您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue項目內聯樣式中的background如何使用?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在我們使用vue開發的時候 有很多時候我們需要用到背景圖
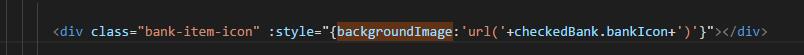
這個時候會直接使用 內聯樣式 直接把你拿到的數據拼接上去
注意 在vue中直接使用style時 花括號一定別忘記
還有就是你的url一定要加引號拼接
:style = ' { backgroundImage : " url ( " + item.img + " ) " } '

完事!
補充:
好像還可以這樣寫
<div :></div>
更新一點
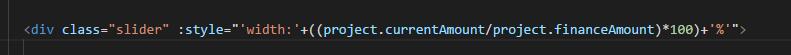
當你的style設置背景色得時候是需要加{}得
但是如果是width這種就不用加了

over!
知識拓展:vue 在已有的購買列表中(數據庫返回的數據)修改商品數量
連續加班一個月 連續通宵三天 到最后還是少了一個功能 心碎
簡介:一個生成好的商品列表(數據庫返回的數據)

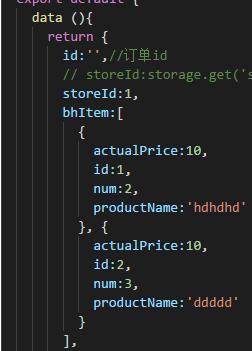
首先拿到我們需要渲染的數組

在data中定義

我是在測試的時候 直接寫了兩條數據
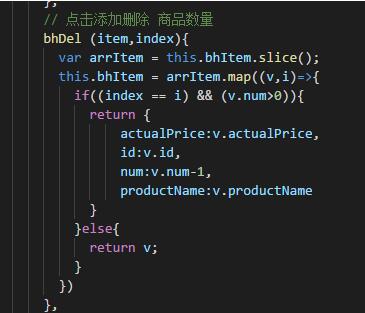
下面開始點擊刪除

關于vue項目內聯樣式中的background如何使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。