您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript引擎的詳細介紹”,在日常操作中,相信很多人在JavaScript引擎的詳細介紹問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript引擎的詳細介紹”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
JavaScript 引擎
這是本文將要探索的主要內容,它負責使計算機理解我們編寫的 JS 代碼。JavaScript 引擎是一種用于將我們的代碼轉換為機器可讀語言的引擎。如果沒有 JavaScript 引擎,您編寫的代碼對計算機來說簡直是一堆“胡言亂語”。不僅僅是 JavaScript ,其他所有編程語言都需要一個類似的引擎,來將這些“胡言亂語”轉換成對計算機有意義的語言。
目前有多種 JavaScript 引擎在可供使用。您可以在 Wikipedia 上查閱所有可用的 JavaScript 引擎。它們也被稱為 ECMAScript 引擎,這樣叫的具體原因會在下文中提及。 下面是一些我們日常可能會用到的 JavaScript 引擎:
Chakra, Microsoft IE/Edge
SpiderMonkey, FireFox
V8, Chrome
除此之外的其它引擎,可以自行搜索了解。接下來,我們將深入研究這些引擎,以了解它們是如何翻譯 JavaScript 文件的。
JavaScript 引擎的內里
我們已經知道了引擎是必須的,由此可能不禁會想:
是誰發明了 JavaScript 引擎?
答案是,任何人都可以。它只是分析我們的代碼并將其翻譯的另一種語言的工具。V8 是最受歡迎的 JavaScript 引擎之一,也是 Chrome 和 NodeJS 使用的引擎。它是用 C++(一種底層語言)編寫的。但是如果每個人都創造一個引擎,那場面就不是可控范圍內的了。
因此,為了給這些引擎確立一個規范,ECMA 的標準誕生了,該標準主要提供如何編寫引擎和 JavaScript 所有功能的規范。這就是新功能能在 ECMAScript 6、7、8 上實現的原因。同時,引擎也進行了更新以支持這些新功能。 于是,我們便可以在開發過程中檢查了瀏覽器中 JS 高級功能的可用性。
下面我們對 V8 引擎進行進一步的探索,因為基本概念在所有引擎中是一致的。

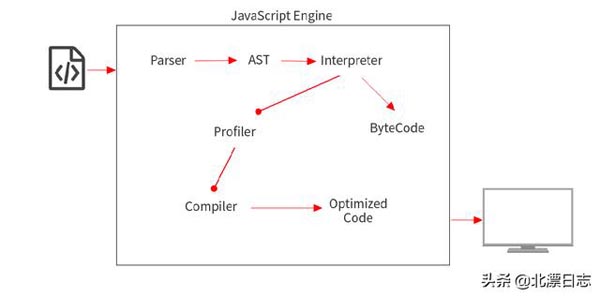
上圖就是 JS Engine 內部的工作流程。我們輸入的代碼將通過以下階段:
Parser
AST
Interpreter 生成 ByteCode
Profiler
Compiler 生成優化后的代碼
別被上面的流程給唬住了,在幾分鐘后您將了解它們是協同運作的。
在進一步深入這些階段之前,您需要先了解 Interpreter 和 Compiler 的區別。
Interpreter VS Compiler
通常,將代碼轉換成機器可讀語言的方法有兩種。 我們將要討論的概念不僅適用于 JavaScript ,而且適用于大多數編程語言,例如 Python,Java 等。
Interpreter 逐行讀取代碼并立即執行。
Compiler 讀取您的整個代碼,進行一些優化,然后生成優化后的代碼。
讓我們來看下面這個例子。
function add(a, b) {
return a+b
}
for(let i = 0; i < 1000; i++) {
add(1 + 1)
}上面的示例循環調用了 add 函數1000次,該函數將兩個數字相加并返回總和。
1、Interpreter 接收上面的代碼后,它將逐行讀取并立即執行代碼,直到循環結束。 它的工作僅僅是實時地將代碼轉換為我們的計算機可以理解的內容。
2、如果這段代碼接受者是 Compiler,它會先完整地讀取整個程序,對我們要執行的代碼進行分析,并生成電腦可以讀懂的機器語言。過程如同獲取 X(我們的JS文件)并生成 Y(機器語言)一樣。如果我們使用 Interpreter 執行 Y,則會獲得與執行 X 相同的結果。

