您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“分析Cookie SameSite屬性及其在ASP.NET項目中的應用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“分析Cookie SameSite屬性及其在ASP.NET項目中的應用”吧!
就像大家已經知道的,一旦設置Cookie之后,在Cookie失效之前瀏覽器會一直將這個Cookie在后續所有的請求中都傳回到Server端。我們的系統會利用Cookie這個特性做很多事情,但通常我們會在Cookie中存放加密的用戶身份,在Server端根據此身份檢驗用戶是否有權限進行相應操作。
發送Cookie時,以往瀏覽器并不檢測當前地址欄上的域(Domain)是不是和這個Cookie所屬的域是否相同。惡意用戶會利用這個問題巧妙設計一個站點,誘導用戶點擊從而造成跨站點請求偽造攻擊(CSRF)。
為了解決這個問題, 國際互聯網工程任務組(IETF)提出了一個SameSite的草稿標準,Chrome 51開始支持此功能,但從Chrome 80 Stable版本開始啟用一個較嚴格(Lax)的默認設置。
CSRF攻擊簡單而言就是惡意用戶通過巧妙偽造請求從而盜用合法用戶的身份進行惡意操作。
比如你開發了一個非常厲害的系統,系統中某些操作只有特定的人登錄之后才有權限使用:
yourdomain.com/snap
[Authorize("Thanos")]
[HttpPost]public ActionResult Snap(){ ///dangerous, will destroy the world.}因為系統要檢驗身份和權限,除非惡意用戶能破解登錄系統以Thanos身份登錄,否則是沒有辦法調用這個方法的。
但是惡意用戶可以偽造一個像下面這樣的頁面,惡意用戶通過發郵件或者通過跨站點腳本攻擊(XSS)等方式誘導具有權限的用戶點擊頁面上的某些Button。如果具有權限的用戶剛好已經登錄,一旦點擊按鈕,系統則會以這個用戶的身份觸發上面危險的操作Snap()。
malicioususer.com/fancypage
...<form action="yourdomain.com/snap"> <input type="Submit" value="This is cool, click me"/></form>...
當然,微軟 ASP.NET是通過 AntiForgeryToken來解決這個問題,不過這個不是這篇blog討論的主題。
為了解決上面到的Cookie的安全問題,Chrome從版本51增加了一個新的Cookie屬性SameSite, 以控制Cookie是否能在跨站點的情況下傳送。
Cookie所屬的域名如果和瀏覽器地址欄中的域名不一致,則認為是跨站點。另外,當你的站點被iframe嵌在第三方站點時也被認為是跨站點。
這個屬性有三個屬性值:
None
如果你需要在任意跨站點情況下都使用某個Cookie,則需要將這個Cookie的SameSite設置為None. 但這里需要注意的是一定要同時設置Cookie的Secure,也就是需要使用https訪問時才能關閉SameSite功能. 如果沒有標明為secure, Chrome 80及以上會拒絕設置這個Cookie。
set-cookie: samesite=test; path=/; secure; SameSite=None
Strict
顧名思義,這是嚴格模式,就是在任何情況下都不允許跨站點發送Cookie。
這個設置顯然是可以解決上面所提到的CSRF問題。因為當訪問 malicioususer.com/fancypage 頁面時,當前域是 malicioususer.com, 但user點擊button提交時的action是指向另外一個域 yourdomain.com,這是兩個不同的域,瀏覽器將不回傳yourdomain.com下面的Cookie。這會極大的提高我們系統的安全性。
但這個嚴格模式也限制了一些被認為是安全的鏈接操作,比如:
你先登錄了公司HR系統,假設該系統將所有Cookie的SameSite都設置為strict.
