您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
好程序員web 前端培訓分享 JavaScript 學習筆記閉包與繼承,閉包:閉包是我們函數的一種高級使用方式, 在聊閉包之前我們要先回顧一下 函數
function fn() {
console.log('我是 fn 函數')}fn()
function fn() {
const obj = {
name : 'Jack',
age : 18,
gender : '男'
}
return obj} const o = fn()
function fn() {
return function () {}} const f = fn()
function fn() {
const num = 100
// 這個函數給一個名字,方便寫筆記 return function a() {
console.log(num)
}} const f = fn()


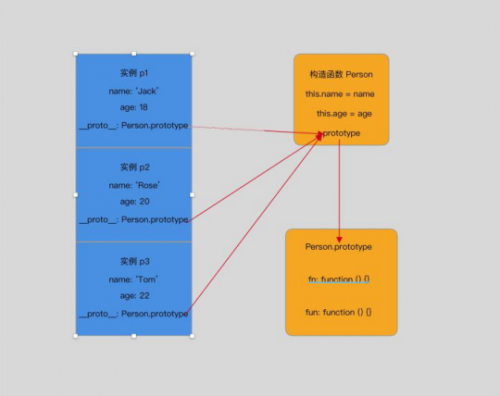
function Person() {
this.name = 'Jack'}Person.prototype.sayHi = function () {
cosnole.log('hello')}
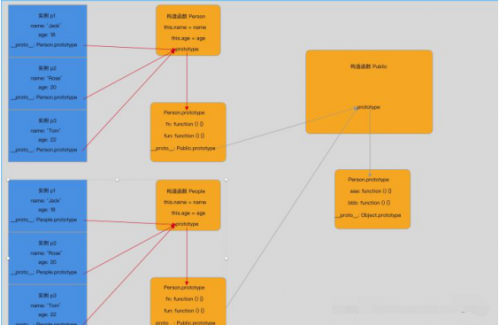
function Student() {}Student.prototype = new Person()
function Student() {
Person.call( this)}
function Student() {
Person.call( this)}Student.prototype = new Person
class Student extends Person {
constructor () {
// 必須在 constructor 里面執行一下 super() 完成繼承 super()
}}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。