您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Hybris CommerceUI tag的渲染邏輯是什么”,在日常操作中,相信很多人在Hybris CommerceUI tag的渲染邏輯是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Hybris CommerceUI tag的渲染邏輯是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
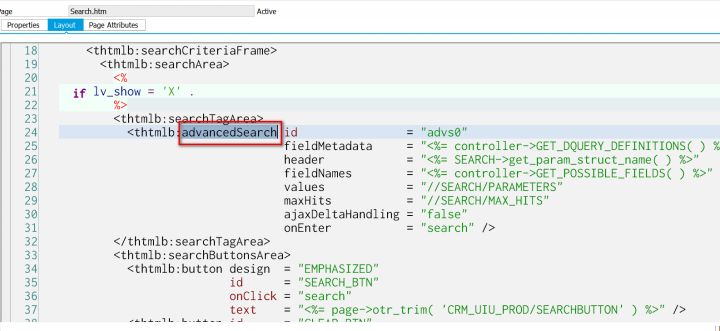
每個應用的入口都是search,為了避免application developer重復造輪子,SAP WebUI的框架開發人員把搜索的邏輯實現在了tag advancedSearch里,這樣SAP的應用開發人員就可以直接使用這個tag來實現搜索功能。

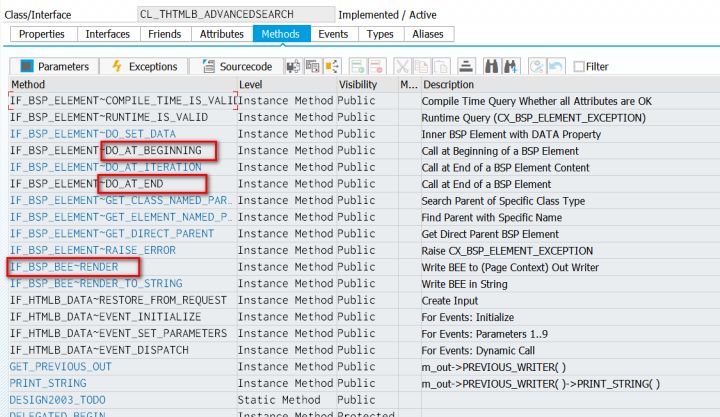
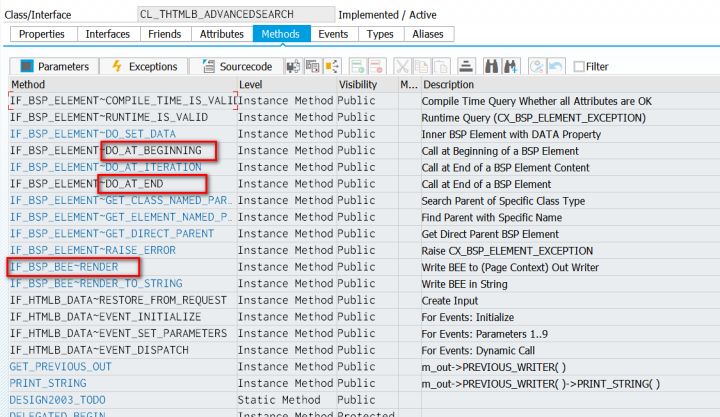
雙擊tag,可以看到實現的class和對應方法。

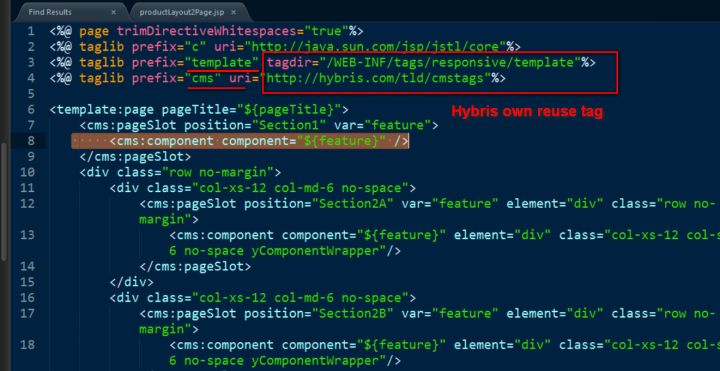
jsp有類似的邏輯。看jsp抬頭的那些定義,和BSP幾乎一模一樣。注意第8行的cms:component, 此處將一個UI component include進來。

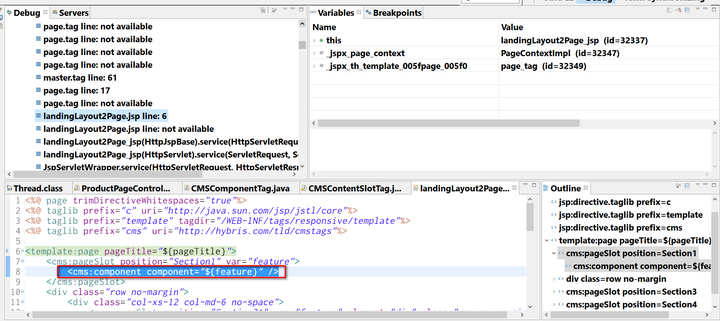
runtime這個jsp的source code也會被轉換成原生的html source code:

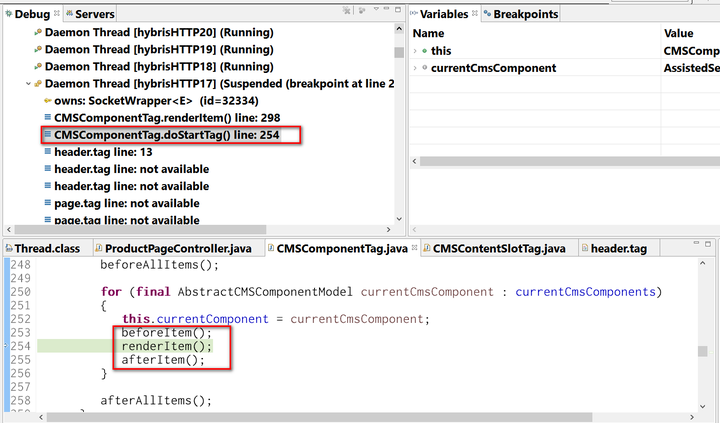
每個tag的render邏輯也分為render前,render中和render后。

請和BSP這個三個方法相比:

在執行具體render時,采取的邏輯也是delegate給對應的render class進行render。
到此,關于“Hybris CommerceUI tag的渲染邏輯是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。