您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ETC(Easy Touch Controls)控件集中有兩種類型的Joystick:
?Static(靜態的):搖桿將會出現在你預先設定好的地方。
?Dynamic(動態的):搖桿將會出現在你觸碰到屏幕的地方。你也可以強制搖桿只出現在某個范圍內。
? ? 每個搖桿控件由兩個圖片組成,一個作為背景,一個作為按鍵。搖桿控件的大小跟背景圖片的大小相關(這個大小可以由寬度和高度參數設置)。搖桿控件每個軸(X和Y軸)返回參數大小范圍為-1~1,也可以通過參數設置是否要打開對應的軸向。
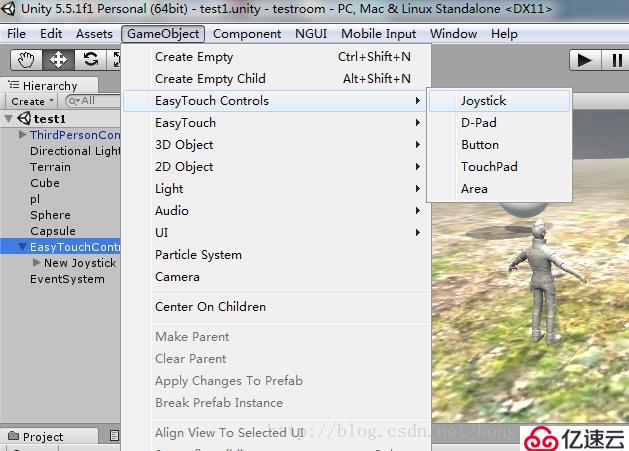
(1)如何創建Joystick
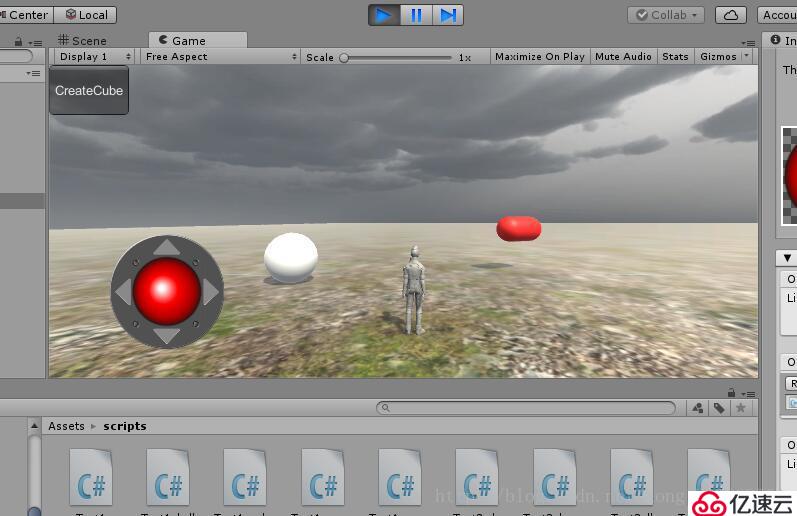
? ? ?選擇EasyTouch Controls下的JoyStick。
ETC會自動創建一個canvas和一個EventSystem游戲對象。
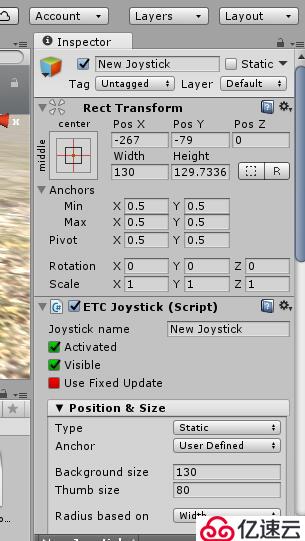
(2)Joystick控件Inspector面板

? 屬性組說明:
?Activated:是否激活這個搖桿控件,即使這個屬性是disable狀態搖桿控件也可見。
?Visible:是否顯示搖桿。
?Use Fiexed Update:如果使用物理系統的更新頻率的話需要勾選這個屬性。
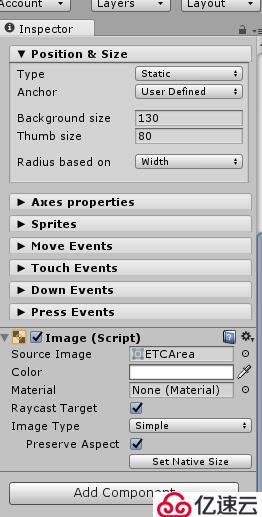
?Position&Size:設置搖桿類型和位置、大小。
?Axes properties:軸屬性設置。
?Sprites:設置搖桿的圖片。
?Move Events、Touch Events、Down Events、Press Events:在這四個事件面板中,你可以設置任何系統中已定義的時間,使用方式和UGUI/NGUI的事件調用方式類似,將項目中已經存在的調用方法直接拖到控件上即可。joystick,DPad,TouchPad這幾種控件的事件響應機制類似,可以很容易的實現重用和替換。
?(3)Position&Size屬性組
Type:設置搖桿類型(靜態or動態)。
Anchor:錨點設置
No return of the thumb:手指離開屏幕后thunmb圖片是否要回歸原位
Background Size:背景圖片大小。
Thumbe Size:拇指按鈕大小(即拇指拖動的那塊圖片大小)。
Radius based on:設置搖桿控件的半徑大小基于什么軸向決定。這個參數在你導入的圖片不是正方形時會有用。
?關于動態joystick的設置:
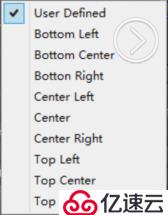
? ? ? ? 動態joystick需要設置其出現范圍,可以根據需要選擇如下類型,如果選擇的是User Defined則需要用戶自己指定活動范圍。
? ????????? ? ??
