您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么搭建Nginx和Tomcat的web集群環境”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一直以來對于web服務器對tomcat還是很熟悉了,但是很對于nginx還是有些陌生,一看到nginx的配置就讓人有一種莫名的排斥,這就是對于陌生的恐懼,我們今天玩個有意思的,我從不了解nginx,到nginx和tomcat搭建集群,大概在不到一個小時內完成。
看看我這一個小時的學習成果,說不上對你有幫助。
首先nginx是出自俄羅斯的一款輕量級web服務器,開源免費,而且至簡。
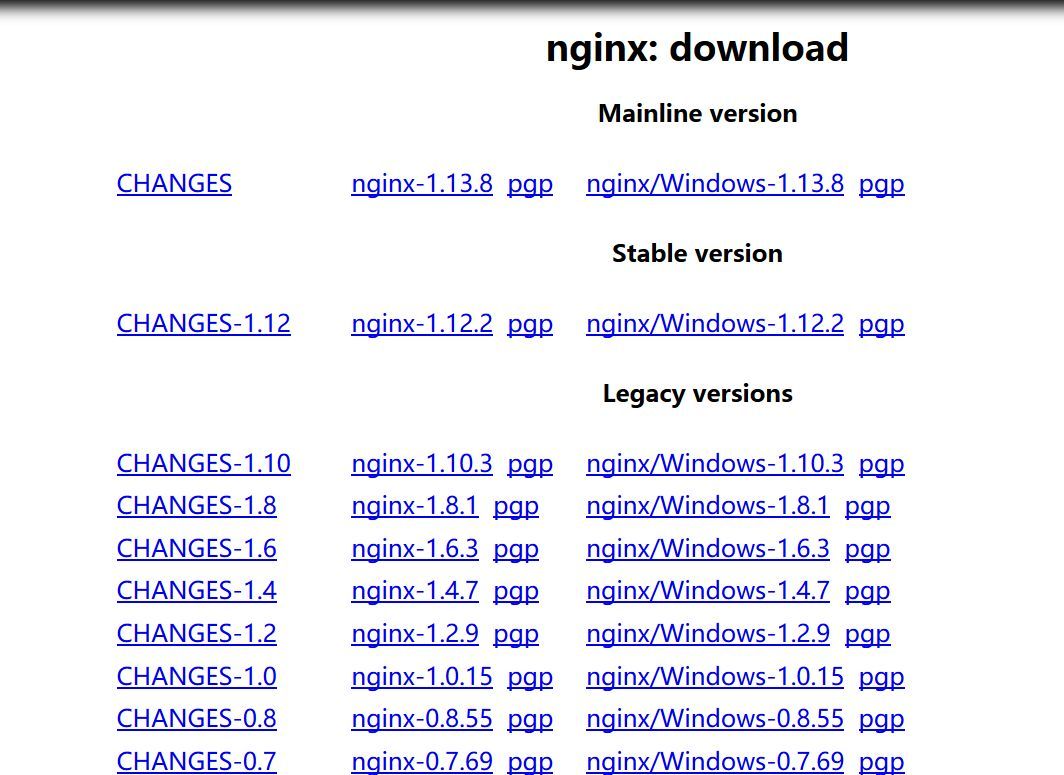
它的網站是這個:http://nginx.org/en/download.html
下載的版本目前有三類,比較容易理解,一個是目前的開發版本(Mainline version),第二類是穩定的最新版,比如目前最新的是1.12.2的版本,有源碼包和windows版本。第三類算是懷舊穩定版,不一定線上的環境都是最新的,也考慮了兼容性,算是比較貼心吧。

說nginx至簡,一個原因就是這個安裝包確實夠小,壓縮版本不到1M,而解壓后的版本也大概在7M左右。
[root@localhost nginx]# ll
total 960
-rw-r--r--. 1 root root 981687 Oct 18 13:14 nginx-1.12.2.tar.gz
安裝nginx還是比較簡便的,configure,make ,make install,需要注意的是安裝是需要幾個依賴包的,比如zlib,PCRE的庫,可以提前檢查下。
# rpm -qa|grep zlib
zlib-1.2.3-29.el6.x86_64
zlib-devel-1.2.3-29.el6.x86_64
PCRE的庫需要的是pcre-devel,配置了yum源使用yum -y install pcre-devel即可搞定。
# rpm -qa|grep pcre
pcre-devel-7.8-7.el6.x86_64
pcre-7.8-7.el6.x86_64
小結下安裝的三個步驟:
./configure --prefix=/usr/local/nginx
make
make install
如果需要編輯ssl額外加個選項。
nginx的啟動確實很簡單,直接使用nginx命令即可啟動,默認是使用80端口,很快就能看到一個歡迎頁面。

