您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“分析HTML5開發中js的創建和繼承”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“分析HTML5開發中js的創建和繼承”吧!
當我們用obj.xxx訪問一個對象的屬性時,JavaScript引擎先在當前對象上查找該屬性,如果沒有找到,就到其原型對象上找,如果還沒有找到,就一直上溯到Object.prototype對象,最后,如果還沒有找到,就只能返回undefined。
例如,創建一個Array對象:
var arr = [1, 2, 3];
其原型鏈是:
arr ----> Array.prototype ----> Object.prototype ----> null
Array.prototype定義了indexOf()、shift()等方法,因此你可以在所有的Array對象上直接調用這些方法。
當我們創建一個函數時:
function foo() {
return 0;
}
函數也是一個對象,它的原型鏈是:
foo ----> Function.prototype ----> Object.prototype ----> null
由于Function.prototype定義了apply()等方法,因此,所有函數都可以調用apply()方法。
很容易想到,如果原型鏈很長,那么訪問一個對象的屬性就會因為花更多的時間查找而變得更慢,因此要注意不要把原型鏈搞得太長。
構造函數
除了直接用{ ... }創建一個對象外,JavaScript還可以用一種構造函數的方法來創建對象。它的用法是,先定義一個構造函數:
function Student(name) {
this.name = name;
this.hello = function () {
alert('Hello, ' + this.name + '!');
}
}
你會問,咦,這不是一個普通函數嗎?
這確實是一個普通函數,但是在JavaScript中,可以用關鍵字new來調用這個函數,并返回一個對象:
var xiaoming = new Student('小明');
xiaoming.name; // '小明'
xiaoming.hello(); // Hello, 小明!
注意,如果不寫new,這就是一個普通函數,它返回undefined。但是,如果寫了new,它就變成了一個構造函數,它綁定的this指向新創建的對象,并默認返回this,也就是說,不需要在最后寫return this;
新創建的xiaoming的原型鏈是:
xiaoming ----> Student.prototype ----> Object.prototype ----> null
也就是說,xiaoming的原型指向函數Student的原型。如果你又創建了xiaohong、xiaojun,那么這些對象的原型與xiaoming是一樣的:
xiaoming ↘
xiaohong -→Student.prototype ----> Object.prototype ----> null
xiaojun ↗
用new Student()創建的對象還從原型上獲得了一個constructor屬性,它指向函數Student本身:
xiaoming.constructor === Student.prototype.constructor; // true
Student.prototype.constructor === Student; // true
Object.getPrototypeOf(xiaoming) === Student.prototype; // true
xiaoming instanceof Student; // true

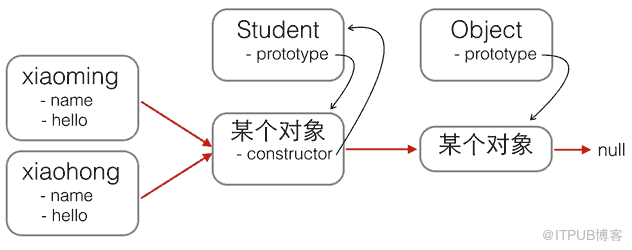
看暈了吧?用一張圖來表示這些亂七八糟的關系就是:
紅色箭頭是原型鏈。注意,Student.prototype指向的對象就是xiaoming、xiaohong的原型對象,這個原型對象自己還有個屬性constructor,指向Student函數本身。
另外,函數Student恰好有個屬性prototype指向xiaoming、xiaohong的原型對象,但是xiaoming、xiaohong這些對象可沒有prototype這個屬性,不過可以用__proto__這個非標準用法來查看。
現在我們就認為xiaoming、xiaohong這些對象“繼承”自Student。
不過還有一個小問題,注意觀察:
xiaoming.name; // '小明'
xiaohong.name; // '小紅'
xiaoming.hello; // function: Student.hello()
xiaohong.hello; // function: Student.hello()
xiaoming.hello === xiaohong.hello; // false
xiaoming和xiaohong各自的name不同,這是對的,否則我們無法區分誰是誰了。
xiaoming和xiaohong各自的hello是一個函數,但它們是兩個不同的函數,雖然函數名稱和代碼都是相同的!
