您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Xamarin XAML語言中如何使用Progress屬性設置當前進度,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Xamarin XAML語言教程使用使用Progress屬性設置當前進度
開發者除了可以在XAML中使用Progress屬性設置進度條的當前進度外,還可以在代碼隱藏文件中使用Progress屬性來設置進度條的當前進度。這時,首先需要在XAML文件中,使用x:Name屬性為進度條定義一個名稱,然后在代碼隱藏文件中通過定義的名稱對Progress屬性進行設置即可。
【示例12-7:ProgressBarProgressOne】以下將在代碼隱藏文件中實現對進度條當前進行的設置。具體的操作步驟如下:
(1)MainPage.xaml文件,編寫代碼,對內容頁面進行布局。代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ProgressBarProgressOne"
x:Class="ProgressBarProgressOne.MainPage">
<StackLayout Spacing="55"
VerticalOptions="Center">
<ProgressBar x:Name="progressBar" />
<StackLayout Spacing="10">
<Button Text="20%的進度"
Clicked="SetProgressPointTwo"/>
<Button Text="60%的進度"
Clicked="SetProgressPointSix"/>
<Button Text="100%的進度"
Clicked="SetProgressOne"/>
</StackLayout>
</StackLayout>
</ContentPage>
(2)打開MainPage.xaml.cs文件,編寫代碼,實現通過按鈕控制進度條當前進度的功能。代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ProgressBarProgressOne
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//將進度條當前的進度設置為0.2
void SetProgressPointTwo(object sender, EventArgs args)
{
progressBar.Progress = 0.2;
}
//將進度條當前的進度設置為0.6
void SetProgressPointSix(object sender, EventArgs args)
{
progressBar.Progress = 0.6;
}
//將進度條當前的進度設置為1
void SetProgressOne(object sender, EventArgs args)
{
progressBar.Progress = 1;
}
}
}
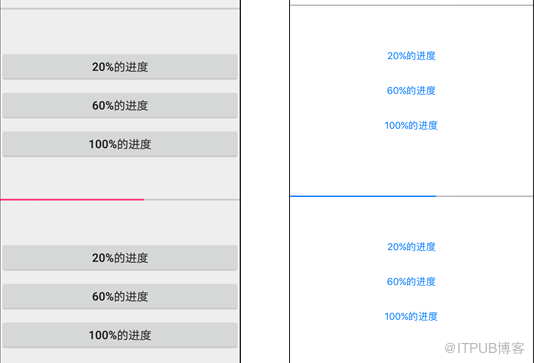
此時運行程序,會看到如圖12.24~12.25所示的效果。當開發者輕拍某一按鈕后,會看到進度條中顯示對應的進度,效果類似于圖12.24~12.25所示。

圖12.24 Android的運行效果 圖12.25 iOS的運行效果
以上是“Xamarin XAML語言中如何使用Progress屬性設置當前進度”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。