您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
學習前端,要從學習HTML和CSS開始著手。關于這部分的學習,網上可選擇的資料就太多了,這里不一一列舉,題主百度搜索欄搜索 HTML 教程,或者css 教程,就可找到相關資料。
接著是學習前端的一個難點、也是重點,就是JavaScript。
首先,初學一門語言,要秉承一個原則:“能動手的,盡量別吵吵”
另外,你需要一個能夠從簡到難的知識體系,一步一步跟下來。
下面是干貨。
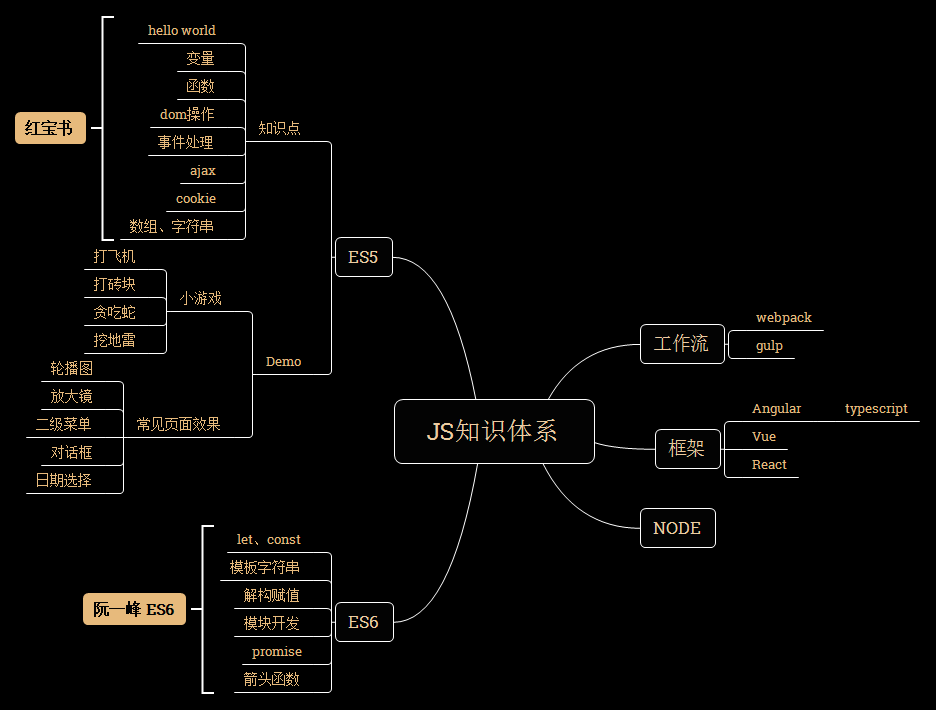
體系:上圖。

說明一下這張圖,題主提問如何有效學習JS,我這里理解為JS原生,所以關于框架、工作流的內容,沒有具體展開,題主有興趣可以自行搜索。
1.文檔資料
a) 紅寶書(基礎):https://book.douban.com/subject/10546125/
b) 蝴蝶書(進階):https://book.douban.com/subject/11874748/
c) 阮一峰老師ES6: http://es6.ruanyifeng.com/
d) 權威官方文檔MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
2.學習步驟
a) 語法和基本類型
b) 控制流
c) 循環
d) 表達式和操作符
e) 日期對象
f) 正則表達式
g) 對象
上面這些搞定,就已經掌握了ES5的最基本的內容了,接著,我們就可以來操作頁面了。畢竟這是一個看臉的社會,我們在搞頁面的同時,還要注意一下頁面的樣式。
h)DOM操作
i. DOM樹的概念
ii. 從DOM樹取節點
iii. 操作這個DOM樹(節點的添加、刪除、修改)
iv. 訪問節點(parentNode, children, 等等)
v. 屬性操作(id, className)
i)事件處理
i. 鼠標事件(mouseove)
ii. 鍵盤事件(keyup)
iii. 瀏覽器事件(load)
好,到這里,基本上靜態頁面,你就可以隨意玩耍了。這里我們最好降上面思維導圖提到的例子,都擼一遍。一是加深上面知識點印象,二是鍛煉一下編程的邏輯思維能力。具體實現,網上有一堆堆的。(這里讓題主自己搜索,是因為編碼的一項重要能力,就是搜索)一定要謹記,多敲代碼。
j) 面向對象:原型式繼承、原型鏈
k) ES6:
ES6跟ES5還是有較大的區別,所以建議你能系統的過一遍,將上面的練習,改為使用ES6再來一遍
3.調試
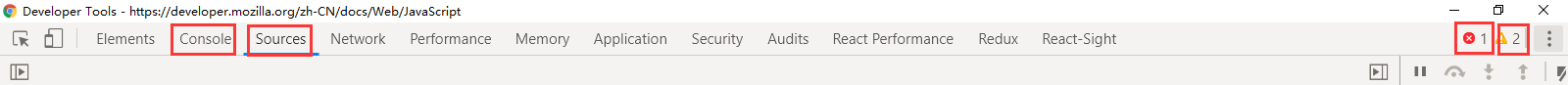
a) JS編程的調試非常簡單,打開瀏覽器控制臺(我個人比較鐘愛Chrome)。如圖:

i. console標簽:這個標簽,可以打印我們開發時,JS引擎為我們拋出的異常。我們可以根據這個異常的信息,來分析錯誤原因。另外,我們也可以在代碼中使用console.log() 輸出程序運行時的環境變量信息。
ii. 右紅框1:錯誤提示。說明當前頁有一個error發生,點擊他,可以跳轉到console來查看錯誤具體信息
iii. 右紅框2:警告信息。提示了我們程序潛在的危險。
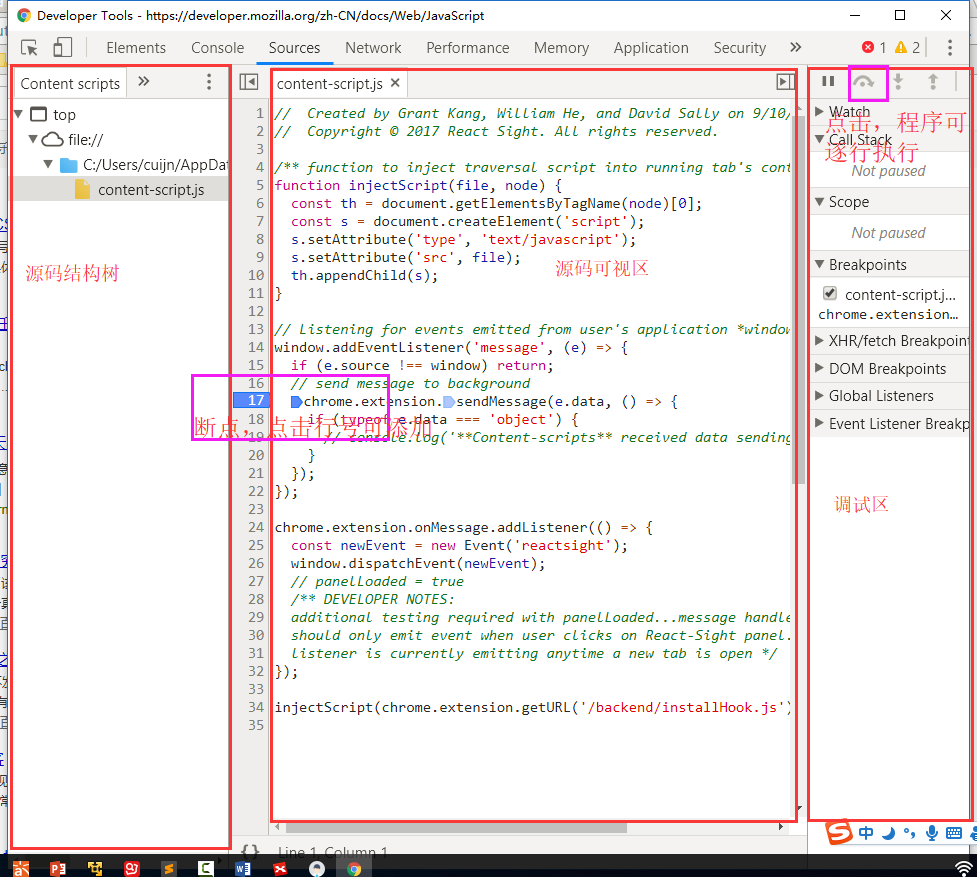
iv. source,我們進行單步調試的地方。具體見下圖

4.工作流(跟JS原生關系不大,不詳細展開了)
a) webpack
b) gulp
上面的內容結束后,就可以進入前端框架的海洋中暢游了。
原文來自知乎用戶:Eric
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。