如果我們通過new Student()創建了很多對象,這些對象的hello函數實際上只需要共享同一個函數就可以了,這樣可以節省很多內存。

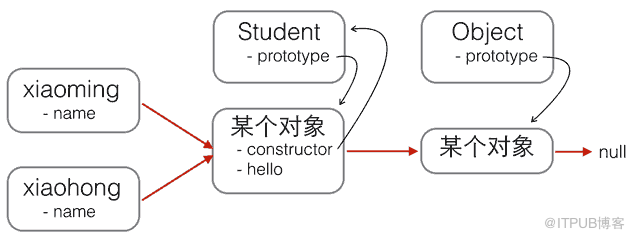
要讓創建的對象共享一個hello函數,根據對象的屬性查找原則,我們只要把hello函數移動到xiaoming、xiaohong這些對象共同的原型上就可以了,也就是Student.prototype:
修改代碼如下:
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
用new創建基于原型的JavaScript的對象就是這么簡單!
忘記寫new怎么辦
如果一個函數被定義為用于創建對象的構造函數,但是調用時忘記了寫new怎么辦?
在strict模式下,this.name = name將報錯,因為this綁定為undefined,在非strict模式下,this.name = name不報錯,因為this綁定為window,于是無意間創建了全局變量name,并且返回undefined,這個結果更糟糕。
所以,調用構造函數千萬不要忘記寫new。為了區分普通函數和構造函數,按照約定,構造函數首字母應當大寫,而普通函數首字母應當小寫,這樣,一些語法檢查工具如jslint將可以幫你檢測到漏寫的new。
最后,我們還可以編寫一個createStudent()函數,在內部封裝所有的new操作。一個常用的編程模式像這樣:
function Student(props) {
this.name = props.name || '匿名'; // 默認值為'匿名'
this.grade = props.grade || 1; // 默認值為1
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
function createStudent(props) {
return new Student(props || {})
}
這個createStudent()函數有幾個巨大的優點:一是不需要new來調用,二是參數非常靈活,可以不傳,也可以這么傳:
var xiaoming = createStudent({
name: '小明'
});
xiaoming.grade; // 1
如果創建的對象有很多屬性,我們只需要傳遞需要的某些屬性,剩下的屬性可以用默認值。由于參數是一個Object,我們無需記憶參數的順序。如果恰好從JSON拿到了一個對象,就可以直接創建出xiaoming。
繼承
在傳統的基于Class的語言如Java、C++中,繼承的本質是擴展一個已有的Class,并生成新的Subclass。
由于這類語言嚴格區分類和實例,繼承實際上是類型的擴展。但是,JavaScript由于采用原型繼承,我們無法直接擴展一個Class,因為根本不存在Class這種類型。
但是辦法還是有的。我們先回顧Student構造函數:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');

}
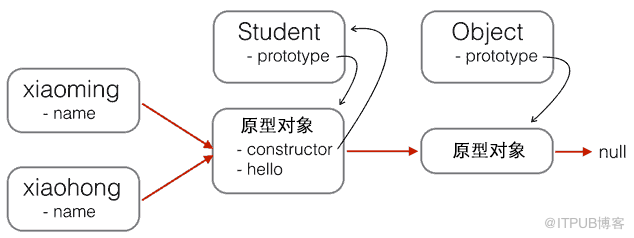
以及Student的原型鏈:
現在,我們要基于Student擴展出PrimaryStudent,可以先定義出PrimaryStudent:
function PrimaryStudent(props) {
// 調用Student構造函數,綁定this變量:
Student.call(this, props);
this.grade = props.grade || 1;
}
但是,調用了Student構造函數不等于繼承了Student,PrimaryStudent創建的對象的原型是:
new PrimaryStudent() ----> PrimaryStudent.prototype ----> Object.prototype ----> null
必須想辦法把原型鏈修改為:
new PrimaryStudent() ----> PrimaryStudent.prototype ----> Student.prototype ----> Object.prototype ----> null
這樣,原型鏈對了,繼承關系就對了。新的基于PrimaryStudent創建的對象不但能調用PrimaryStudent.prototype定義的方法,也可以調用Student.prototype定義的方法。
如果你想用最簡單粗暴的方法這么干:
PrimaryStudent.prototype = Student.prototype;
是不行的!如果這樣的話,PrimaryStudent和Student共享一個原型對象,那還要定義PrimaryStudent干啥?
