<a-menu v-model="current" mode="inline" theme="dark">
<template v-for='route in routes'>
<!-- 一級菜單 -->
<a-menu-item v-if='route.children && route.children.length == 1' :key='route.path'>
<router-link :to='route.path'>
<a-icon :type='route.meta.icon' />
{{ route.meta.title }}
</router-link>
</a-menu-item>
<!-- 二級菜單 -->
<a-sub-menu v-else='route.children && route.children.length == 2' key="sub1">
<span slot="title"><span><a-icon :type='route.meta.icon' />{{ route.meta.title}}</span></span>
<a-menu-item v-for='item in route.children' :key='item.path'>
<router-link :to='resolve(route.path,item.path)'>
<!-- <router-link :to="`${route.path}/${item.path}`"> -->
<a-icon :type='item.meta.icon' />
{{ item.meta.title }}
</router-link>
</a-menu-item>
</a-sub-menu>
</template>
</a-menu>
</div>
</template>
<script>
export default {
name: 'Menu',
data() {
return {
current: ['/'],
}
},
computed: { // 計算屬性:獲取路由
routes() {
console.log('test', this.$router)
console.log('ddd', this.$router.options.routes)
return this.$router.options.routes
},
},
methods:{
resolve(p,i){
return `${p}/${i}`
},
},
}
</script>看完上述內容,你們對vue項目中如何實現刷新左側菜單欄有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。