您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用CircleCI對Firebase托管進行角度連續部署,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
您是否正在使用Angular,React,Vue等前端應用程序。進行生產部署是最無聊的部分。因為我們需要執行許多手動步驟來執行npm install,ng test,build等。這篇文章將解釋如何使用CircleCI管道自動執行所有這些步驟。只需將您的更改推送到GitHub存儲庫,CircleCi就會注意一切。
創建一個Angular Application使用最新的nodeJS全局
安裝@ angular / cli。
$ ng new angular-circleci-firebase
選擇以下選項
?您想添加Angular路由嗎? 對
嗎?您想使用哪種樣式表格式?
CSS
?SCSS [http://sass-lang.com]
SASS [http://sass-lang.com]
LESS [http://lesscss.org]
的Stylus [http://stylus-lang.com]
視頻教程
目前與GIT合作 GitHub和Bitbucket正在為免費帳戶提供私人存儲庫。使用以下步驟創建新存儲庫。
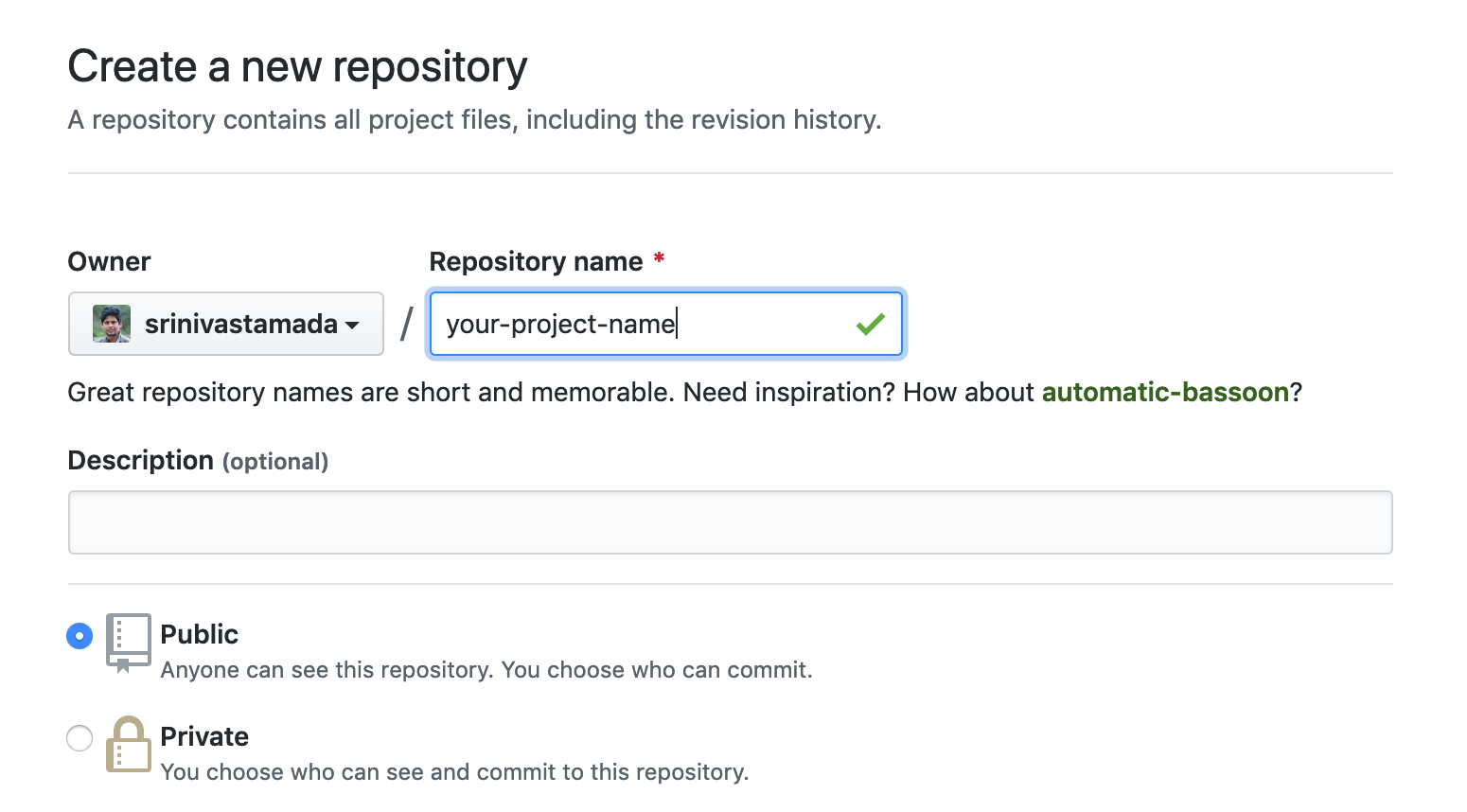
創建一個新的存儲庫