當然我們可以通過fuser來檢驗80端口的情況,或者檢測80端口是否被占用:
# fuser -n tcp 80
80/tcp: 21412 21413
或者是:
# netstat -pan | grep -w 80
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 21412/nginx
tcp 0 0 127.0.0.1:80 127.0.0.1:49593 TIME_WAIT -
tcp 0 0 192.168.253.219:57492 23.32.3.248:80 ESTABLISHED 21590/clock-applet
tcp 0 0 192.168.253.219:51678 60.221.218.180:80 TIME_WAIT -
tcp 1 0 ::ffff:192.168.253.21:39646 ::ffff:104.25.106.17:80 CLOSE_WAIT 12329/java
tcp 1 0 ::ffff:192.168.253.21:37445 ::ffff:104.25.107.17:80 CLOSE_WAIT 12329/java
如果查看nginx相關的進程,會發現有個master,有個worker的進程。
# ps -ef|grep nginx
root 21412 1 0 22:39 ? 00:00:00 nginx: master process ./nginx
nobody 21413 21412 0 22:39 ? 00:00:00 nginx: worker process
root 21719 15134 0 22:43 pts/3 00:00:00 grep nginx
這個部分怎么理解,可以通過nginx的配置文件就能容易理解了。在nginx.conf文件中,開頭就是如下的兩行。可以很明顯看出worker進程有1個,配置了nobody,所以你看到的worker進程的屬主就是nobody
#user nobody;
worker_processes 1;
這個是nginx的架構。他是使用epoll的方式。
nginx的命令幾乎都不需要你重新去學習,直接使用-h就得到了幫助命令。所以我們很容易就會發現:./nginx -s stop 是停止的命令,啟用配置文件使用-c選項。
在nginx所在的sbin目錄下,一個完整的啟動命令即為:
./nginx -c /usr/local/nginx/conf/nginx.conf
然后我們看看和tomcat怎么結合,nginx常用來做http服務器,反向代理,郵件服務器等。也是做負載均衡的一種很自然的方案。我們來簡單模擬一下。
比如當前后端的服務器是tomcat,如果要實現負載均衡,通過nginx來轉發就是一件很自然的事情,如果其中的一個tomcat出現問題,那也可以很方便的滿足容錯性。
為此我們需要配置若干個tomcat服務來模擬一下,比如我們使用3個tomcat。
drwxr-xr-x. 9 root root 4096 Jan 3 23:14 tomcat1
drwxr-xr-x. 9 root root 4096 Jan 3 23:14 tomcat2
drwxr-xr-x. 9 root root 4096 Jan 3 23:14 tomcat3
默認端口為8080,我們簡單包裝,三個tomcat的端口即為:
18080
28080
38080
修改tomcat的配置文件server.xml就需要注意以下幾個地方的端口設置,分別為:
tomcat1:
<Server port="18005" shutdown="SHUTDOWN">
<Connector port="18080" protocol="HTTP/1.1"
<Connector port="18009" protocol="AJP/1.3" redirectPort="8443" />
tomcat2:
<Server port="28005" shutdown="SHUTDOWN">
<Connector port="28080" protocol="HTTP/1.1"
<Connector port="28009" protocol="AJP/1.3" redirectPort="8443" />
tomcat3:
<Server port="38005" shutdown="SHUTDOWN">
<Connector port="38080" protocol="HTTP/1.1"
<Connector port="38009" protocol="AJP/1.3" redirectPort="8443" />
然后啟動做簡單的驗證:能看到小貓即可。

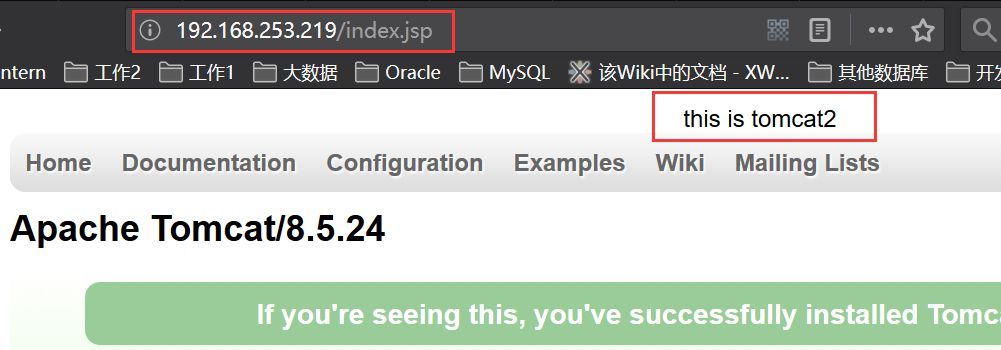
為了區別起見,我們可以在webapps/ROOT/index.jsp里面分別表示tomcat1,tomcat2,tomcat3這樣后面做轉發就知道是到達了哪個tomcat了。
此時的tomcat是可以了,我們配置Nginx.
nginx的配置核心就是nginx.conf了。
注意紅色的部分配置:
#gzip on;
upstream jeanron100.com {
server 127.0.0.1:18080 weight=1;
server 127.0.0.1:28080 weight=2;
server 127.0.0.1:38080 weight=3;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#location / {
# root html;
# index index.html index.htm;
#}
location / {
proxy_pass http://jeanron100.com;
proxy_redirect default;
}
然后啟動nginx,使用命令:
./nginx -c /usr/local/nginx/conf/nginx.conf
然后在瀏覽器中輸入IP和頁面的名字。可以看到這個時候已經開始做了轉發,現在調到了tomcat2上。

繼續刷新,現在跳到了tomcat3上面。

不斷的刷新,tomcat和nginx是映射起來了。
“怎么搭建Nginx和Tomcat的web集群環境”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。