您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下iOS 11開發中如何編寫第一個iOS11代碼Hello,World,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
代碼就是用來實現某一特定的功能,而用計算機語言編寫的命令序列的集合。現在就來通過代碼在文本框中實現顯示“Hello,World”字符串的功能,具體的操作步驟如下:
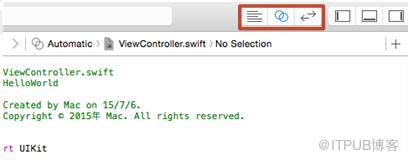
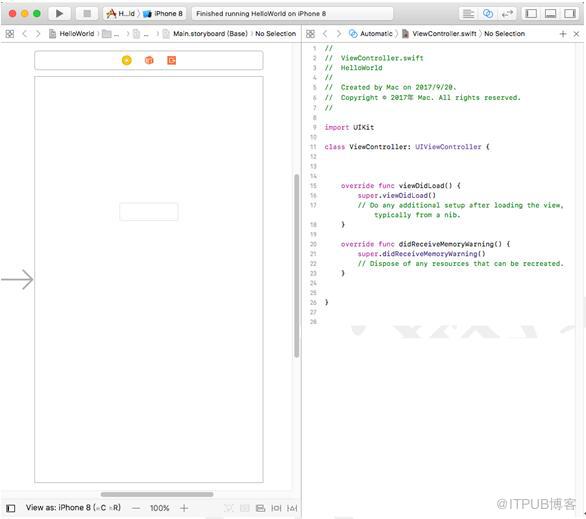
(1)使用設置編輯器的三個視圖方式的圖標,如圖1.25所示,將Xcode的界面調整為如圖1.26所示的效果。

圖1.25 編輯器的三個視圖方式的圖標

圖1.26 調整界面
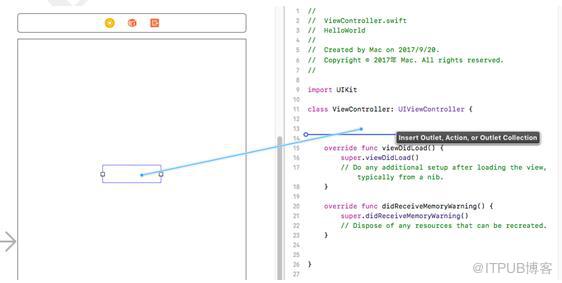
(2)按住Ctrl鍵拖動主視圖中的文本框對象,這時會出現一個藍色的線條,將這個藍色的線條拖動到ViewController.swift文件中,如圖1.27所示。

圖1.27 出現藍色的線條
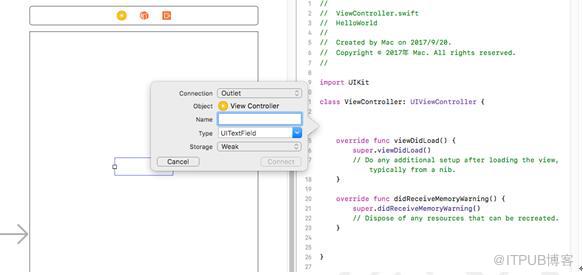
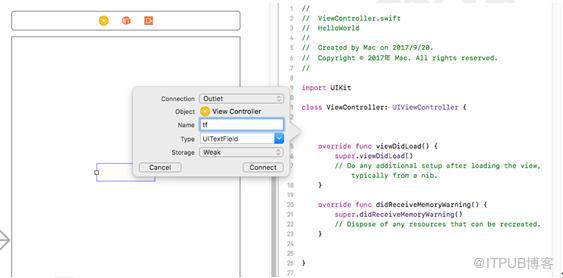
(3)松開鼠標后,會彈出一個對話框,如圖1.28所示。

