您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
好程序員web前端分享HTML基本結構和基本語法
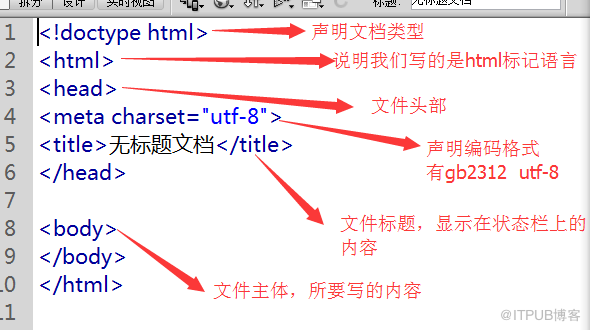
HTML基本結構

HTML的基本語法
1、<常規標記>
<標記 屬性=“屬性值” 屬性=“屬性值”></標記>
標記也可叫標簽或叫元素
例如:
<head></head>
2.空標記
<標記 屬性=“屬性值” />
例如:
<meta charset=”utf-8”>
說明:
1.寫在<>中的第一個單詞叫做標記,標簽,元素。
2.標記和屬性用空格隔開,屬性和屬性值用等號連接,屬性值必須放在“”號內。
3.一個標記可以沒有屬性也可以有多個屬性,屬性和屬性之間不分先后順序。
4.空標記沒有結束標簽,用“/”代替。
五、 HTML常用標記
1、文本標題(h2-h7)
<h2>LOGO</h2>
<h3>二級標題</h3>
<h4>三級標題H3</h4>
<h5>四級標題H4</h5>
<h6>五級標題</h6>
<h7>六級標題</h7>
注:文本標題標簽自帶加粗,有自己的文本大小,并且獨占一行,有默認間距
2、段落文本(p)
<p>段落文本內容</p>
標識一個段落
(段落與段落之間有段間距)
3、空格
所占位置沒有一個確定的值
,這與當前字體字號都有關系.
4、換行(br)
<br />
換行是一個空標記
(強制換行)
5、水平線
<hr />空標記
6、加粗有兩個標記
A、<b>加粗內容</b>只是顯示加粗
B、<strong>強調的內容</strong>突出的文本
7、傾斜
<em>強調文本</em>
<i>傾斜文本</i>
8、 擴展
<u>文本</u>下劃線
<del>文本</del>刪除線
<s>文本</s>刪除線
<sub></sub>下標
<sup></sup>上標
9、列表(ul,ol,dl)
HTML中有三種列表分別是:無序列表,有序列表,自定義列表
*無序列表
無序列表組成:
<ul>(unordered list)
<li></li>
<li></li>
......
</ul>
*有序列表
有序列表組成:
<ol>(ordered list)
<li></li>
<li></li>
......
</ol>
*自定義列表
<dl>(definition list)
<dt>名詞</dt>
<dd>解釋</dd>
(definition description)
......
</dl>
知識擴展 2----有序列表的屬性
1)、type:規定列表中的列表項目的項目符號的類型
語法:
<ol type="a"></ol>
1 數字順序的有序列表(默認值)(1, 2, 3, 4)。
a 字母順序的有序列表,小寫(a, b, c, d)。
A 字母順序的有序列表,大寫(A,B,C,D)
i 羅馬數字,小寫(i, ii, iii, iv)。
I 羅馬數字,大寫(I, ii, iii, iv)。
2)、start 屬性規定有序列表的開始點。
語法:
<ol start="5"></ol>
10、插入圖片
<img src="目標文件路徑及全稱" alt="圖片替換文本" title="圖片標題" width="寬度" height="高度"/>
注
:所要插入的圖片必須放在站點下
title的作用:圖片的標題;
在你鼠標懸停在該圖片上時顯示一個小提示,鼠標離開就沒有了,
HTML的絕大多數標簽都支持title屬性,title屬性就是專門做提示信息的
alt的作用:
提示文本
必寫;
alt屬性是在你的圖片因為某種原因不能加載時在頁面顯示的提示信息,它會直接輸出在原本加載圖片的地方。(優化圖片的)
*相對路徑的寫法:
1)當當前文件與目標文件在同一目錄下,直接書寫目標文件文件名+擴展名;<img src=”q12.jpg”/>
2)當當前文件與目標文件所處的文件夾在同一目錄下,寫法如下:
文件夾名
/目標文件全稱+擴展名;<img src=”images/q12.jpg”/>
3)當當前文件所處的文件夾和目標文件所處的文件夾在同一目錄下,寫法如下:
../目標文件所處文件夾名/目標文件文件名+擴展名;
<img src=”../images/q12.jpg”/>
11、超鏈接的應用
語法:
<a href="目標文件路徑及全稱/連接地址" title="提示文本">鏈接文本/圖片</a>
<a href="#"></a>空鏈接
屬性:
target:頁面打開方式,默認屬性值_self。
屬性值:
_blank 新窗口打開
<a href="#" target="_blank">新頁面打開</a>
12、數據表格的作用及組成
作用:顯示數據
表格組成
<table width="value" height="value" border="value">
<tr>
<td></td>
<td></td>
</tr>
</table>
注:一個 tr表示一行;一個td表示一列(一個單元格)
<th></th>表格的列標題
*數據表格的相關屬性
1)width="表格的寬度"
2)height="表格的高度"
3)border="表格的邊框"
4)bgcolor="表格的背景色"
5)bordercolor="表格的邊框顏色"
