您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中默認路由模式是哪個,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue里面的默認路由模式是“hash”模式,該模式使用URL的hash值來作為路由,模擬一個完整的URL,支持所有瀏覽器。hash模式背后的原理是onhashchange事件,可以在window對象上監聽這個事件。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue里面的路由默認是 hash 模式,純前端就可以搞定。
Hash: 使用URL的hash值來作為路由。支持所有瀏覽器。
hash模式背后的原理是onhashchange事件,可以在window對象上監聽這個事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上面的代碼可以通過改變hash來改變頁面字體顏色,雖然沒什么用,但是一定程度上說明了原理。
更關鍵的一點是,因為hash發生變化的url都會被瀏覽器記錄下來,從而你會發現瀏覽器的前進后退都可以用了,同時點擊后退時,頁面字體顏色也會發生變化。這樣一來,盡管瀏覽器沒有請求服務器,但是頁面狀態和url一一關聯起來,后來人們給它起了一個霸氣的名字叫前端路由,成為了單頁應用標配。
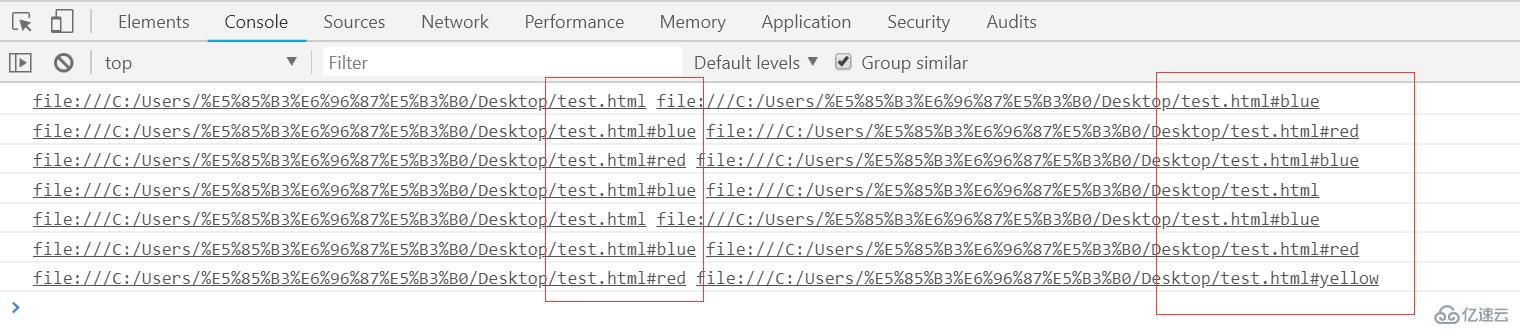
我們寫個簡單的方法來測試一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>測試一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
并且通過瀏覽器的前進、后退頁面均可以變化。
網易云音樂,百度網盤就采用了hash路由,看起來就是這個樣子:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
而vue路由的其他兩個模式:
History: 以來HTML5 History API 和服務器配置。參考官網中HTML5 History模式
Abstract: 支持所有javascript運行模式。如果發現沒有瀏覽器的API,路由會自動強制進入這個模式。
history路由
隨著history api的到來,前端路由開始進化了,前面的hashchange,你只能改變#后面的url片段,而history api則給了前端完全的自由
history api可以分為兩大部分:切換和修改
(1)切換歷史狀態
包括back、forward、go三個方法,對應瀏覽器的前進,后退,跳轉操作,有同學說了,(谷歌)瀏覽器只有前進和后退,沒有跳轉,嗯,在前進后退上長按鼠標,會出來所有當前窗口的歷史記錄,從而可以跳轉(也許叫跳更合適):
history.go(-2);//后退兩次 history.go(2);//前進兩次 history.back(); //后退 hsitory.forward(); //前進
(2)修改歷史狀態
包括了pushState、replaceState兩個方法,這兩個方法接收三個參數:stateObj,title,url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();通過pushstate把頁面的狀態保存在state對象中,當頁面的url再變回這個url時,可以通過event.state取到這個state對象,從而可以對頁面狀態進行還原,這里的頁面狀態就是頁面字體顏色,其實滾動條的位置,閱讀進度,組件的開關的這些頁面狀態都可以存儲到state的里面。
通過history api,我們丟掉了丑陋的#,但是它也有個毛病:
不怕前進,不怕后退,就怕刷新,f5,(如果后端沒有準備的話),因為刷新是實實在在地去請求服務器的。
在hash模式下,前端路由修改的是#中的信息,而瀏覽器請求時是不帶它玩的,所以沒有問題。但是在history下,你可以自由的修改path,當刷新時,如果服務器中沒有相應的響應或者資源,會分分鐘刷出一個404來。
關于“vue中默認路由模式是哪個”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。