您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Tampermonkey快速查找JavaScript加密入口的方法,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
在很多情況下,我們可能想要在網頁中自動執行某些代碼,幫助我們完成一些操作。如自動搶票、自動刷單、自動爬蟲等等,這些操作絕大部分都是借助 JavaScript 來實現的。那么問題來了?在瀏覽器里面怎樣才能方便地執行我們所期望執行的 JavaScript 代碼呢?在這里推薦一個插件,叫做 Tampermonkey。這個插件的功能非常強大,利用它我們幾乎可以在網頁中執行任何 JavaScript 代碼,實現我們想要的功能。
當然不僅僅是自動搶票、自動刷單、自動爬蟲,Tampermonkey 的用途遠遠不止這些,只要我們想要的功能能用 JavaScript 實現,Tampermonkey 就可以幫我們做到。比如我們可以將 Tampermonkey 應用到 JavaScript 逆向分析中,去幫助我們更方便地分析一些 JavaScript 加密和混淆代碼。
本節我們就來介紹一下這個插件的使用方法,并結合一個實際案例,介紹下這個插件在 JavaScript 逆向分析中的用途。
Tampermonkey
Tampermonkey,中文也叫作「油猴」,它是一款瀏覽器插件,支持 Chrome。利用它我們可以在瀏覽器加載頁面時自動執行某些 JavaScript 腳本。由于執行的是 JavaScript,所以我們幾乎可以在網頁中完成任何我們想實現的效果,如自動爬蟲、自動修改頁面、自動響應事件等等。
安裝
首先我們需要安裝 Tampermonkey,這里我們使用的瀏覽器是 Chrome。直接在 Chrome 應用商店或者在 Tampermonkey 的官網 https://www.tampermonkey.net/ 下載安裝即可。
安裝完成之后,在 Chrome 瀏覽器的右上角會出現 Tampermonkey 的圖標,這就代表安裝成功了。

Tampermonkey 運行的是 JavaScript 腳本,每個網站都能有對應的腳本運行,不同的腳本能完成不同的功能。這些腳本我們可以自定義,同樣也可以用已經寫好的很多腳本,畢竟有些輪子有了,我們就不需要再去造了。
我們可以在 https://greasyfork.org/zh-CN/scripts 這個網站找到一些非常實用的腳本,如全網視頻去廣告、百度云全網搜索等等,大家可以體驗一下。
腳本編寫
除了使用別人已經寫好的腳本,我們也可以自己編寫腳本來實現想要的功能。編寫腳本難不難呢?其實就是寫 JavaScript 代碼,只要懂一些 JavaScript 的語法就好了。另外除了懂 JavaScript 語法,我們還需要遵循腳本的一些寫作規范,這其中就包括一些參數的設置。
下面我們就簡單實現一個小的腳本,實現某個功能。
首先我們可以點擊 Tampermonkey 插件圖標,點擊「管理面板」按鈕,打開腳本管理頁面。

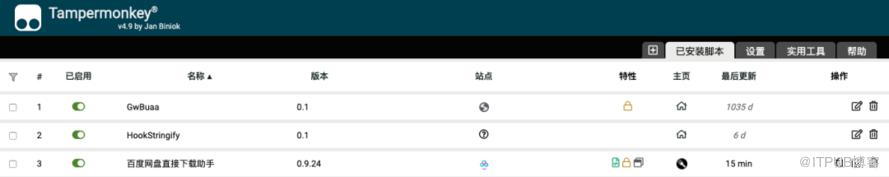
界面類似顯示如下圖所示。

在這里顯示了我們已經有的一些 Tampermonkey 腳本,包括我們自行創建的,也包括從第三方網站下載安裝的。
另外這里也提供了編輯、調試、刪除等管理功能,我們可以方便地對腳本進行管理。
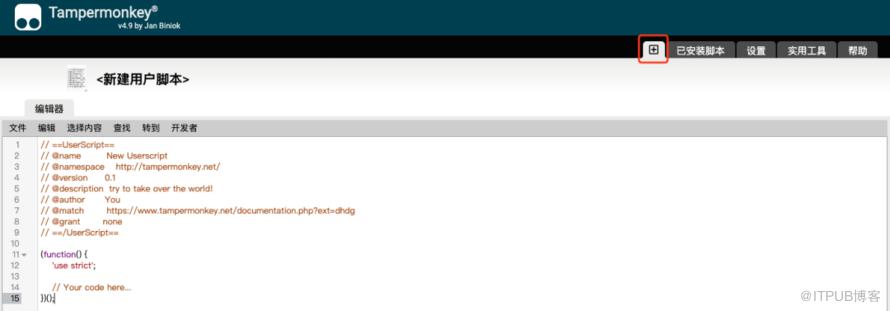
接下來我們來創建一個新的腳本來試試,點擊左側的「+」號,會顯示如圖所示的頁面。

