您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS11應用視圖中如何使用代碼添加按鈕,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
由于使用編輯界面添加視圖的方式比較簡單,所以不在介紹。這里,直接講解代碼中如何添加。使用代碼為主視圖添加一個按鈕的方式和在1.3.3節中講解的步驟是一樣的。首先需要使用UIButton類實例化一個按鈕對象,然后是設置位置和大小,最后是使用addSubview()方法將按鈕對象添加到主視圖中。(由于視圖的添加方式都一樣,后面將省略使用代碼添加視圖這塊內容。)。
【示例2-1】以下將為主視圖添加一個背景顏色為橘黃色的按鈕對象。代碼如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加按鈕對象
let button=UIButton(frame: CGRect(x: 143, y: 241, width: 88, height: 30))
button.backgroundColor=UIColor.orange
self.view.addSubview(button)
}
……
}
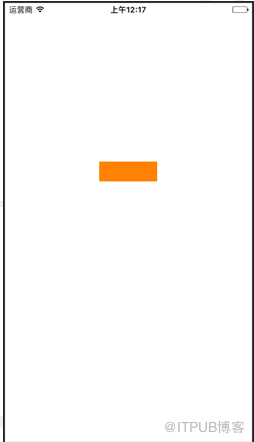
此時運行程序,會看到如圖2.2所示的效果。

圖2.2 運行效果
注意:在圖2.2中所顯示的橘黃色區域其實就是添加的按鈕。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS11應用視圖中如何使用代碼添加按鈕”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。