回到代碼
$ cd your-project-folder
$ git init
$ git add。
$ git commit -m“ first commit ”
$ git remote add origin https://github.com/username/your-repository-name.git
$ git push -u origin master
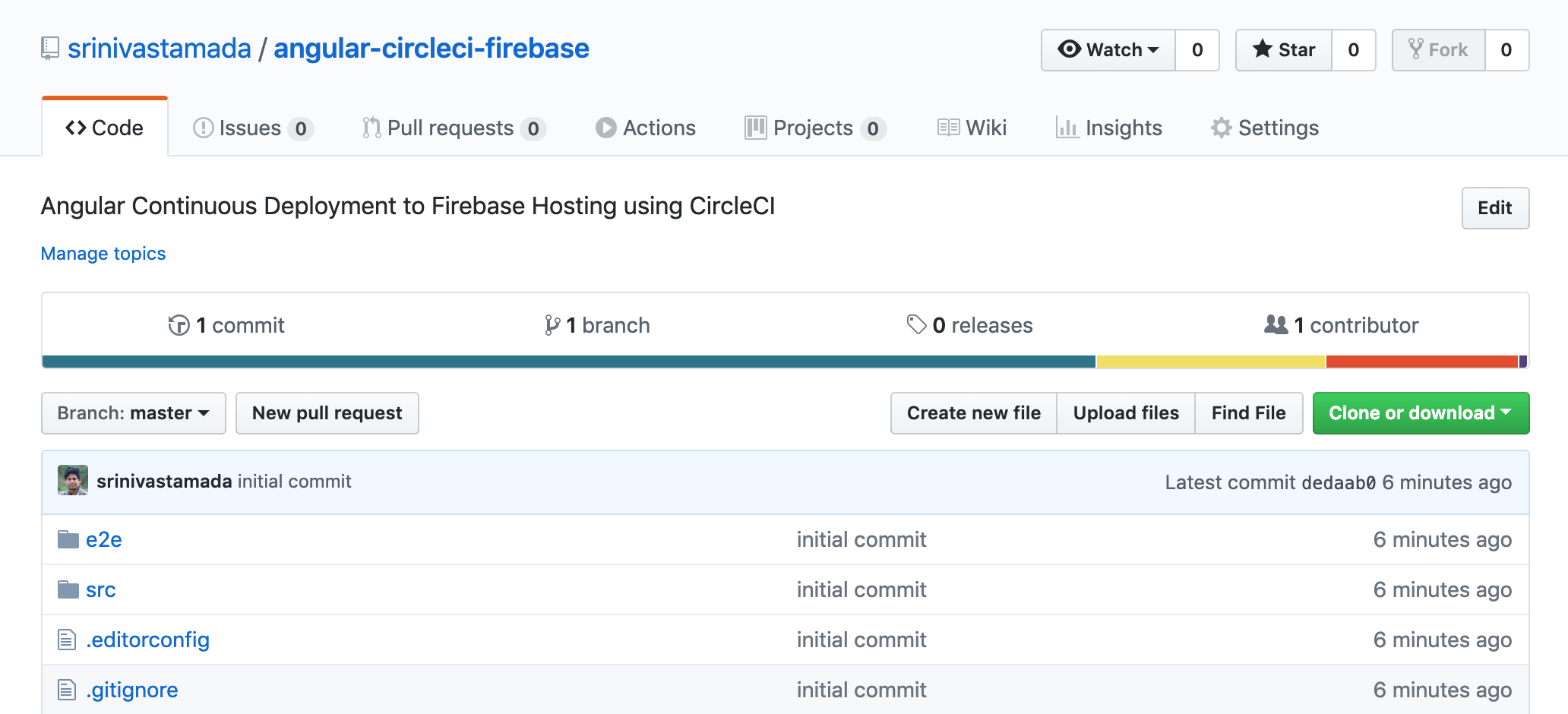
提交您的項目文件