圖1.28 彈出對話框
(4)彈出的對話框中,找到Name這一項,在其中輸入名稱tf,如圖1.29所示。

圖1.29 輸入名稱
注意:Name這一項輸入的名稱是任意的。
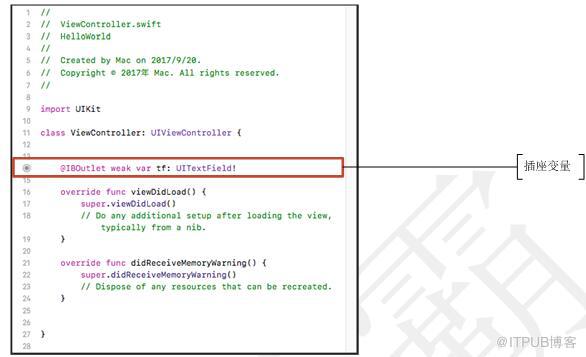
(5)選擇Connect按鈕,關閉對話框,這時在ViewController.swift文件中自動生成一行代碼,如圖1.30所示。

圖1.30 插座變量
注意:生成的代碼叫做插座變量,插座變量其實就是為關聯的對象起了一個別名。開發者就可以對此插座變量進行操作,從而對關聯的對象進行操作。以上這一種方式是插座變量聲明和關聯一起進行的,還有一種先聲明動作后關聯的方式。具體操作步驟如下:
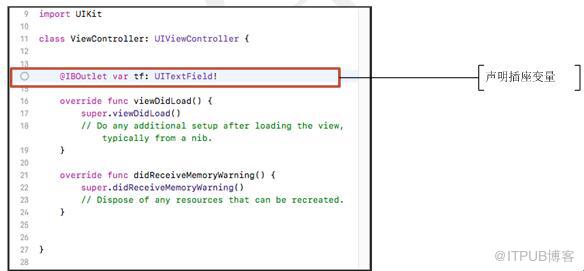
首先,打開ViewController.swift文件,使用IBOutlet關鍵字對文本框的插座變量進行聲明,其代碼如圖1.31所示。

圖1.31 聲明插座變量
注意:聲明好的插座變量會在代碼的前面出現一個空心的小圓圈。此小圓圈表示該插座變量還未進行關聯。
其次,使用設置編輯器的三個視圖方式的圖標,將Xcode的界面進行調整,將其調整為和圖1.26一樣的效果。
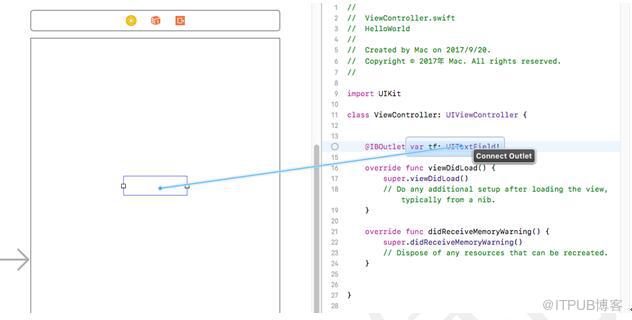
然后,按住Ctrl鍵拖動主視圖中的文本框對象,這時會出現一個藍色的線條,將這個藍色的線條和文件ViewController.swift文件中的插座變量進行關聯,如圖1.32所示。

圖1.32 關聯插座變量
最后松開鼠標后,文本框對象就與插座變量成功的關聯在一起了,此時插座變量前面的空心小圓圈就變為了實心的小圓圈,它表示此插座變量已被關聯。
(6)打開ViewController.swift文件,編寫代碼,此代碼實現的功能是在文本框中顯示字符串Hello,World。代碼如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tf: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
tf.text="Hello,World" //設置文本內容
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
注意:為了方便開發者更好的理解代碼,本書會將多余的代碼省去,使用“……”省略號表示,以上的代碼就會變為如下的代碼:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tf: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
tf.text="Hello,World" //設置文本內容
}
……
}
此時運行程序,會看到如圖1.33所示的效果。

圖1.33 運行效果
以上是“iOS 11開發中如何編寫第一個iOS11代碼Hello,World”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。