您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript怎么實現特斯拉汽車”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript怎么實現特斯拉汽車”吧!
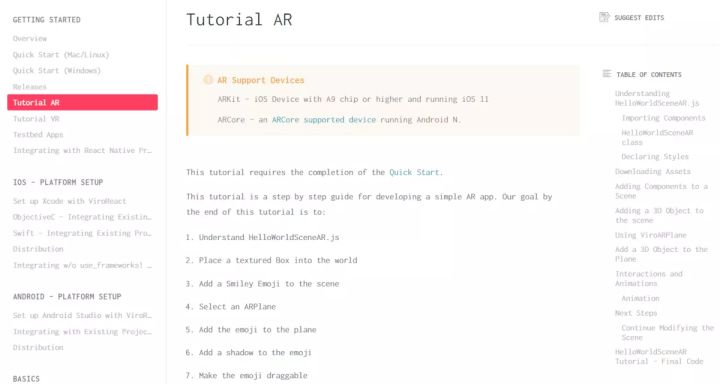
ViroReact的官網有一個步驟非常詳細的向導:

一步步照著做,最后就能通過您的手機攝像頭,在真實的場景里能看到一個硬編碼的Hello World字符串和一些3D物體。
這個Hello World級別的源代碼在ViroReact官網上能下載,所以本文還是重點介紹Leo做的demo的實現原理。
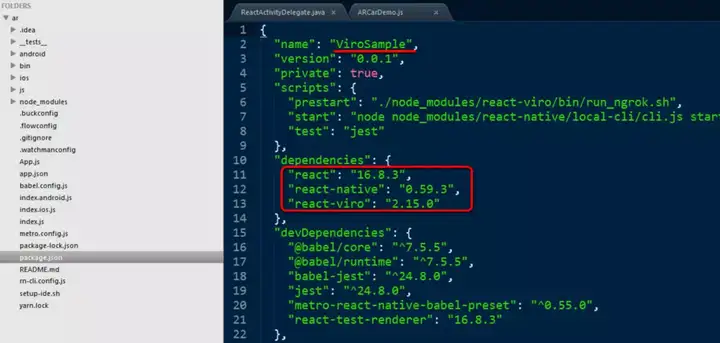
打開Leo的項目工程,找到package.json,項目名稱為ViroSample, 里面聲明了對React-Native和React-viro的依賴。

React-Native加ViroReact這套組合的妙處在于“一次編寫,到處運行”的跨平臺特性。編寫一次JavaScript代碼,能在iOS和Android兩套操作系統里以原生應用的方式運行。
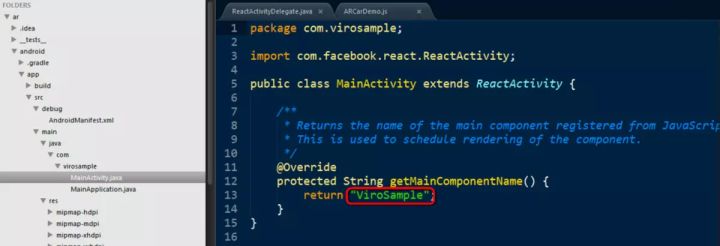
以Android為例,執行命令行react-native start 加上react-native run-android 后,在android文件夾里能找到針對Android平臺生成的原生應用部分源代碼。最重要的兩個應用引導文件,一個是MainActivity.java, 通過回調函數的方式返回了AR應用的項目名稱:

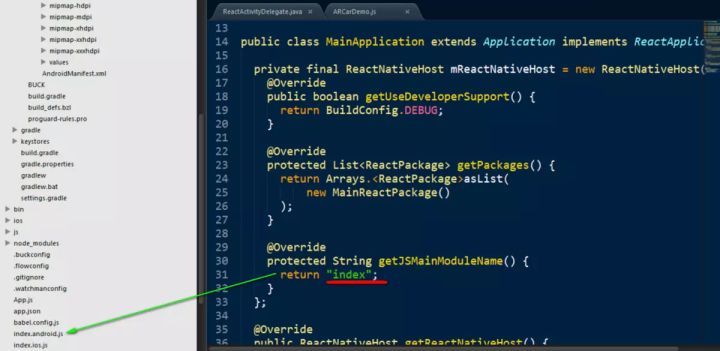
MainApplication.java的getJSMainModuleName通過回調函數的方式指明了JavaScript入口模塊的名稱:

因為本文不是React-Native的講解文章,所以不深入闡述React-Native應用在Android平臺的啟動原理,感興趣的朋友可以自行搜索。React-Native生態圈非常活躍,類似的原理分析文章數不勝數。