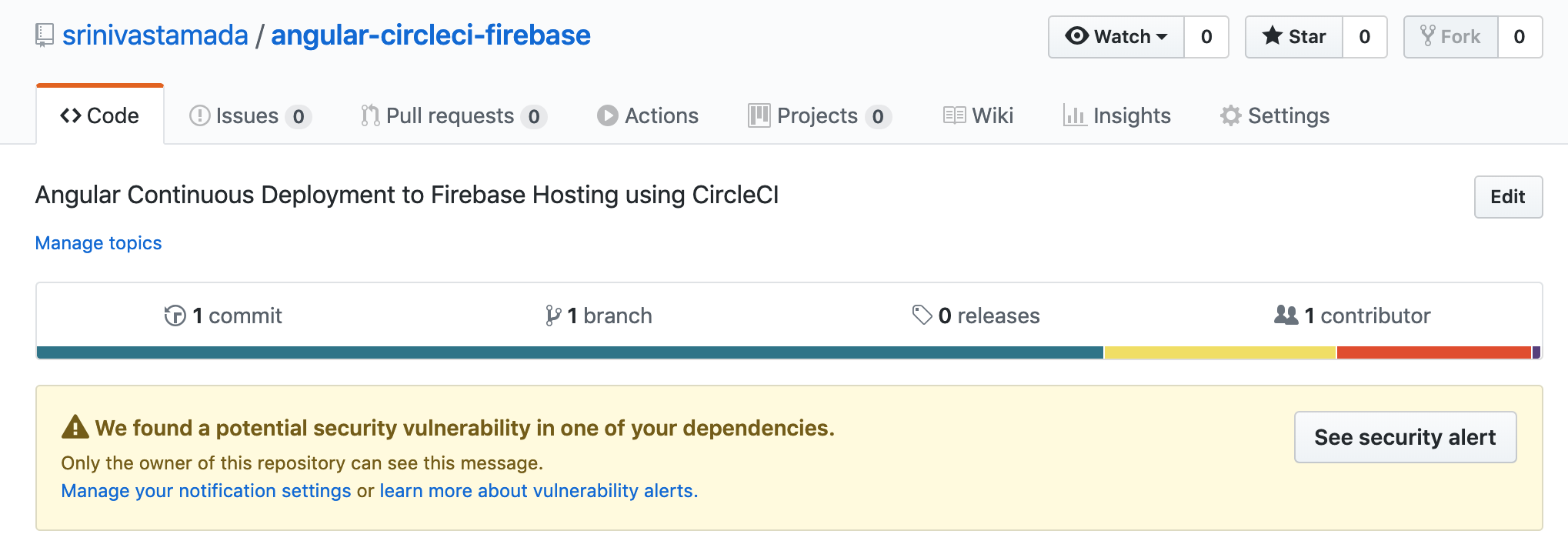
GitHub漏洞通知
Git將顯示package.json漏洞的通知。

NPM Audit Fix
這將使用最新版本更新項目包文件。
$ npm audit fix
modified:package-lock.json
modified:package.json
提交審核更改
$ git add。
$ git commit -m“ Audit Fix Change ”
$ git push
部署到Firebase
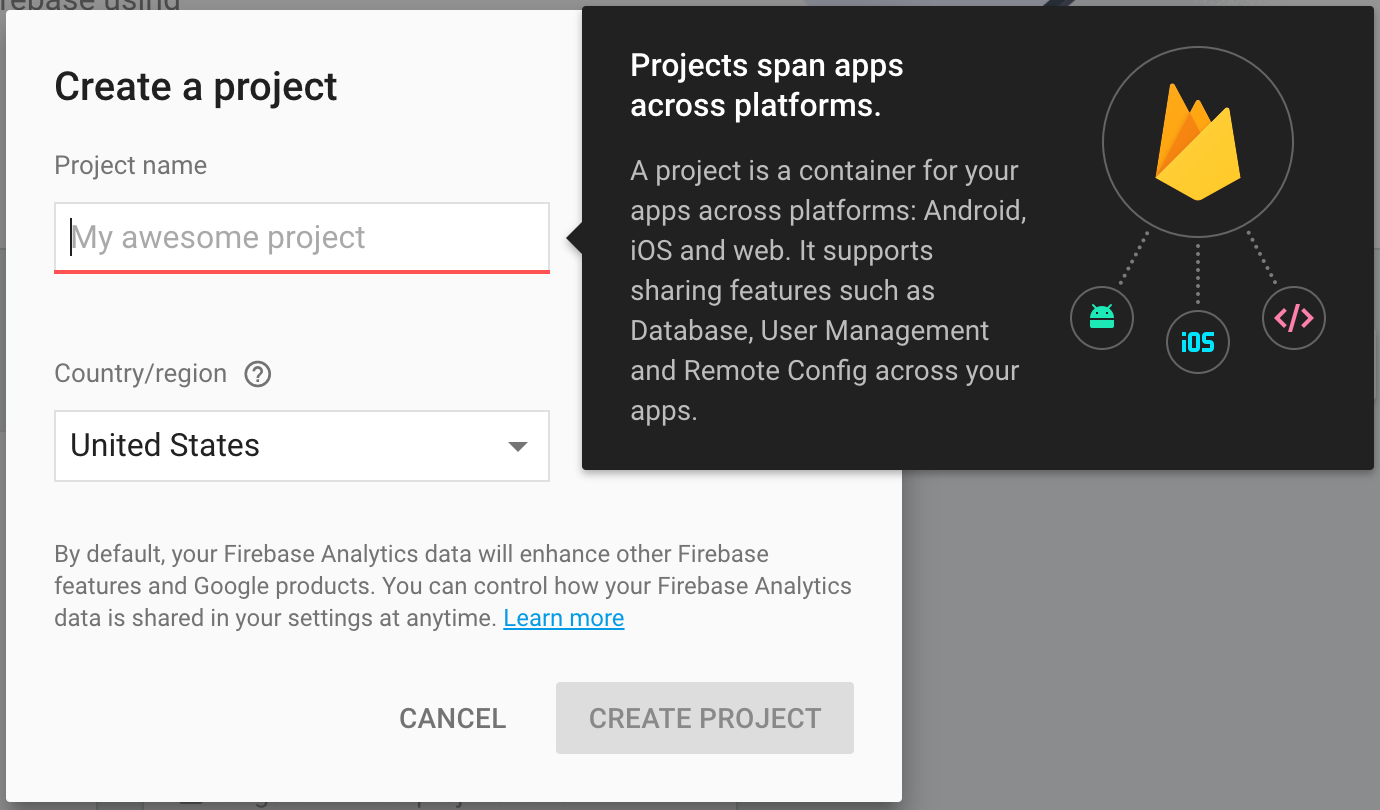
首先,您需要在Google Firebase中創建項目,轉到Google Firebase控制臺并設置項目。

安裝Firebase
工具全局安裝Firebase工具。
$ sudo npm install -g firebase-tools
配置Firebase
現在使用您的Google帳戶登錄Firebase。此命令將重定向到Google帳戶登錄頁面。
$ firebase登錄
?允許Firebase收集匿名CLI使用信息?否請
在任何設備上訪問此網址以登錄:
https:
//accounts.google.com/o/oauth3/auth?
client_id = xxxxxxxxxxxxxx等待身份驗證... ?成功!以youremail@gmail.com 登錄
初始化Firebase
轉到angular2項目文件夾并執行以下命令。
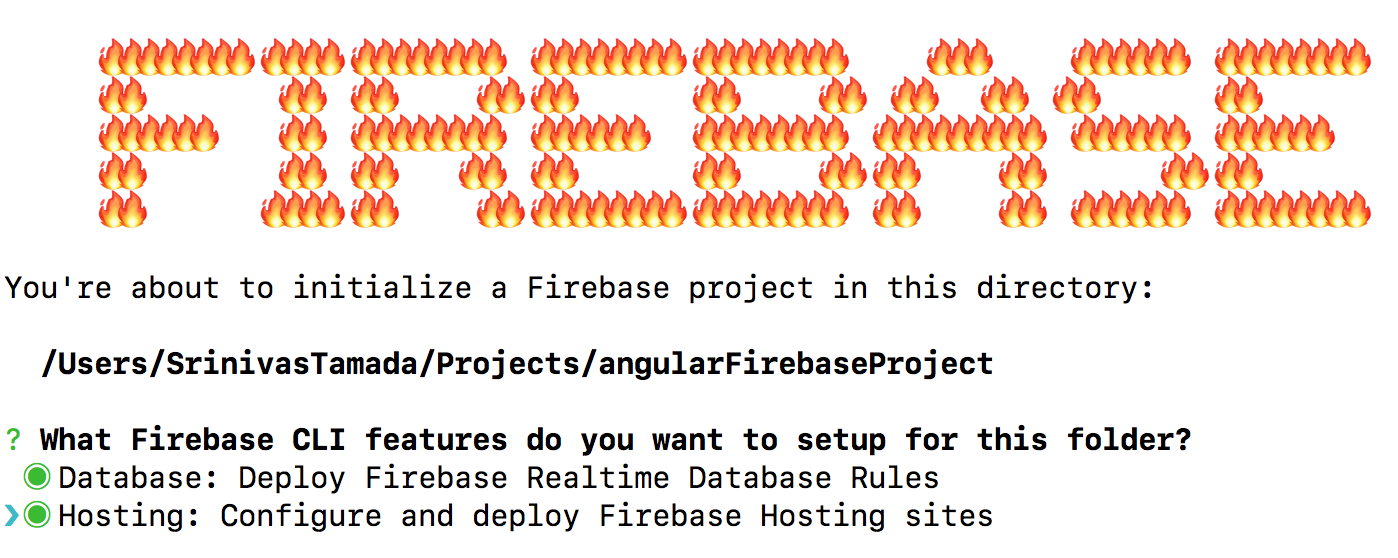
$ firebase init
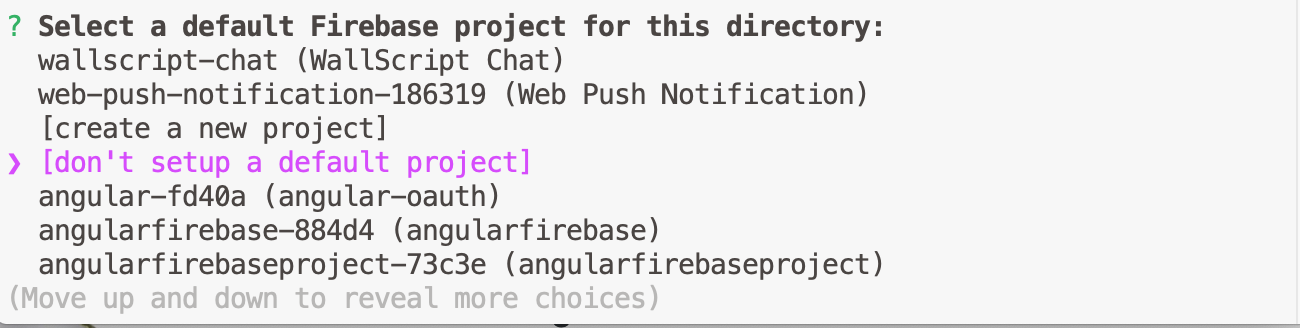
單擊向下箭頭選擇您的firebase項目。如果不是只選擇選擇默認項目。

