溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
javascript中遍歷數組有哪幾種方法?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
有幾種方法可以遍歷數組,下面將逐個羅列!
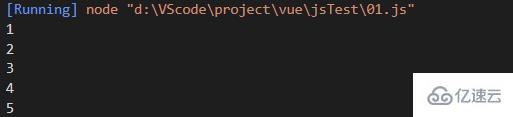
let index = 0;
const array = [1, 2, 3, 4, 5];
while (index < array.length) {
console.log(array[index]);
index++;
}
const array = [1,2,3,4,5];
for(let index=0;index<array.length;index++){
console.log(array[index]);
}
for(let index in array){
console.log(array[index]);
}
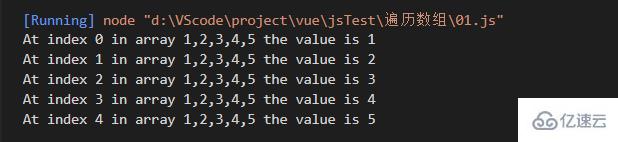
const array=[1,2,3,4,5];
array.forEach(function(current_value,index,array){
console.log(`At index ${index} in array ${array} the value is ${current_value}`)
})
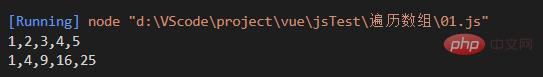
最后一個構造很有用,但是不會返回新數組,這對于你的特定情況可能是不希望的。map通過對每個元素應用一個函數然后返回新數組來解決此問題。
const array = [1,2,3,4,5];
const square = x =>Math.pow(x,2);
const squares = array.map(square);
console.log(`${array}`);
console.log(`${squares}`)
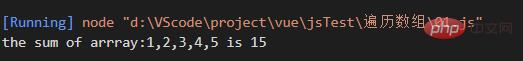
reduce()方法對累加器和數組中的每個元素(從左到右)應用一個函數,以將其減小為單個值
const array = [1,2,3,4,5];
const sum = (x,y) => x + y;
const array_sum = array.reduce(sum,0);
console.log(`the sum of arrray:${array} is ${array_sum}`);
根據布爾函數過濾篩選數組中的元素
const array = [1,2,3,4,5];
const even = x => x%2 === 0;
const even_array = array.filter(even);
console.log(`even numbers in array ${array} : ${even_array}`);
得到了一個數組,想測試每個元素是否滿足給定條件
const array = [1,2,3,4,5,8];
const under_six = x => x<6;
if(array.every(under_six)){
console.log(`every elemnet in the array is less than 6`);
}
else{
console.log(`at least one element in the array was bigger than 6`);
}
測試是否至少有一個元素與布爾函數匹配
const array = [2,4,5,6,8];
const over_five = x => x>5;
if(array.some(over_five)){
console.log(`at least one element bigger than 5 was found`);
}
else{
console.log(`no element bigger than 5 was found`);
}
到此就結束啦,如果還有其他的歡迎補充!
看完上述內容,你們掌握javascript中遍歷數組有哪幾種方法的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。