我們必須借助一個中間對象來實現正確的原型鏈,這個中間對象的原型要指向Student.prototype。為了實現這一點,參考道爺(就是發明JSON的那個道格拉斯)的代碼,中間對象可以用一個空函數F來實現:
// PrimaryStudent構造函數:
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 空函數F:
function F() {
}
// 把F的原型指向Student.prototype:
F.prototype = Student.prototype;
// 把PrimaryStudent的原型指向一個新的F對象,F對象的原型正好指向Student.prototype:
PrimaryStudent.prototype = new F();
// 把PrimaryStudent原型的構造函數修復為PrimaryStudent:
PrimaryStudent.prototype.constructor = PrimaryStudent;
// 繼續在PrimaryStudent原型(就是new F()對象)上定義方法:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
// 創建xiaoming:
var xiaoming = new PrimaryStudent({
name: '小明',
grade: 2
});
xiaoming.name; // '小明'
xiaoming.grade; // 2
// 驗證原型:
xiaoming.__proto__ === PrimaryStudent.prototype; // true
xiaoming.__proto__.__proto__ === Student.prototype; // true
// 驗證繼承關系:
xiaoming instanceof PrimaryStudent; // true
xiaoming instanceof Student; // true

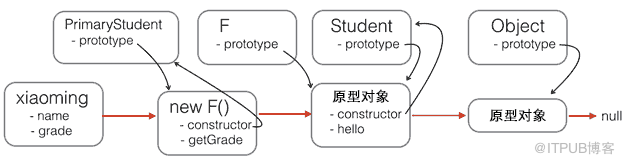
用一張圖來表示新的原型鏈:
注意,函數F僅用于橋接,我們僅創建了一個new F()實例,而且,沒有改變原有的Student定義的原型鏈。
如果把繼承這個動作用一個inherits()函數封裝起來,還可以隱藏F的定義,并簡化代碼:
function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}
這個inherits()函數可以復用:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 實現原型繼承鏈:
inherits(PrimaryStudent, Student);
// 綁定其他方法到PrimaryStudent原型:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
小結
JavaScript的原型繼承實現方式就是:
定義新的構造函數,并在內部用call()調用希望“繼承”的構造函數,并綁定this;
借助中間函數F實現原型鏈繼承,最好通過封裝的inherits函數完成;
繼續在新的構造函數的原型上定義新方法。
ES6的class繼承
新的關鍵字class從ES6開始正式被引入到JavaScript中。class的目的就是讓定義類更簡單。
我們先回顧用函數實現Student的方法:
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
如果用新的class關鍵字來編寫Student,可以這樣寫:
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('Hello, ' + this.name + '!');
}
}
比較一下就可以發現,class的定義包含了構造函數constructor和定義在原型對象上的函數hello()(注意沒有function關鍵字),這樣就避免了Student.prototype.hello = function () {...}這樣分散的代碼。
最后,創建一個Student對象代碼和前面章節完全一樣:
var xiaoming = new Student('小明');
xiaoming.hello();
class繼承
用class定義對象的另一個巨大的好處是繼承更方便了。想一想我們從Student派生一個PrimaryStudent需要編寫的代碼量。現在,原型繼承的中間對象,原型對象的構造函數等等都不需要考慮了,直接通過extends來實現:
class PrimaryStudent extends Student {
constructor(name, grade) {
super(name); // 記得用super調用父類的構造方法!
this.grade = grade;
}
myGrade() {
alert('I am at grade ' + this.grade);
}
}
注意PrimaryStudent的定義也是class關鍵字實現的,而extends則表示原型鏈對象來自Student。子類的構造函數可能會與父類不太相同,例如,PrimaryStudent需要name和grade兩個參數,并且需要通過super(name)來調用父類的構造函數,否則父類的name屬性無法正常初始化。
PrimaryStudent已經自動獲得了父類Student的hello方法,我們又在子類中定義了新的myGrade方法。
ES6引入的class和原有的JavaScript原型繼承有什么區別呢?實際上它們沒有任何區別,class的作用就是讓JavaScript引擎去實現原來需要我們自己編寫的原型鏈代碼。簡而言之,用class的好處就是極大地簡化了原型鏈代碼。
感謝各位的閱讀,以上就是“分析HTML5開發中js的創建和繼承”的內容了,經過本文的學習后,相信大家對分析HTML5開發中js的創建和繼承這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。