選擇主機

設置分發文件夾
默認發布目錄為“public”,將其替換為“dist”
?你想用什么作為你的公共目錄?分散
?配置為單頁應用程序(重寫所有URL到/index.html)?是的
?寫DIST / index.html的
我寫的配置信息,以firebase.json ...
我寫的項目信息.firebaserc ...
?火力地堡初始化完成!
此過程將創建.firebaserc初始化文件。

修改項目代碼。您可以在Firbase控制臺中找到它。

Production Build
angular.json
轉到項目并將outputPath值修改為dist。
“ outputPath ”:“ dist / your-project-name ”
改為
“ outputPath ”:“ dist ”,
使用此命令構建最終構建,這將生成包含所有必需包的dist文件夾。
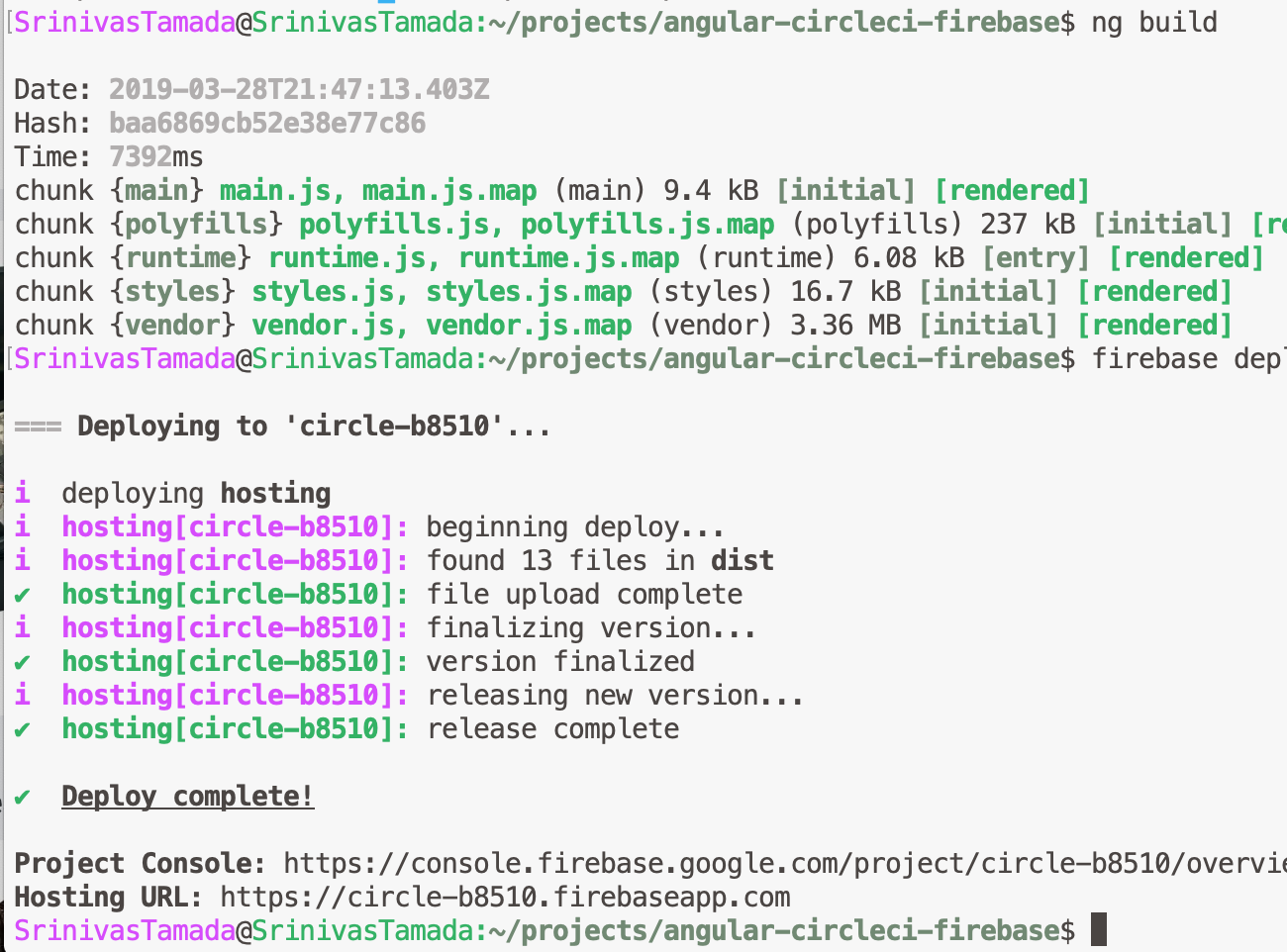
$ ng build -prod
Firebase Push
$ firebase 部署

