您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何使用Chrome開發者工具研究JavaScript里函數的原生實現,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
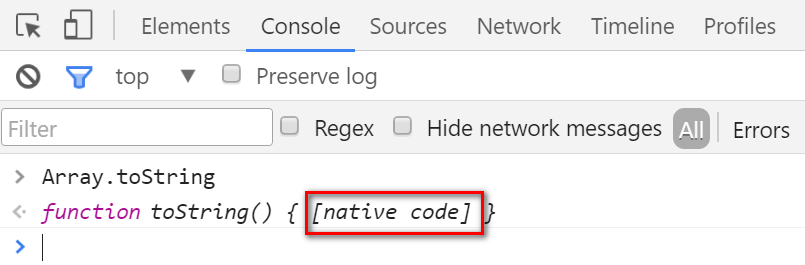
As the size of my blog Chrome Development Tool tips used in my daily work turns to be larger I create a separate post to record down this small tip. Are you curious about the “native code” here? At least I am.

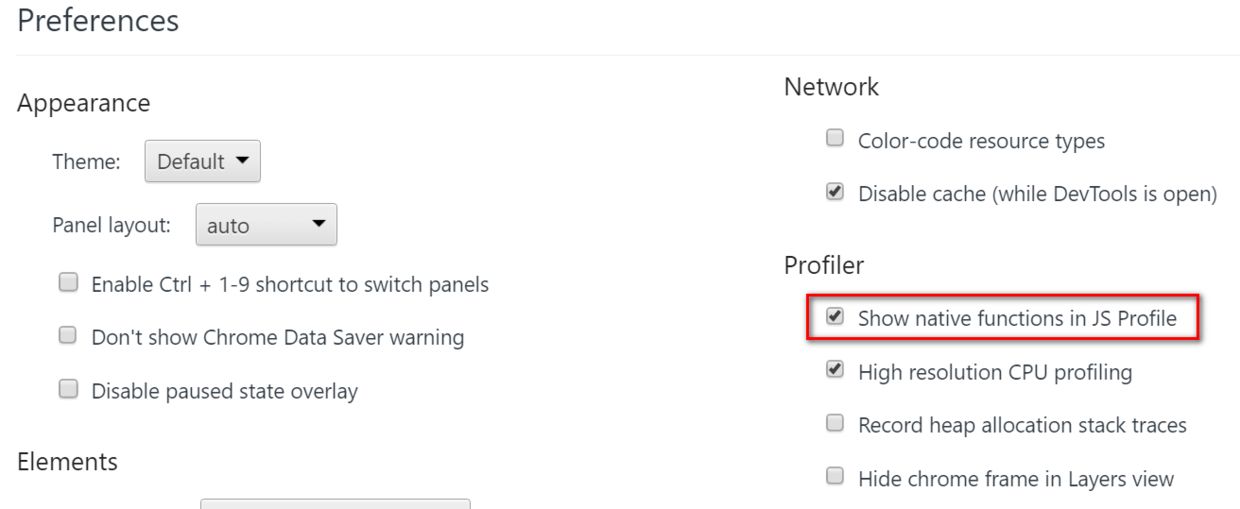
Today I find that the Profiles tab in Chrome development tool can help us to unveil the mysteries to some degree. In Chrome development, just select this checkbox:

And then execute the simple JavaScript code below:
var arr = [];for (var i=0; i<1000; i++){
arr.push(i)}console.profile("Array toString");for( var i = 0; i < 1000; i++){
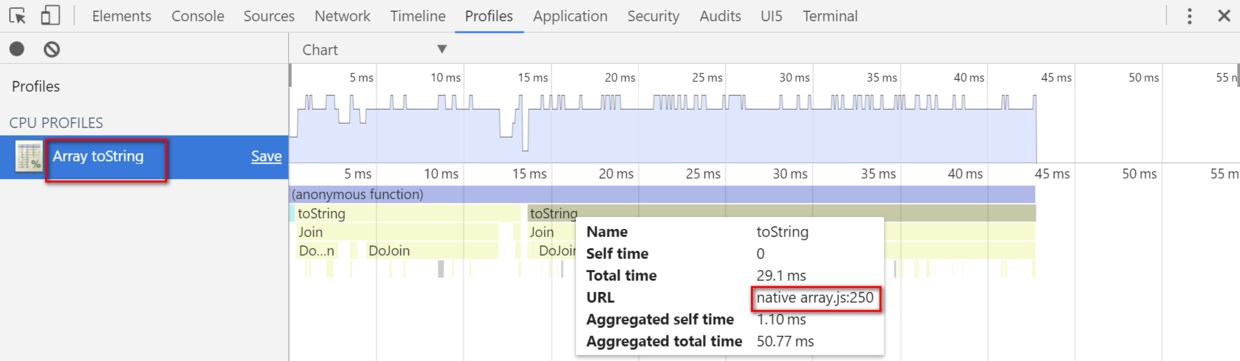
var a = arr.toString();}console.profileEnd("Array toString");Once done, you can see a profile record with the name specified in JavaScript code above, “Array toString”. Hover the mouse to the first row, “anonymous function”, we find the hint “array.js”.

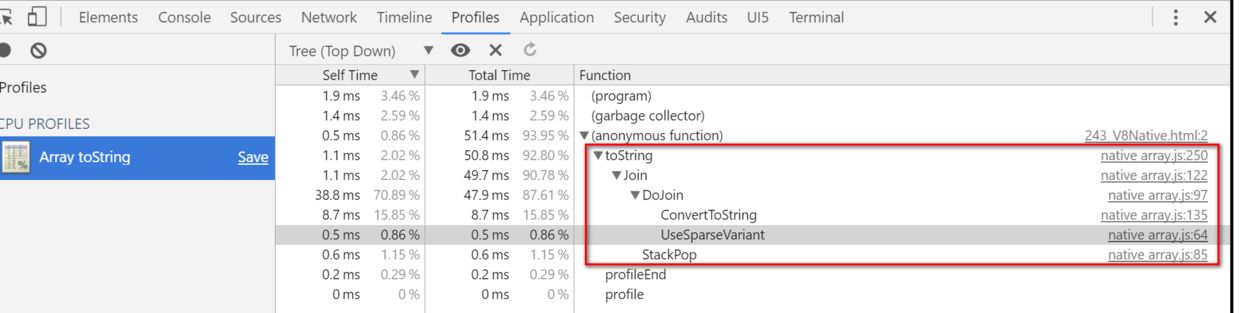
Switch display style from Chart to Tree:

From here the callstack of native implementation of toString is displayed:

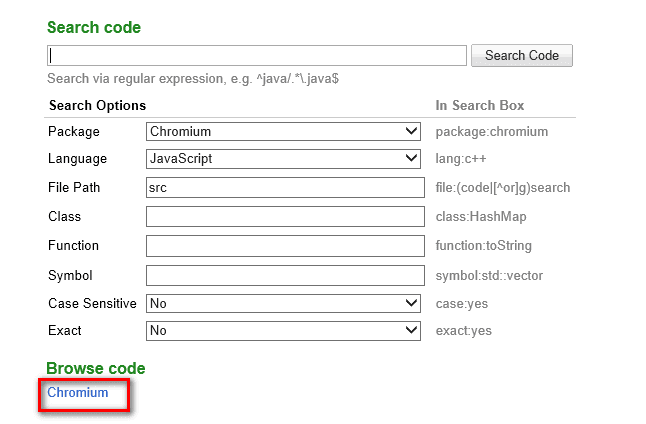
The next step is to look into in array.js. Launch url: https:// Click this hyperlink:

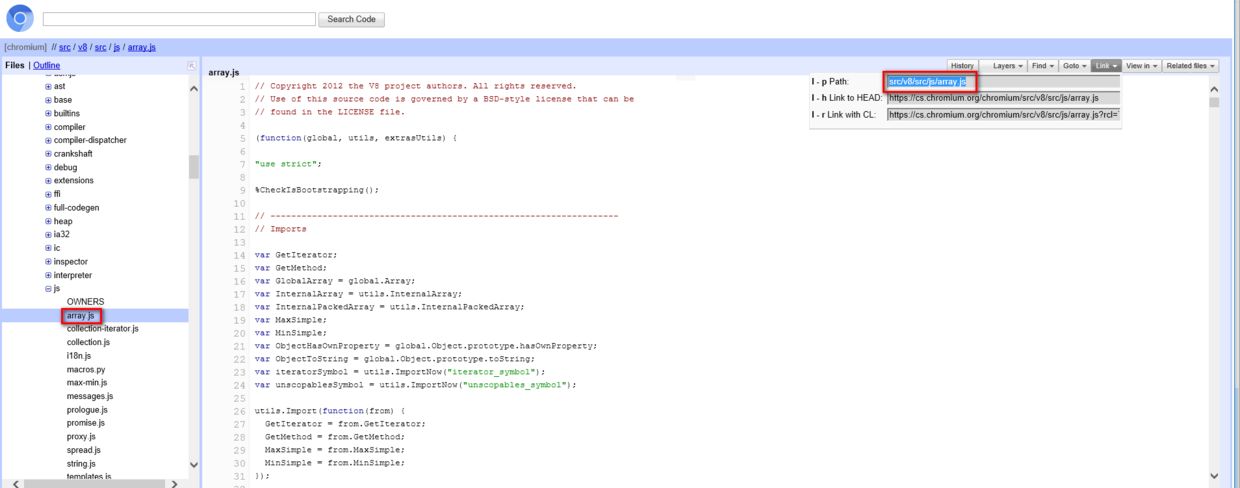
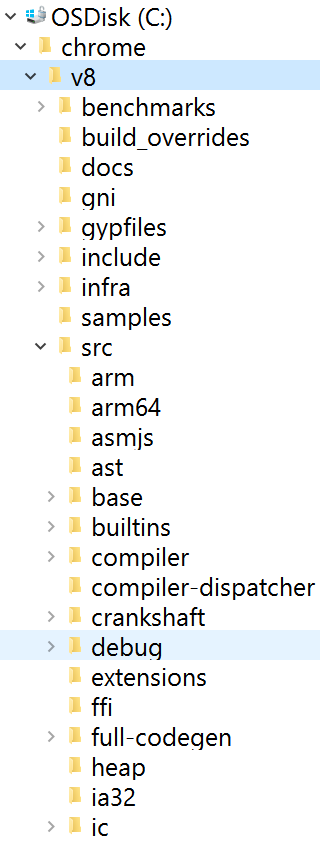
now you can find the array.js file via path: src/v8/src/js/array.js

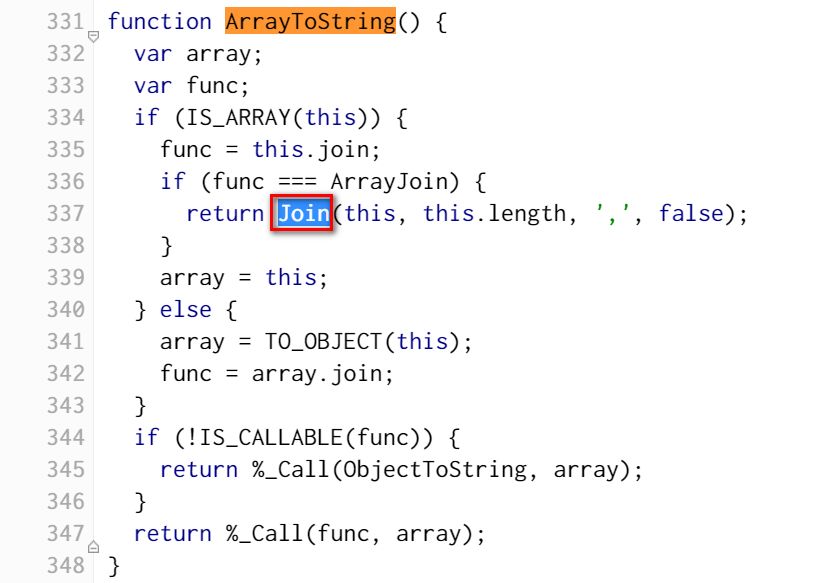
The callstack analyzed through the source code exactly matches the one we get in Chrome development tool Profile tab: ArrayToString will delegate to Join if current caller is an Array:

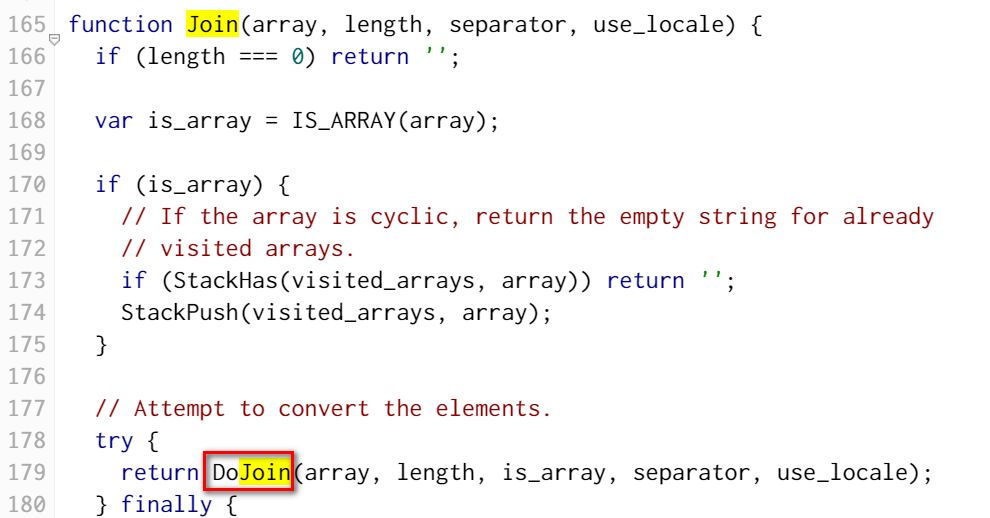
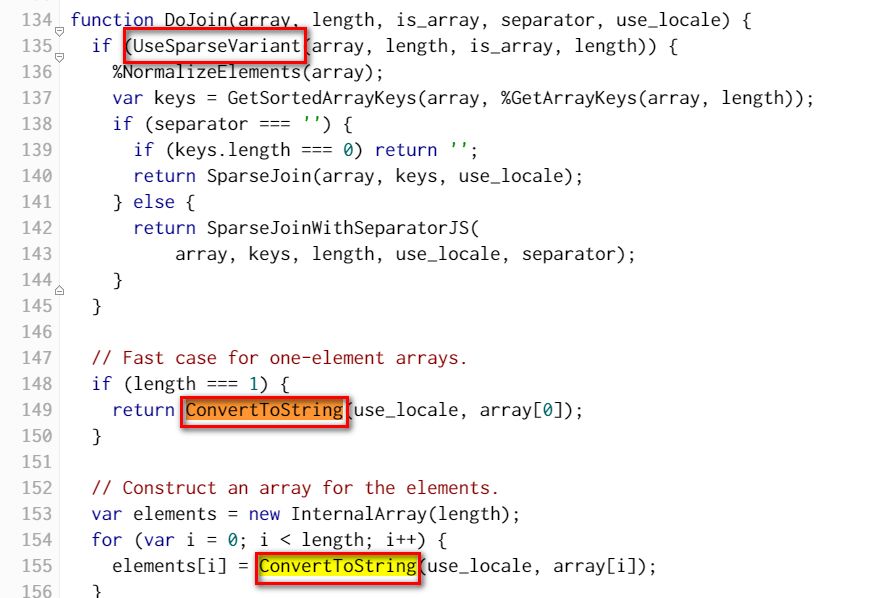
Join will call DoJoin:

DoJoin will first call UseSparseVariant to evaluate the possibility to perform Join via SparseVariant. If not possible, call ConvertToString as fall back. ( The line number of source code may vary with the one you see in Chrome Development Tool profile tab due to the different version of Chrome being used. )

If you could not tolerate the poor performance of this online source code repository, you could download the whole source code of V8 to your local laptop by cloning this github repository: https:///v8/v8.git/

上述內容就是如何使用Chrome開發者工具研究JavaScript里函數的原生實現,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。