????????? ? ??
關于靜態joystick的設置:
? ? Anchor:錨點的設置
? ? Offset:相對錨點的偏移距離
? ? 如果選擇的是User Defined則需要用戶自己指定活動范圍。
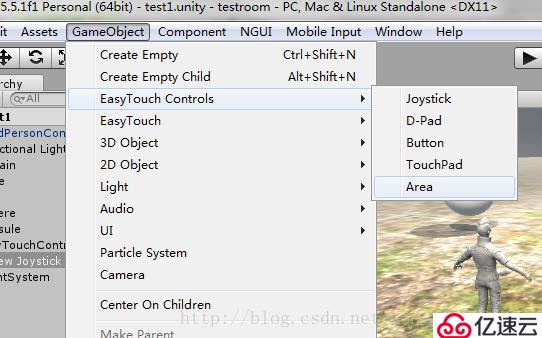
關于Area的設置:
? ? 創建area可以用來制定joystick控件的動態和靜態活動范圍。
? ? 創建方式如下:
(4)Axes properties屬性組
Horizontal zxis & Vertical axis:設置水平、垂直軸是否可用,后面的輸入框可以輸入該軸對應名字,并且該命名必須在整個場景中是唯一的。
Inverted axis:翻轉軸向正負值。
Dead length:這個值決定了從中心開始每個軸向上多遠的距離內是無效區域,即每個軸向上移動距離若少于最遠距離的這個比例則該軸向上是沒有返回值的。
On/Off Threshold:開啟關閉閾值(與down觸發事件相關,可參考文章下面down events部分)
Speed:這個數值直接用于操作搖桿移動的時候所控制物體的運動速度,這個數值可以通過ETCInput.GetAxisSpeed接口獲得(關于接口的詳細信息可以參考ETCInput_API.PDF文檔)。
Action on:作用時機Press(持續按住)/Down(按下的一瞬間)發生反饋。
Direct Action to:設置搖桿要操控的對象(含有transform組件的游戲對象)。
Action:選擇要對action to對象產生的影響。(移動、旋轉、施加作用力……)。
Affected axis:作用軸(X/Y)。
Enable inertia:是否激活延遲功能。
Positive key:可以設置該按鍵與搖桿對應軸的正方向(水平軸為右方,垂直軸為上方)上具有同等功能。
Negative key:可以設置該按鍵與搖桿對應軸負方向(水平軸為左方,垂直軸為下方)上具有同等功能。
(5)Sprites屬性組
(6)Events屬性組
?如何添加事件?
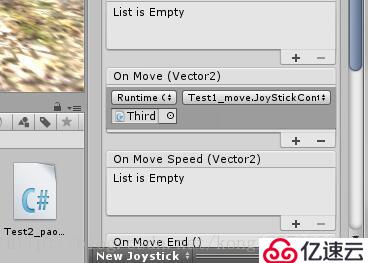
? ?找到對應的觸發方法,點擊加號。 ????????? ? ??????
? ?在寫好所要觸發的具體方法內容后,將腳本掛到游戲對象下,再將游戲對象拖到對應觸發方法下,在function處選擇剛剛寫好的對應類下面的方法即可。
?Move Events
? ? ?On Move Start():首次移動搖桿時觸發(當返回到0點位置時觸發時機將會被重置)
? ? ?On Move(Vector2):移動搖桿的過程或者搖桿thumb鍵沒有回到原點時將會持續觸發,將搖桿每個軸上移動的距離(值范圍為-1~1)作為方法參數傳入。
? ? ?On Move Speed(Vector2):移動搖桿的過程或者搖桿thumb鍵沒有回到原點時將會持續觸發,將搖桿每個軸上axisValue axisSensitivityTime.deltaTime作為方法參數傳入。
? ? ?On Move End():當搖桿thumb鍵回到原點或者用戶釋放搖桿時觸發
?Touch Events
? ? ?On Touch Start():當第一次觸摸搖桿時觸發
? ? ?On Touch Up():當用戶釋放搖桿(停止觸摸)時觸發
?Down Events
? ? ?On Down Up():用戶第一次按下搖桿并向上移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
? ? ?On Down Right():用戶第一次按下搖桿并向右移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
? ? ?On Down Down():用戶第一次按下搖桿并向下移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
? ? ?On Down Left():用戶第一次按下搖桿并向左移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
?Press Events
? ? ? ? ? On Press Up():按下搖桿并向上移動時觸發
? ? ? ? ? On Press Right():按下搖桿并向右移動時觸發
? ? ? ? ? On Press Down():按下搖桿并向下移動時觸發
? ? ? ? ? On Press Left():按下搖桿并向左移動時觸發
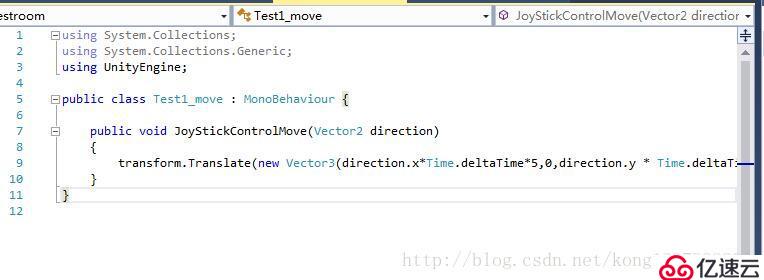
參考代碼(未實現人物動畫,只能移動):

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。