讓我們配置CircleCI
Circle登錄
使用GitHub或BitBucket帳戶創建一個免費帳戶。

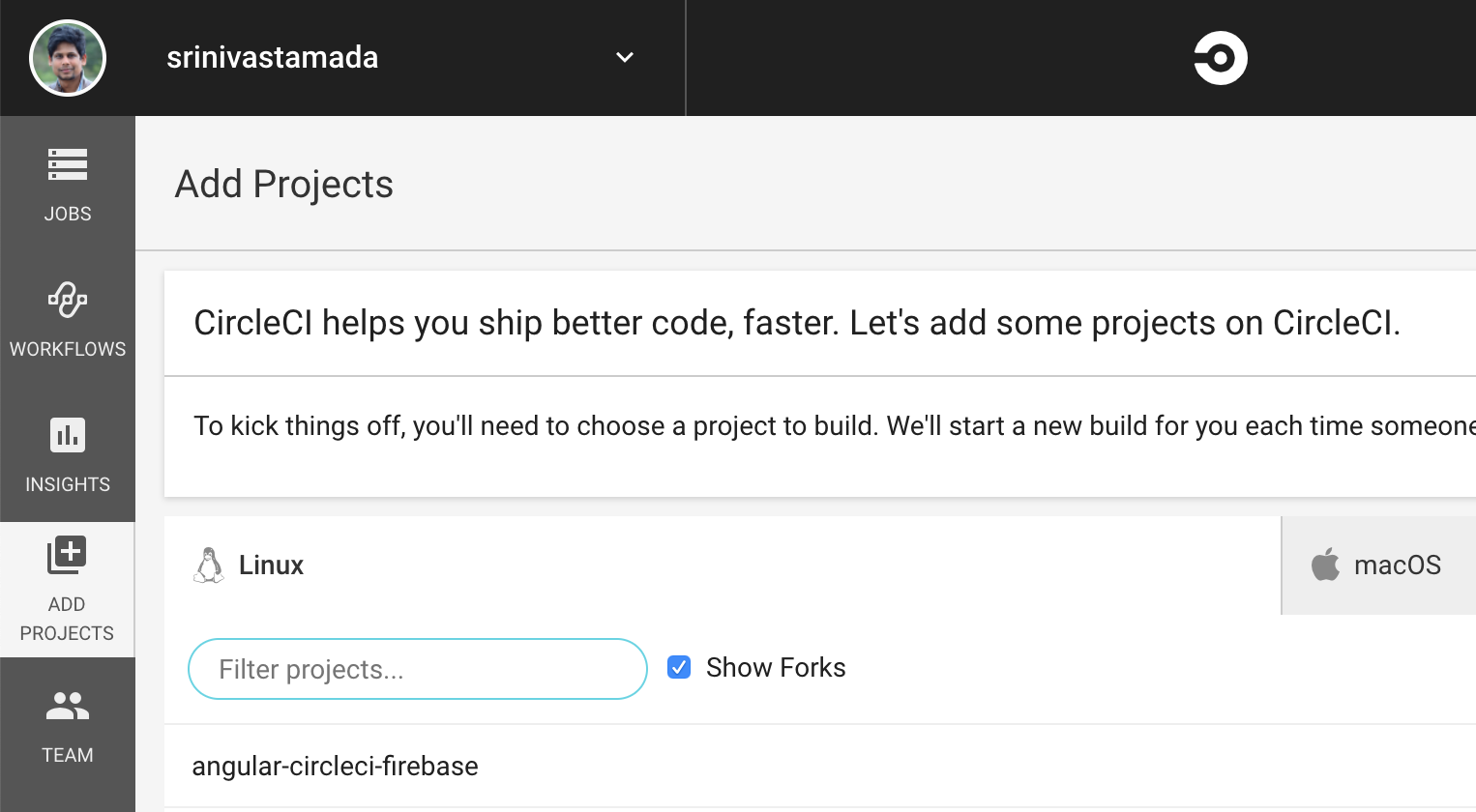
添加項目
CircleCI將導入所有GitHub / Bitbucket項目。單擊“ 設置項目”按鈕。

選擇Enviroment
選擇Linux作為使用Node語言的操作系統。

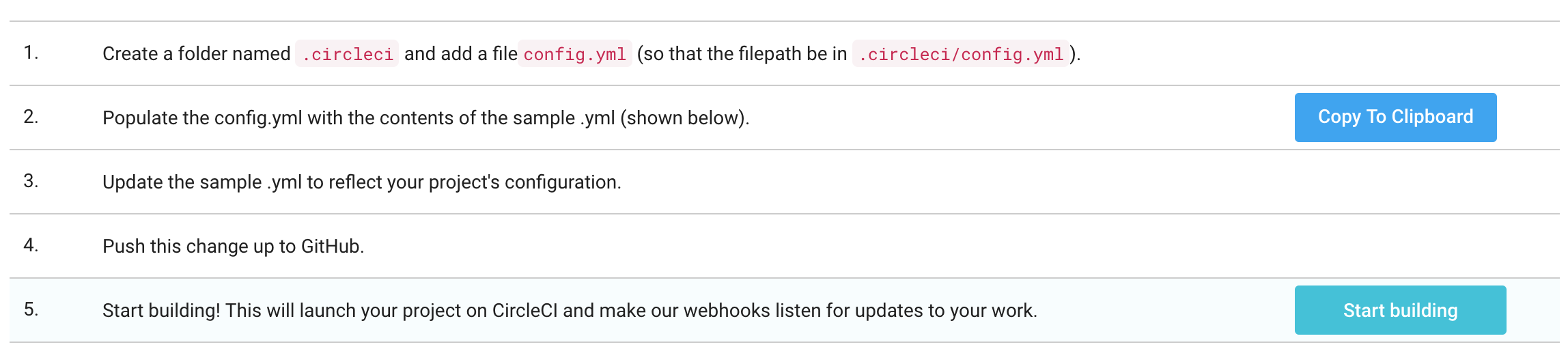
管道配置說明
您必須使用config.yml管道階段文件創建.circleci文件夾。

創建config.yml
創建一個文件夾

Angular項目的CircleCI config.yml
您可以使用-run添加多個階段。這里npm install和npm run build是重要的命令,忽略了這個演示的單元測試。
版本:2
工作:
構建:
碼頭工人:
- 圖像: ' circleci / node:8 '
working_directory : ?/ repo
步驟:
- 結賬
- restore_cache :
鑰匙:
- ' v1-dependencies - {{checksum“package.json”}} '
- v1-dependencies-
- 運行: ' npm install '
- save_cache :
路徑:
- node_modules
key : ' v1-dependencies - {{checksum“package.json”}} '
- 運行:
名稱: ' 建設項目'
命令: ' npm run build '
- 運行:
名稱: ' 部署到Firebase托管'
命令:' 。/ node_modules / .bin / firebase deploy --token = $ FIREBASE_TOKEN
點擊“ 開始構建”按鈕時失敗的管道失敗。因為訪問firebase的步驟很少。

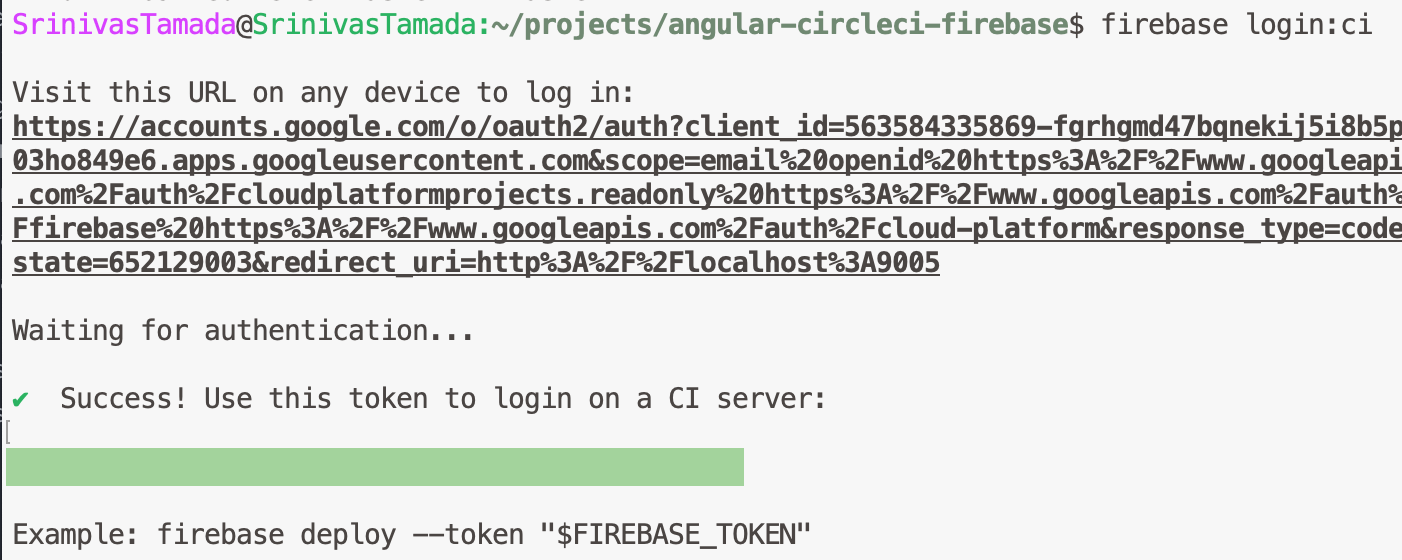
生成Firebase令牌
轉到項目文件夾并執行firbase login:ci。這會將您帶到瀏覽器進行Google身份驗證,并重定向回使用Firebase令牌。