你用Web郵件系統收到了要求你到HR系統做審批操作的郵件,這封郵件帶了一個link,直接鏈接到HR系統中審批的頁面;
你點擊這個link,但因為Cookie被設置為Strict模式,當到達審批頁面時,HR系統沒有收到任何Cookie,這時會認為你沒有登錄,而直接跳轉到登錄頁面。在要求不是非常嚴格的情形下,可以認為這不是我們所期望的行為。因為只是跳到鏈接指向的頁面并不是像POST操作修改數據。這需要通過下面的Lax屬性解決這個問題。
Lax
Lax是比Strict稍寬松的模式,如果我們要允許跨站點鏈接傳Cookie或FORM用GET Method提交時跨站點傳Cookie, 則可以將這些Cookie的SameSite設置為Lax. Lax在Chrome 80成為默認設置,Lax既防止了CSRF也確保了正常的跨站點鏈接,是適合大多數站點的,可以解決上面HR系統安全中提到問題。
如果你的站點需要被iframe嵌套在第三方站點,這時你還是需要將Cookie設置為None。
這里也想到一點是,如果你的MVC Action只期望接受POST方法,那么一定要加上HttpPost Attribute,以避免造成意外的安全問題。
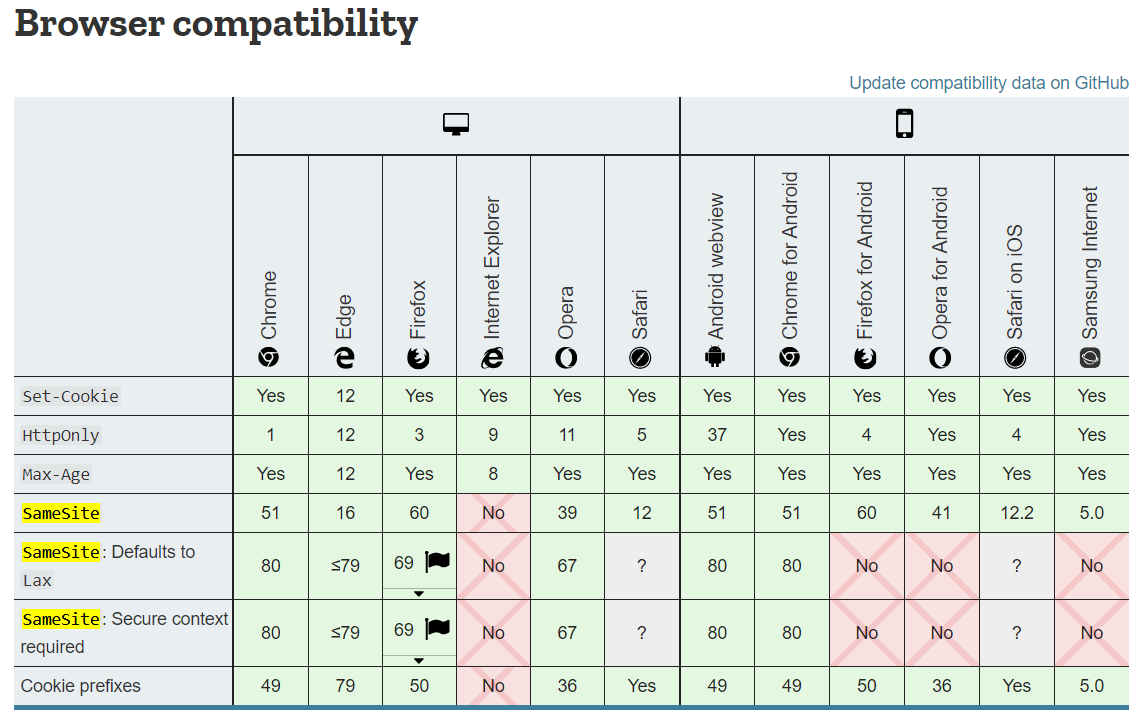
如下圖示目前主流瀏覽器都已經支持SameSite,雖然 IE 11不支持,但我測試之后發現這個Cookie本身還是沒有丟失,只是缺失了安全保護功能。
下面總結的步驟是適用于基于ASP.NET開發的系統。微軟官方白皮書對這些屬性設置做了詳細的說明,也可以參考 官方白皮書。
.NET Framework 4.7.2 或4.8才開始支持SameSite, 在HttpCookie增加了SameSite的屬性。所以需要安裝.NET Framework 4.7.2以上SDK, 并且需要安裝開發電腦和服務器上。
安裝 Windows 2019/11/19累積更新補丁,請見 KB Articles that support SameSite in .NET Framework,也需要安裝在開發電腦和服務器上。沒有安裝這個補丁之前,如果SameSite為None, .NET Framework并不輸出這個屬性到Broswer, 但Chrome 80及以后將未設置默認為Lax,因此造成不一致的行為,所以需要安裝這個補丁以明確輸出None。
在Chrome地址欄輸入: chrome://flags/, 將下面兩項設置為Enabled。開啟這兩項設置是因為不是所有的Chrome都默認啟用了這兩項設置,Chrome只是在逐漸將這兩項開啟到Chrome的user. 所以開發時為了重現問題,最好是顯式開啟。
chrome://flags/#same-site-by-default-cookies
chrome://flags/#cookies-without-same-site-must-be-secure
到此,相信大家對“分析Cookie SameSite屬性及其在ASP.NET項目中的應用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。