React-Native + ViroReact開發的增強現實應用,其典型實現套路Jerry歸納起來就三步:Match - Replace - Augment
由于增強現實應用都是將代碼生成的虛擬物品疊加到現實場景中,因此應用開發人員需要幫助ViroReact找到現實場景中的一個依附平面,這樣ViroReact可以把這個依附平面映射到手機的二維屏幕上,接下來ViroReact就能在二維屏幕上繪制虛擬物體了。
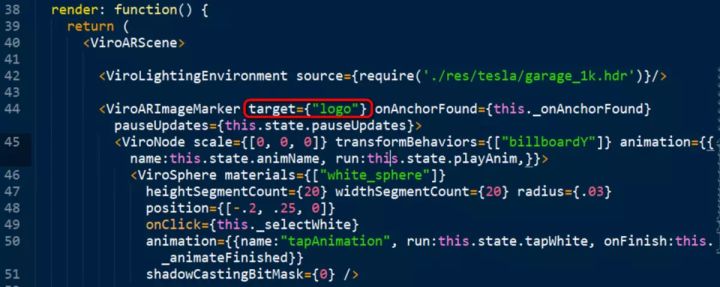
ViroReact提供了一個標簽ViroARImageMarker, 顧名思義,該標簽能夠允許應用開發人員定義一個“Marker”(標識,標記)。

用編程術語來說,這個標簽定義的就是一個place holder,通過target屬性,關聯一個應用開發人員指定的圖片。當用戶使用增強現實應用通過攝像頭在現實世界掃描到和ViroARImageMarker指定的圖片相匹配的圖形時,ViroReact就會將Marker指定的圖形替換成應用開發人員事先準備好的3D模型。這個匹配 - 替換過程是ViroReact自動完成的,應用開發人員只需要提供Marker指向的圖片和待替換的3D模型即可。采用這種方式實現的AR應用也稱為Marker based AR應用(當然還有不借助Marker實現的AR應用).
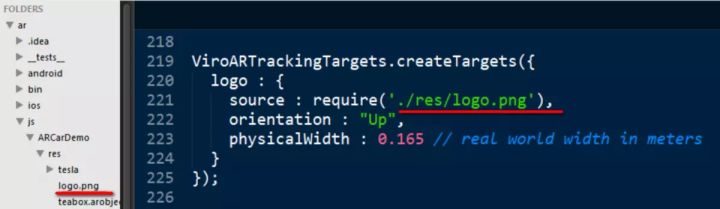
回到Leo的demo,從上圖能看出target指向的Marker內容為一個名為logo的對象,這個對象通過API ViroARTrackingTargets.createTargets創建,輸入參數是該圖片在AR項目里的相對路徑:

該圖片如下所示。這是為什么Leo在演示這個應用時,第一步總是先在電腦上打開這張圖片,然后再用手機攝像頭去掃描的原因。

ViroReact將現實世界的圖形和AR應用的Image Marker匹配后,就會自動使用一個3D對象替換并渲染到Marker所在的位置上。
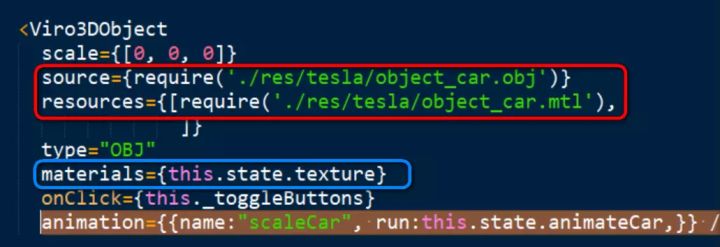
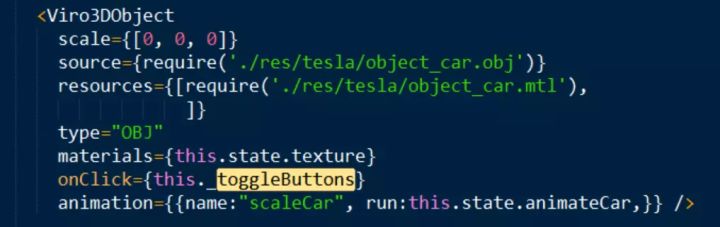
待替換的3D對象通過標簽Viro3DObject定義,有三個重要的屬性需要指定:

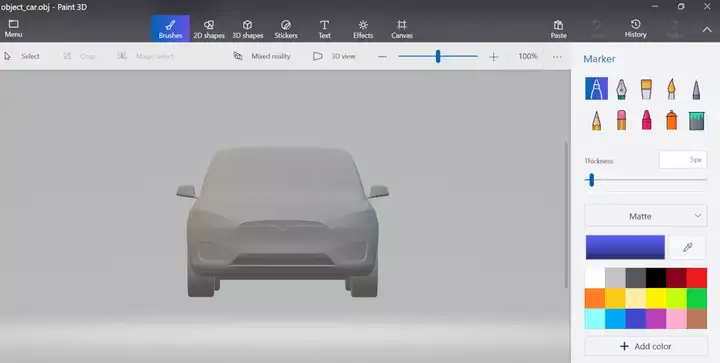
source和resources:3D模型文件,一般通過專業的3D軟件生成。Windows10自帶的Paint 3D軟件可以打開.obj結尾的模型文件:

我們很容易觀察到,在Paint 3D里看到的這輛特斯拉汽車,表面毫無光澤,而Leo視頻中的特斯拉,外表可以更換不同的顏色,這是通過給3D模型添加不同的texture(紋理)來實現的。
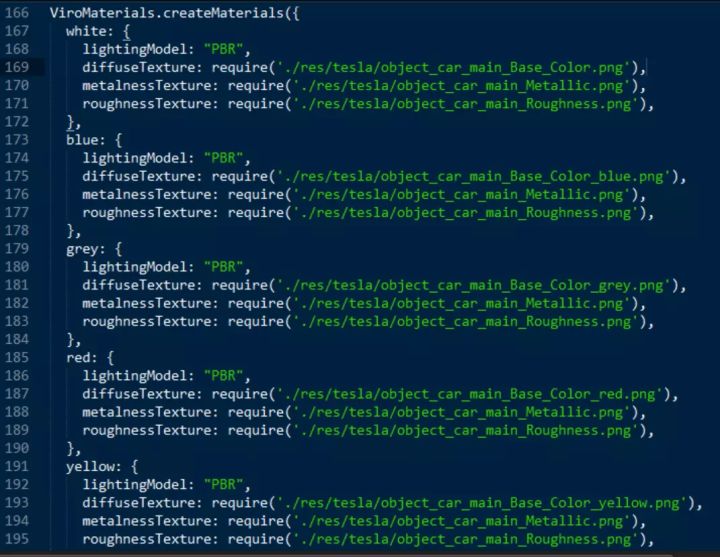
我們通過ViroMaterials.createMaterials,傳入不同的texture參數,生成不同的Material對象,最后賦給上圖Viro3DObject的materials屬性,即完成了待替換3D對象的聲明。

通過使用React編程動態修改Viro3DObject materials屬性的值,我們就能實現動態修改攝像頭里觀察到的特斯拉車身的顏色。
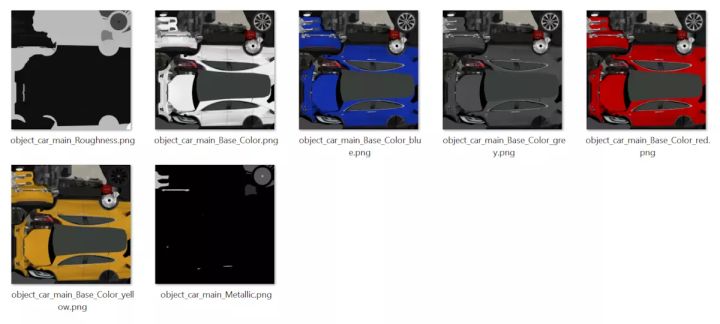
當然這些不同的texture對應的圖形文件也需要專業人員制作才行:

這一步是即使從未接觸過AR應用開發的程序員也非常熟悉的:標簽Viro3DObject支持各種事件響應函數,比如點擊之后觸發的onClick回調函數:

我們把自己實現的_toggleButtons函數注冊到onClick事件上,當特斯拉模型被點擊之后,我們就可以彈出演示視頻里的顏色選擇菜單,允許用戶指定新的車身顏色。
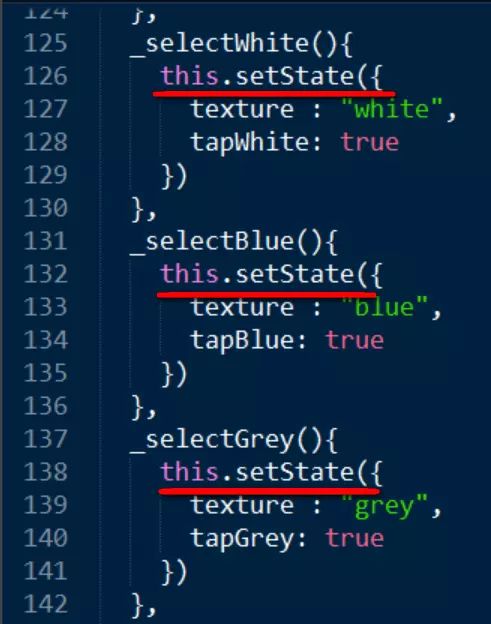
因為Viro3DObject的materials屬性綁定的React模型字段為this.state.texture, 因此用戶選擇了新的顏色后,調用React的this.setState方法將texture屬性設置成選中的顏色,即可實現車身顏色的動態刷新。

到此,相信大家對“JavaScript怎么實現特斯拉汽車”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。