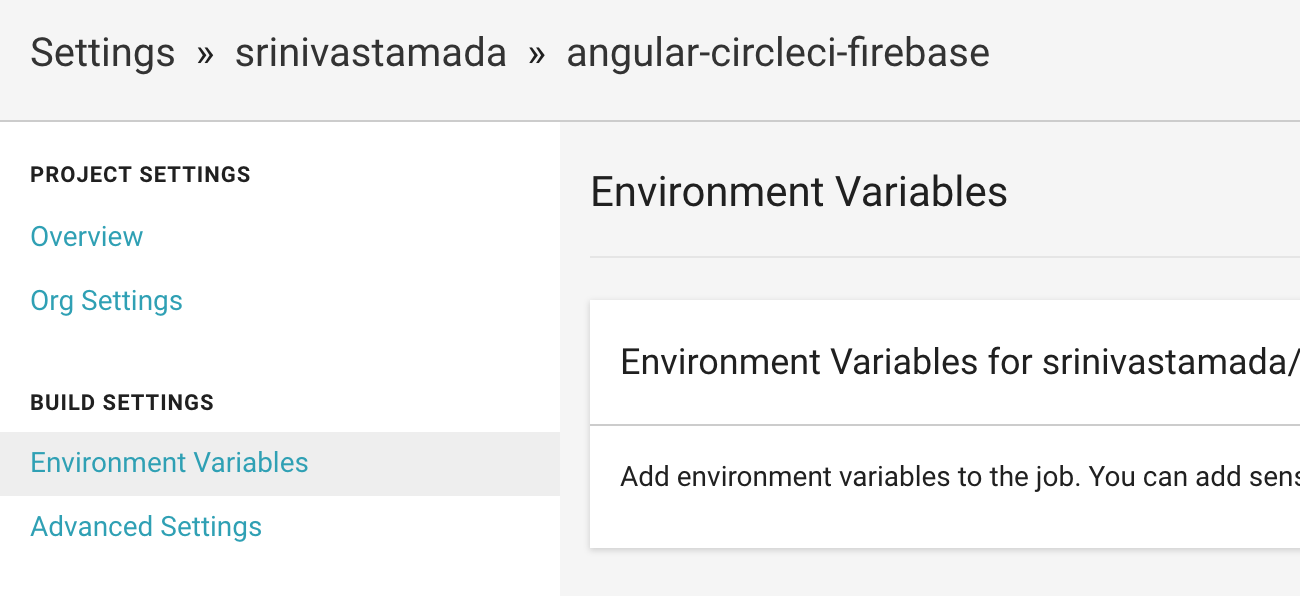
CircleCI環境變量
選擇項目并單擊右上角的設置(齒輪)圖標。您將找到Enviroment Variable的選項。

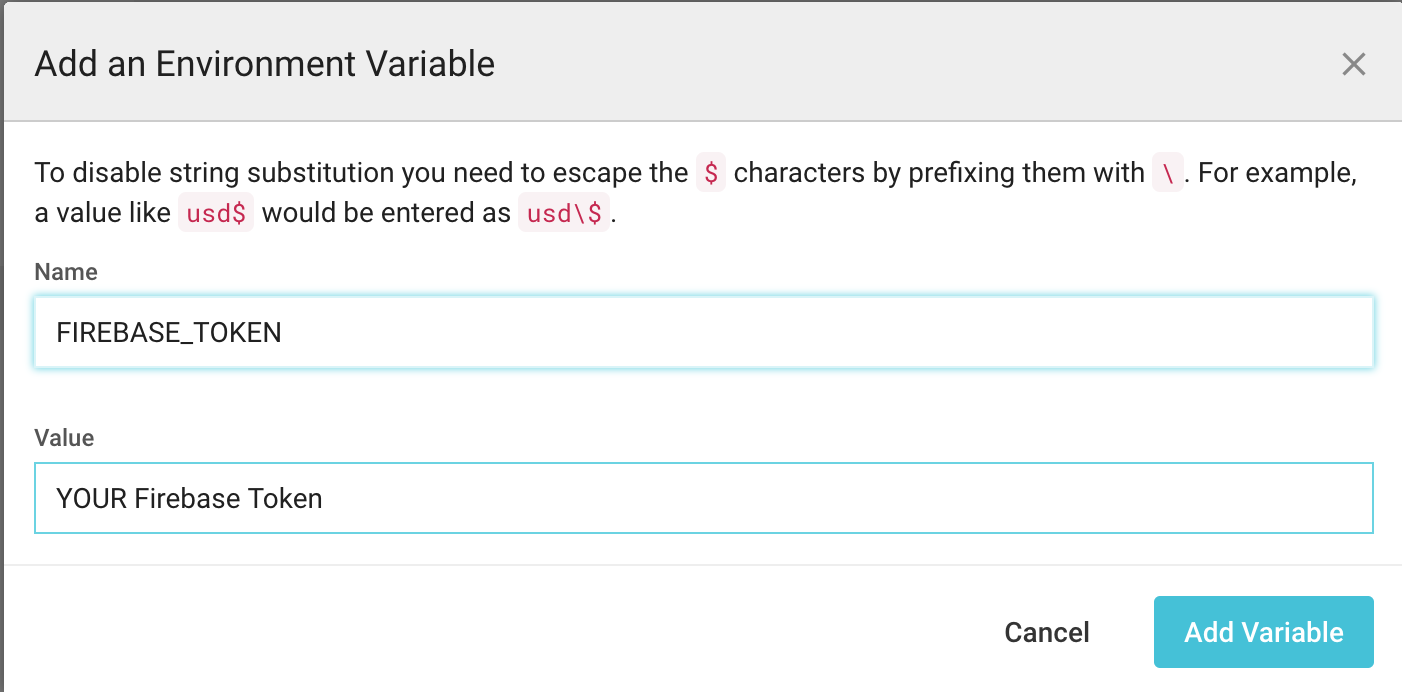
添加環境變量的Firbase
創建的名稱的變量FIREBASE_TOKEN,這是在config.yml命令用于火力地堡部署。這是Firbase外部訪問所必需的。