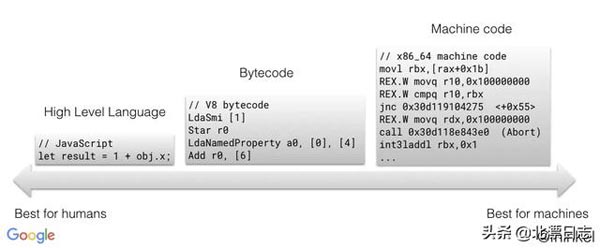
從上圖中可以看出,ByteCode 只是中間碼,計算機仍需要對其進行翻譯才能執行。 但是 Interpreter 和 Compiler 都將源代碼轉換為機器語言,它們唯一的區別在于轉換的過程不盡相同。
Interpreter 逐行將源代碼轉換為等效的機器代碼。
Compiler 在一開始就將所有源代碼轉換為機器代碼。
當您閱讀完上面的推薦文章后,您可能已經了解到 Babel 實際上是一個 JS Compiler ,它可以接收您編寫的新版本 JS 代碼并向下編譯為與瀏覽器兼容的 JS 代碼(舊版本的 JS 代碼)。
Interpreter 和 Compiler 的優缺點
1、Interpreter 的優點是無需等待編譯即可立即執行代碼。這對在瀏覽器中運行 JS 提供了極大的便利,因為所有用戶都不想浪費時間在等待代碼編譯這件事上。但是,當有大量的 JS 代碼需要執行時會運行地比較慢。還記得上面例子中的那一小段代碼嗎?代碼中執行了1000次函數調用。函數 add 被調用了1000次,但他的輸出保持不變。但是 Interpreter 還是逐行執行,會顯得比較慢。
2、在同樣的情況下,Compiler 可以通過用2代替循環(因為 add 函數每次都是執行1 + 1)來進行一些優化。Compiler 最終給出的優化代碼可以在更短的時間內執行完成。
綜上所述,Interpreter 可以立即開始執行代碼,但不會進行優化。 Compiler 雖然需要花費一些時間來編譯代碼,但是會生成對執行時更優的代碼。
好的,Interpreter 和 Compiler 必要知識我們已經了解了。現在讓我們回到主題——JS 引擎。
因此,考慮到編譯器和解釋器的優缺點,如果我們同時利用兩者的優點,該怎么辦? 這就是 JIT(Just In Time) Compiler 的用武之地。它是 Interpreter 和 Compiler 的結合,現在大多數瀏覽器都在更快,更高效地實現此功能。同時 V8 引擎也使用此功能。

在這個過程中,
1、Parser 是一種通過各種 JavaScript 關鍵字來識別,分析和分類程序各個部分的解析器。它可以區分代碼是一個方法還是一個變量。
2、然后,AST(抽象語法樹) 基于 Parser 的分類構造樹狀結構。您可以使用 AST Explorer 查看該樹的結構。
3、隨后將 AST 提供給 Interpreter 生成 ByteCode。如上文所述,ByteCode 不是最底層的代碼,但可以被執行。在此階段,瀏覽器借助 V8 引擎執行 ByteCode 進行工作,因此用戶無需等待。
4、同時,Profiler 將查找可以被優化的代碼,然后將它們傳遞給 Compiler。Compiler 生成優化代碼的同時,瀏覽器暫時用 ByteCode 執行操作。并且,一旦 Compiler 生成了優化代碼,優化代碼則將完全替換掉臨時的 ByteCode。
5、 通過這種方式,我們可以充分利用 Interpreter 和 Compiler 的優點。Interpreter 執行代碼的同時,Profiler 尋找可以被優化的代碼,Compiler 則創建優化的代碼。然后,將 ByteCode 碼替換為優化后的較為底層的代碼,例如機器代碼。
這僅意味著性能將在逐漸提高,同時不會有阻塞執行的時間。
關于 ByteCode
作為機器代碼,ByteCode 不能被所有計算機理解及執行。它仍然需要像虛擬機或像 Javascript V8 引擎這樣的中間件才能將其轉換為機器可讀的語言。 這就是為什么我們的瀏覽器可以在上述5個階段中借助 JavaScript 引擎在 Interpreter 中執行 ByteCode 的原因。
所以您可以會有另一個問題,
JavaScript 是一門解釋型語言嗎?
JavaScript 是但不完全是一門解釋型語言。Brendan Eich 最初是在 JavaScript 的早期階段創建 JavaScript 引擎 “ SpiderMonkey” 的。該引擎有一個 Interpreter 來告訴瀏覽器該怎么執行代碼。 但是現在我們的引擎不僅包括了 Interpreter,還有 Compiler。 我們的代碼不僅可以被轉換成 ByteCode,還可以被編譯輸出優化后的代碼。 因此,從技術上講,這完全取決于引擎是如何實現的。
到此,關于“JavaScript引擎的詳細介紹”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。