您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
高薪的web前端工程師必會的19個JavaScript簡寫技巧分別是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

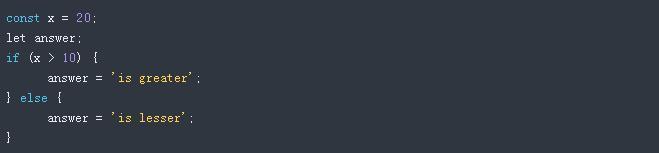
1.三元操作符
當想寫 if...else 語句時,使用三元操作符來代替。

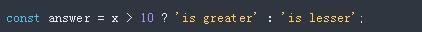
簡寫:

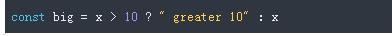
也可以嵌套

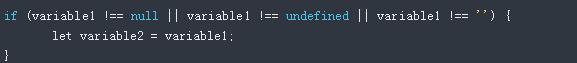
2.短路求值簡寫方式
當給一個變量分配另一個值時,想確定源始值不是null,undefined或空值。可以寫撰寫一個多重條件的if語句。

或者可以使用短路求值方法:
在這里小編建了一個前端學習交流扣扣群:132667127,我自己整理的最新的前端資料和高級開發教程,如果有想需要的,可以加群一起學習交流

3.聲明變量簡寫方法

簡寫方法:

4.if存在條件簡寫方法

簡寫:

只有likeJavaScript是真值時,二者語句才相等。
如果判斷值不是真值,則可以這樣:

簡寫:

5.JavaScript循環簡寫方法

簡寫:for(letindexinallImgs)也可以使用Array.forEach:

6.短路評價
給一個變量分配的值是通過判斷其值是否為null或undefined,則可以:

簡寫:

7.十進制指數
當需要寫數字帶有很多零時(如10000000),可以采用指數(1e7)來代替這個數字:for(leti=0;i<10000;i++){}簡寫:

8.對象屬性簡寫
如果屬性名與key名相同,則可以采用ES6的方法:

簡寫:

9.箭頭函數簡寫
傳統函數編寫方法很容易讓人理解和編寫,但是當嵌套在另一個函數中,則這些優勢就蕩然無存。

簡寫:

10.隱式返回值簡寫
經常使用return語句來返回函數最終結果,一個單獨語句的箭頭函數能隱式返回其值(函數必須省略{}為了省略return關鍵字)
為返回多行語句(例如對象字面表達式),則需要使用()包圍函數體。

簡寫:

11.默認參數值
為了給函數中參數傳遞默認值,通常使用if語句來編寫,但是使用ES6定義默認值,則會很簡潔:

簡寫:

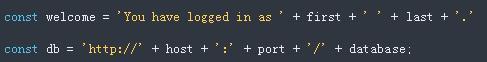
12.模板字符串
傳統的JavaScript語言,輸出模板通常是這樣寫的。

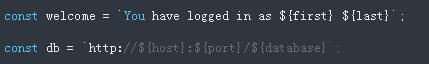
ES6可以使用反引號和${}簡寫:

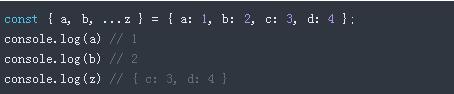
13.解構賦值簡寫方法
在web框架中,經常需要從組件和API之間來回傳遞數組或對象字面形式的數據,然后需要解構它。

簡寫:

也可以分配變量名:

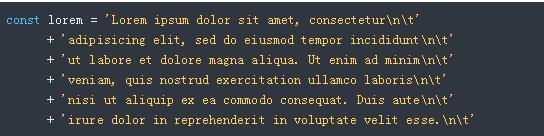
14.多行字符串簡寫
需要輸出多行字符串,需要使用+來拼接:

使用反引號,則可以達到簡寫作用:

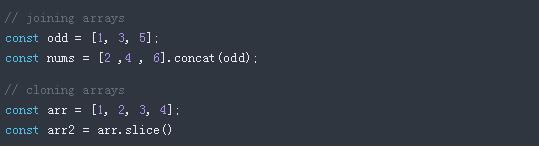
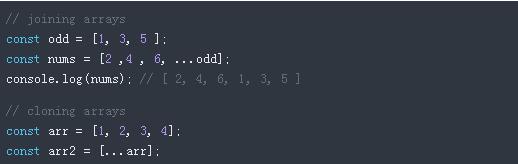
15.擴展運算符簡寫
擴展運算符有幾種用例讓JavaScript代碼更加有效使用,可以用來代替某個數組函數。

簡寫:

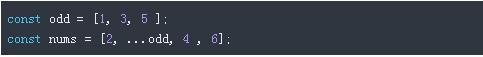
不像concat()函數,可以使用擴展運算符來在一個數組中任意處插入另一個數組。

也可以使用擴展運算符解構:

16.強制參數簡寫
JavaScript中如果沒有向函數參數傳遞值,則參數為undefined。為了增強參數賦值,可以使用if語句來拋出異常,或使用強制參數簡寫方法。

簡寫:

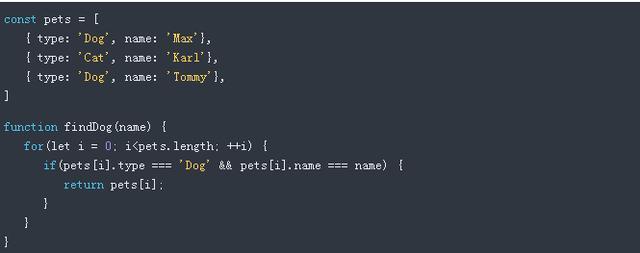
17.Array.find簡寫
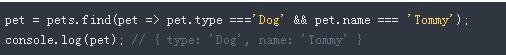
想從數組中查找某個值,則需要循環。在ES6中,find()函數能實現同樣效果。

簡寫:

18.Object[key]簡寫
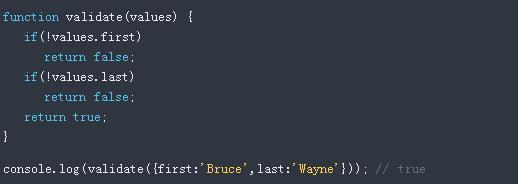
考慮一個驗證函數:

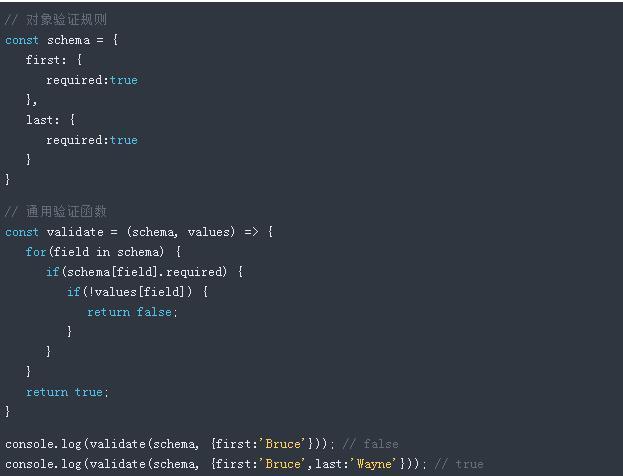
假設當需要不同域和規則來驗證,能否編寫一個通用函數在運行時確認?

現在可以有適用于各種情況的驗證函數,不需要為了每個而編寫自定義驗證函數了
19.雙重非位運算簡寫
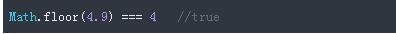
有一個有效用例用于雙重非運算操作符。可以用來代替Math.floor(),其優勢在于運行更快,可以閱讀此文章了解更多位運算。

簡寫:

關于高薪的web前端工程師必會的19個JavaScript簡寫技巧分別是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。