將Firebase工具添加為Dev Dependency
轉到項目文件夾并執行以下命令以更新package.json。CircleCI將使用此firebase工具庫進行部署。
$ npm install -save-dev firebase-tools
提交您的更改
$ git add。
$ git commit -m“CircleCi yml文件”
$ git push
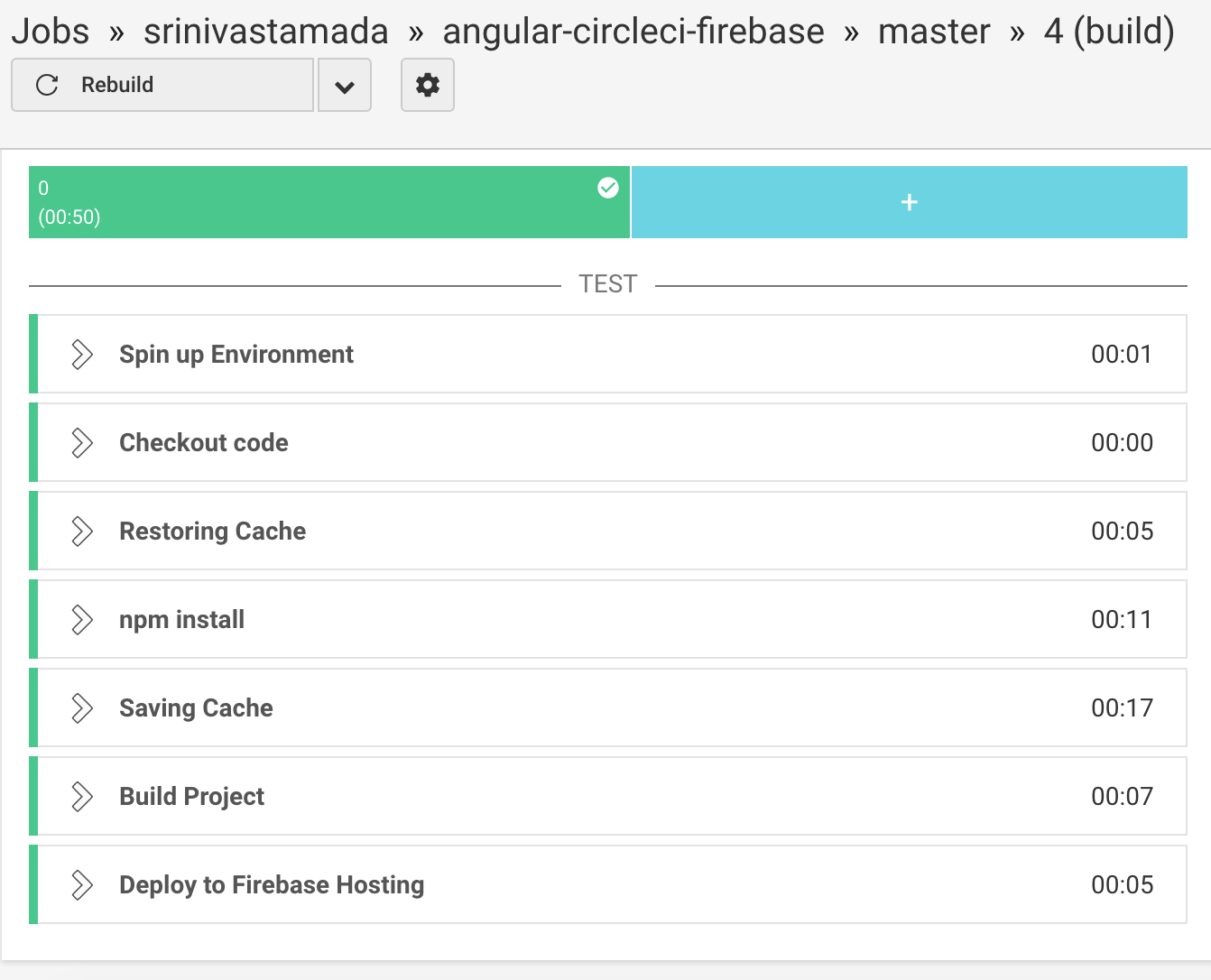
構建成功
一旦GitHub推送發生,管道會自動開始在Firebase托管上部署更改的步驟。現在您將找到成功的構建。

為Master Branch構建
如果您正在使用多個分支。盡量忽略開發分支。
config.yml
包含分支并僅使用master分支來構建部署管道。
版本:2
工作:
構建:
分支:
只:
- 主人
忽略:
- 開發
碼頭工人:
- 圖像: ' circleci / node:8 '
working_directory : ?/ repo
步驟:
- 結賬
- restore_cache :
鑰匙:
- ' v1-dependencies - {{checksum“package.json”}} '
- v1-dependencies-
- 運行: ' npm install '
- save_cache :
路徑:
- node_modules
key : ' v1-dependencies - {{checksum“package.json”}} '
- 運行:
名稱: ' 建設項目'
命令: ' npm run build '
- 運行:
名稱: ' 部署到Firebase托管'
命令: ' 。/ node_modules / .bin / firebase deploy --token = $ FIREBASE_TOKEN '
Firbase Custom Domain
Start Hosting
轉到Firbase控制臺并導航Develop - > Hosting

