您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用HTML5實現String Avoider小游戲”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用HTML5實現String Avoider小游戲”吧!
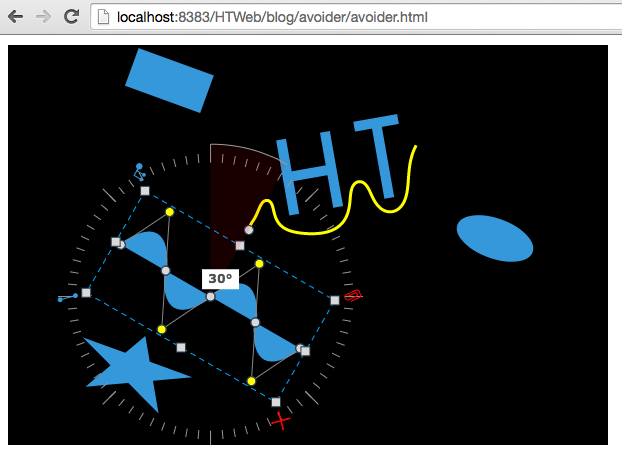
從游戲起始點移動鼠標到終點位置,鼠標移動過程繪制出移動軌跡的String平滑曲線,整個過程不能碰撞到邊界,從技術角度來說其核心就是根據鼠標移動位置生成String線的算法,該游戲是ActionScript寫的Flash版,這里將其改造成HTML5版的JavaScript實現,并增加可自定義關卡功能的一種設計思路。
String連線我是緩存了300個點信息的數組,鼠標移動時不斷調整300個點的新位置信息,每次更新時先將新鼠標點設置給第一個元素,后續更新x點時,計算其與x-1點的角度,在此方向長度為1的位置更新坐標,這樣就達到了平滑曲線的效果。
除了繪制String線外還有個技術點就是監測碰撞,該Flash游戲的邊界都是線段,因此第一想到的監測方式就是線線相交的思路,如果以LineLine的相交思路只需要遍歷所有point間的線段,判斷是否與游戲關卡定義的邊界線相交,但這種方式對不規則邊界就比較麻煩,監測性能也不高。
考慮到我們還需要提供用戶可DIY自定義游戲關卡的功能,我們將采用監測顏色透明度信息的方式,由于正常游戲時場景無需用戶動態修改,因此邊界的信息可提前緩存到ImageData內存中,并且我們300個點的距離都是1,監測只需根據點進行就可以。

整個程序采用 HT for Web 的 GraphView 拓撲圖組件,再其上通過addTopPainter添加頂層畫筆繪制曲線,當曲線碰到Node圖元時繪制成紅色,否則繪制成黃色,監聽 GraphView 拓撲圖的interaction事件,在該事件中設置dirty的臟標志,在繪制時根據dirty的標志進行更新,采用這樣的方式可將多次變換最終聚合成一次更新,這也是圖形刷新繪制常用的基本技巧。同時通過GraphView.setEditable(true)開啟了拓撲圖的可視化編輯功能,用戶可隨時改變界面圖元位置和旋轉等形狀信息,相當于自定義關卡的效果。
function init(){
dataModel = new ht.DataModel();
graphView = new ht.graph.GraphView(dataModel);
graphView.handleScroll = function(){};
graphView.setEditable(true);
graphView.setPannable(false)
view = graphView.getView();
view.style.left = '10px';
view.style.top = '10px';
view.style.width = '600px';
view.style.height = '400px';
view.style.background = 'black'; document.body.appendChild(view);
createNode(20, 20, 80, 40, 'rect');
createNode(200, 300, 80, 40, 'star');
createNode(400, 100, 80, 40, 'oval');
createShape();
length = 1;
count = 300;
points = []; for(var i=0; i<count; i++){
points.push({x: 0, y: 0});
}
view.addEventListener('mousemove', function(e){ var point = graphView.lp(e);
points[0].x = point.x;
points[0].y = point.y; for (var i = 1; i < count - 1; i++) { var angle = Math.atan2(points[i].y - points[i - 1].y, points[i].x - points[i - 1].x);
points[i].x = points[i - 1].x + length * Math.cos(angle);
points[i].y = points[i - 1].y + length * Math.sin(angle);
} if(imageData){
hit = false; for (var i = 0; i < count; i++) { var x = Math.floor(points[i].x); var y = Math.floor(points[i].y); var index = (y * graphView.getWidth() + x) * 4; if(imageData.data[index+3] !== 0){
hit = true; break;
}
}
}
graphView.redraw();
});
dirty = true;
imageData = null;
graphView.mi(function(e){
dirty = true;
});
graphView.addTopPainter(function(g){ if(dirty){
dirty = false;
hit = false;
imageData = g.getImageData(0, 0, graphView.getWidth(), graphView.getHeight());
ht.Default.callLater(graphView.redraw, graphView);
}else{
g.beginPath();
g.lineWidth = 3;
g.strokeStyle = hit ? 'red' : 'yellow';
g.moveTo(points[0].x, points[0].y); for (var i = 1; i < count - 1; i++) {
g.lineTo(points[i].x, points[i].y);
}
g.stroke();
}
});
} function createNode(x, y, w, h, shape){ var node = new ht.Node();
node.setRect(x, y, w, h);
node.s({ 'shape': shape, 'select.width': 0
});
dataModel.add(node); return node;
}感謝各位的閱讀,以上就是“怎么用HTML5實現String Avoider小游戲”的內容了,經過本文的學習后,相信大家對怎么用HTML5實現String Avoider小游戲這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。