6)cellspacing="單元格與單元格之間的間距"
7)cellpadding="單元格與內容之間的空隙"
8)水平對齊方式:align="left左對齊/center居中/right右對齊";
9) 垂直對齊方式 :valign="top頂對齊/middle居中/bottom底對齊/baseline(基線);
10)合并單元格屬性:
colspan=“所要合并的單元格的列數"合并列;
rowspan=“所要合并單元格的行數”合并行;
13、表單的作用及組成
表單的作用:用來收集用戶的信息的 ;
表單組成:表單框(表單域 form)
提示信息
表單控件/表單元素
1)、表單框
<form name="表單名稱(英文字母開頭的)" method(提交方式)="post/get" action="表單提交的地址"></form>
2)文本框
<input type="text" value="默認值" placeholder="提示文本" />
3)密碼框
<input type="password" placeholder="密碼"/>
4)提交按鈕
<input type="submit" value="按鈕內容" />
<input type="reset" value="按鈕內容"/>重置按鈕
5)單選框/單選按鈕
<input type="radio" name="ral" value="radiovalue"/>
<input type="radio" name="ral" checked="checked" />
單選按鈕里的
name屬性必須寫,同一組單選按鈕的name屬性值必須一樣。
6)復選框
<input type="checkbox" name="like" value="checkboxvalue" />
復選按鈕里的 name屬性必須寫,同一組復選按鈕的name屬性值必須一樣。
checked="checked"表示默認被選中,可簡寫成checked
disabled="disabled"表示禁用,可簡寫成disabled
enabled:可用狀態
7)下拉菜單
<select name="">
<option name="" value="表單被提交時被發送到服務器的值">菜單內容</option>
</select>
8)多行文本框(文本域)
<textarea name="textareal" cols="字符寬度" rows="行數">
</textarea>
9)跳轉按鈕
<input name="'" type="button" value=“按鈕內容” />
<button></button>
button和submit的區別是:
submit是提交按鈕起到提交信息的作用,type類型是button只起到跳轉的作用,不進行提交。
提示信息標簽 (作用:將提示信息及相應的表單控件進行關聯)
<label for="user">提示信息</label>
<input type="text" id="user"/>
擴展知識點 3:對于不同的輸入類型,value 屬性的用法的意義
value 屬性為 input 元素設定值。
對于不同的輸入類型,
value 屬性的用法也不同:
type="button", "reset", "submit" - 定義按鈕上的顯示的文本
type="text", "password" - 定義輸入字段的初始值
type="checkbox", "radio" - 定義與輸入相關聯的值
注釋:
<input type="checkbox"> 和 <input type="radio"> 中必須設置 value 他name屬性。
擴展知識點 4:
<form name="表單名稱" method="post/get" action=""></form>
Form中的獲取數據的兩個方式get和post的區別?
1. get是從服務器上獲取數據,post是向服務器傳送數據。
2. get是把參數數據隊列加到提交表單的ACTION屬性所指的URL中,值和表單內各個字段一一對應,在URL中可以看到。post是通過HTTP post機制,將表單內各個字段與其內容放置在HTML HEADER內一起傳送到ACTION屬性所指的URL地址。用戶看不到這個過程。
3. 對于get方式,服務器端用Request.QueryString獲取變量的值,對于post方式,服務器端用Request.Form獲取提交的數據。
4. get傳送的數據量較小,不能大于2KB。post傳送的數據量較大,一般被默認為不受限制。
5. get安全性非常低,post安全性較高。但是執行效率卻比Post方法好。
建議:
1、get方式的安全性較Post方式要差些,包含機密信息的話,建議用Post數據提交方式;
2、在做數據查詢時,建議用Get方式;而在做數據添加、修改或刪除時,建議用Post方式;
14、div和span的用法
<div ></div>
沒有具體含義, 除了獨占一行之外沒有任何其它的默認屬性,是頁面布局中常用的標簽;
<span> </span>
文本結點標簽
可以是某一小段文本,或是某一個字。
它除了不換行外,沒有任何其它的默認屬性;
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。