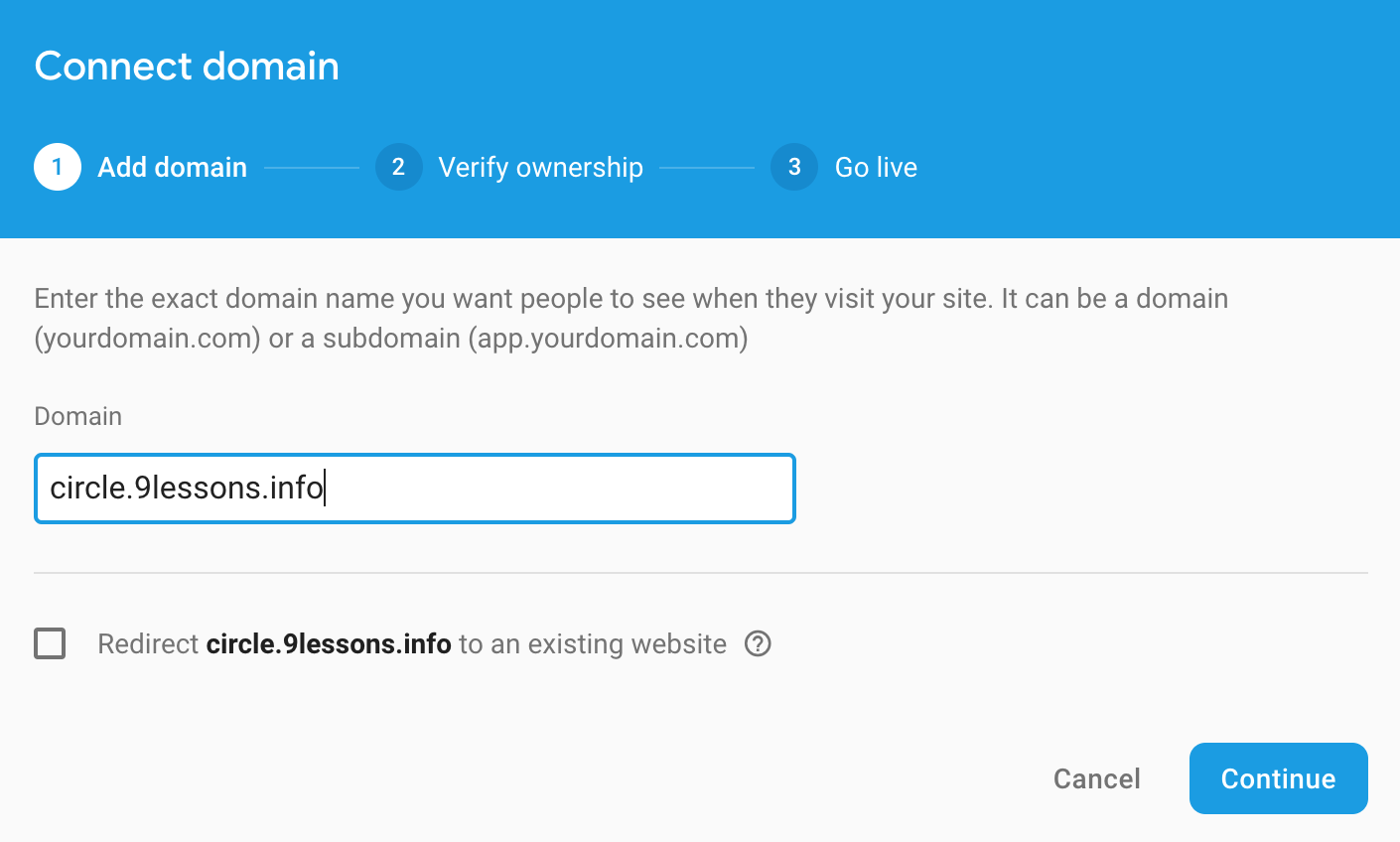
連接域
添加域并繼續。

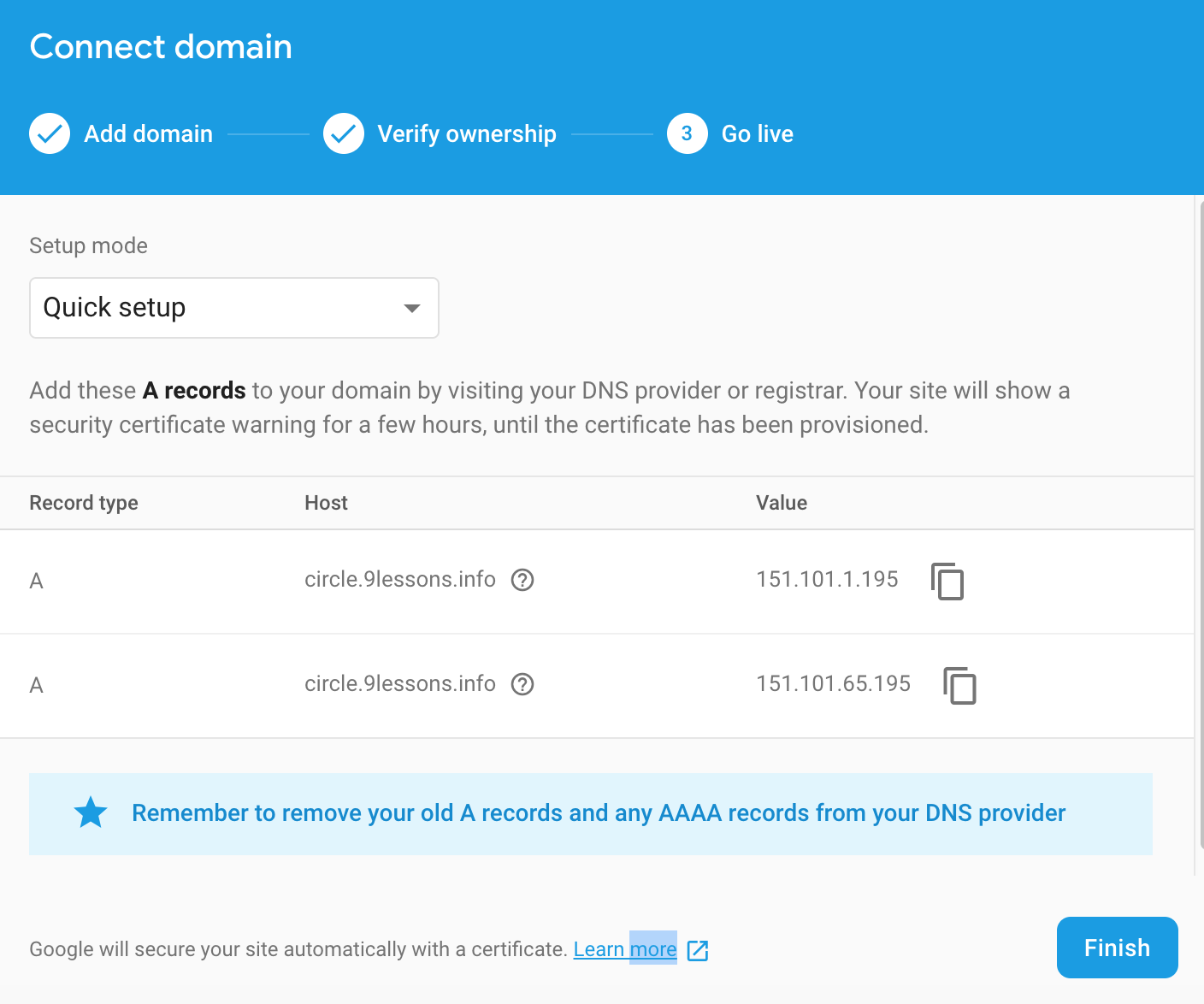
修改A記錄
在域DNS設置中使用這些A記錄值。

以上是“如何使用CircleCI對Firebase托管進行角度連續部署”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。