初始化的代碼如下:
// ==UserScript==// @name New Userscript// @namespace http://tampermonkey.net/// @version 0.1// @description try to take over the world!// @author You// @match https://www.tampermonkey.net/documentation.php?ext=dhdg// @grant none// ==/UserScript==(function() { 'use strict'; // Your code here...})();
這里最上面是一些注釋,但這些注釋是非常有用的,這部分內容叫做 UserScript Header ,我們可以在里面配置一些腳本的信息,如名稱、版本、描述、生效站點等等。
下面簡單介紹下 UserScript Header 的一些參數定義。
?@name:腳本的名稱,就是在控制面板顯示的腳本名稱。?@namespace:腳本的命名空間。?@version:腳本的版本,主要是做版本更新時用。?@author:作者。?@description:腳本描述。?@homepage, @homepageURL, @website,@source:作者主頁,用于在Tampermonkey選項頁面上從腳本名稱點擊跳轉。請注意,如果 @namespace 標記以 http://開頭,此處也要一樣。?@icon, @iconURL and @defaulticon:低分辨率圖標。?@icon64 and @icon64URL:64x64 高分辨率圖標。?@updateURL:檢查更新的網址,需要定義 @version。?@downloadURL:更新下載腳本的網址,如果定義成 none 就不會檢查更新。?@supportURL:報告問題的網址。?@include:生效頁面,可以配置多個,但注意這里并不支持 URL Hash。例如:
// @include http://www.tampermonkey.net/* // @include http://* // @include https://* // @include *
?@exclude:不生效頁面,可配置多個,優先級高于 @include 和 @match。?@require:附加腳本網址,相當于引入外部的腳本,這些腳本會在自定義腳本執行之前執行,比如引入一些必須的庫,如 jQuery 等,這里可以支持配置多個 @require 參數。例如:
// @require https://code.jquery.com/jquery-2.1.4.min.js // @require https://code.jquery.com/jquery-2.1.3.min.js#sha256=23456... // @require https://code.jquery.com/jquery-2.1.2.min.js#md5=34567...,sha256=6789...
?@resource:預加載資源,可通過 GM_getResourceURL 和 GM_getResourceText 讀取。?@connect:允許被 GM_xmlhttpRequest 訪問的域名,每行一個。?@run-at:腳本注入的時刻,如頁面剛加載時,某個事件發生后等等。例如:?document-start:盡可能地早執行此腳本。?document-body:DOM 的 body 出現時執行。?document-end:DOMContentLoaded 事件發生時或發生后后執行。?document-idle:DOMContentLoaded 事件發生后執行,即 DOM 加載完成之后執行,這是默認的選項。?context-menu:如果在瀏覽器上下文菜單(僅限桌面 Chrome 瀏覽器)中點擊該腳本,則會注入該腳本。注意:如果使用此值,則將忽略所有 @include 和 @exclude 語句。?@grant:用于添加 GM 函數到白名單,相當于授權某些 GM 函數的使用權限。例如:
// @grant GM_setValue // @grant GM_getValue // @grant GM_setClipboard // @grant unsafeWindow // @grant window.close // @grant window.focus
如果沒有定義過 @grant 選項,Tampermonkey 會猜測所需要的函數使用情況。
?@noframes:此標記使腳本在主頁面上運行,但不會在 iframe 上運行。?@nocompat:由于部分代碼可能是專門為專門的瀏覽器所寫,通過此標記,Tampermonkey 會知道腳本可以運行的瀏覽器。例如:
// @nocompat Chrome
這樣就指定了腳本只在 Chrome 瀏覽器中運行。
除此之外,Tampermonkey 還定義了一些 API,使得我們可以方便地完成某個操作,如:
?GM_log:將日志輸出到控制臺。?GM_setValue:將參數內容保存到 Storage 中。?GM_addValueChangeListener:為某個變量添加監聽,當這個變量的值改變時,就會觸發回調。?GM_xmlhttpRequest:發起 Ajax 請求。?GM_download:下載某個文件到磁盤。?GM_setClipboard:將某個內容保存到粘貼板。
還有很多其他的 API,大家可以到 https://www.tampermonkey.net/documentation.php 來查看更多的內容。
在 UserScript Header 下方是 JavaScript 函數和調用的代碼,其中 'use strict' 標明代碼使用 JavaScript 的嚴格模式,在嚴格模式下可以消除 Javascript 語法的一些不合理、不嚴謹之處,減少一些怪異行為,如不能直接使用未聲明的變量,這樣可以保證代碼的運行安全,同時提高編譯器的效率,提高運行速度。在下方 // Your code here... 這里我們就可以編寫自己的代碼了。
實戰 JavaScript 逆向
下面我們來通過一個簡單的 JavaScript 逆向案例來演示一下 Tampermonkey 的作用。
在 JavaScript 逆向的時候,我們經常會需要追蹤某些方法的堆棧調用情況,但很多情況下,一些 JavaScript 的變量或者方法名經過混淆之后是非常難以捕捉的。
但如果我們能掌握一定的門路或規律,輔助以 Tampermonkey,就可以更輕松地找出一些 JavaScript 方法的斷點位置,從而加速逆向過程。
在逆向過程中,一個非常典型的技術就是 Hook 技術。Hook 技術中文又叫做鉤子技術,它就是在程序運行的過程中,對其中的某個方法進行重寫,在原先的方法前后加入我們自定義的代碼。相當于在系統沒有調用該函數之前,鉤子程序就先捕獲該消息,鉤子函數先得到控制權,這時鉤子函數既可以加工處理(改變)該函數的執行行為,還可以強制結束消息的傳遞。
如果覺得比較抽象,看完下面的 Hook 案例就懂了。
例如,我們接下來使用 Tampermonkey 實現對某個 JavaScript 方法的 Hook,輕松找到某個方法執行的位置,從而快速定位到逆向入口。
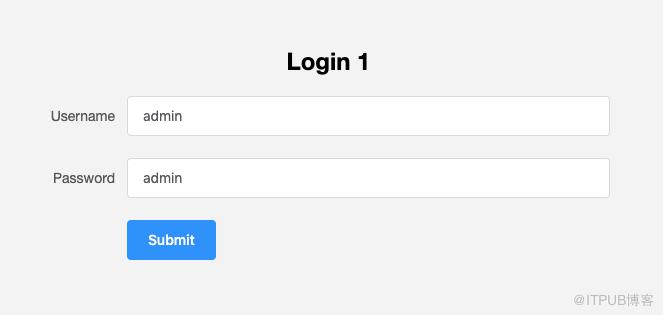
接下來我們來這么一個簡單的網站:https://scrape.cuiqingcai.com/login1,這個網站結構非常簡單,就是一個用戶名密碼登錄,但是不同的是,點擊 Submit 的時候,表單提交 POST 的內容并不是單純的用戶名和密碼,而是一個加密后的 Token。
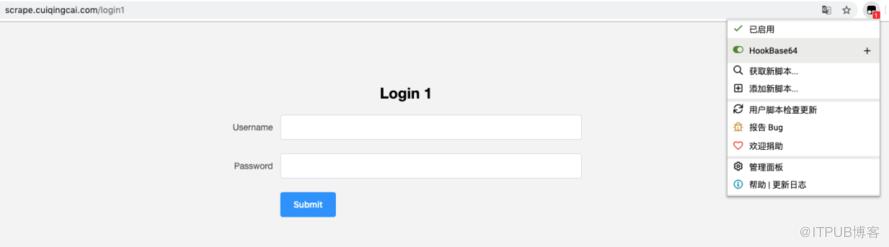
頁面長這樣:

我們隨便輸入用戶名密碼,點擊登錄按鈕,觀察一下網絡請求的變化。
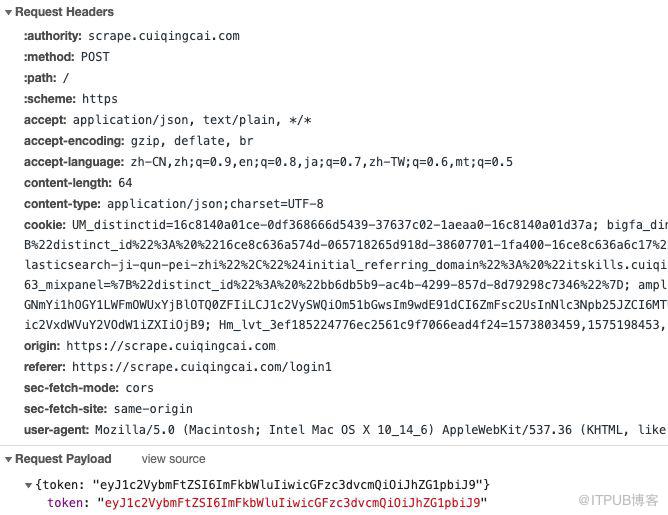
可以看到如下結果:

看到實際上控制臺提交了一個 POST 請求,內容為:
{"token":"eyJ1c2VybmFtZSI6ImFkbWluIiwicGFzc3dvcmQiOiJhZG1pbiJ9"}嗯,確實,沒有諸如 username 和 password 的內容了,那這究竟是個啥?我要是做爬蟲的話?怎么模擬登錄呢?
模擬登錄的前提當然就是找到當前 token 生成的邏輯了,那么問題來了,到底這個 token 和用戶名、密碼什么關系呢?我們怎么來找尋其中的蛛絲馬跡呢?
這里我們就可能思考了,本身輸入的是用戶名和密碼,但是提交的時候卻變成了一個 token,經過觀察 token 的內容還很像 Base64 編碼。這就代表,網站可能首先將用戶名密碼混為了一個新的字符串,然后最后經過了一次 Base64 編碼,最后將其賦值為 token 來提交了。所以,初步觀察我們可以得出這么多信息。
好,那就來驗證下吧,看看網站 JavaScript 代碼里面是咋實現的。
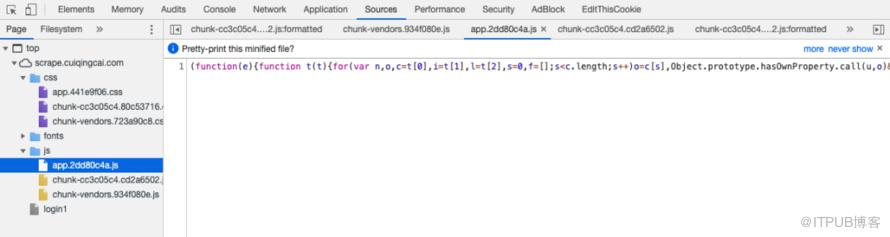
接下來我們看看網站的源碼,打開 Sources 面板,好家伙,看起來都是 Webpack 打包之后的內容,經過了一些混淆,類似結果如下:

這么多混淆代碼,總不能一點點扒著看吧?這得找到猴年馬月?那么遇到這種情形,這怎么去找 token 的生成位置呢?
解決方法其實有兩種。
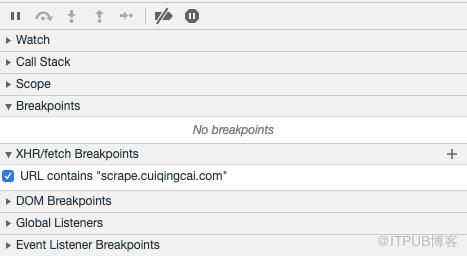
由于這個請求正好是一個 Ajax 請求,所以我們可以添加一個 XHR 斷點監聽,把 POST 的網址加到斷點監聽上面去,在 Sources 面板右側添加這么一個 XHR 斷點,如圖所示:

這時候如果我們再次點擊登錄按鈕的時候,正好發起一次 Ajax 請求,就進入到斷點了,然后再看堆棧信息就可以一步步找到編碼的入口了。
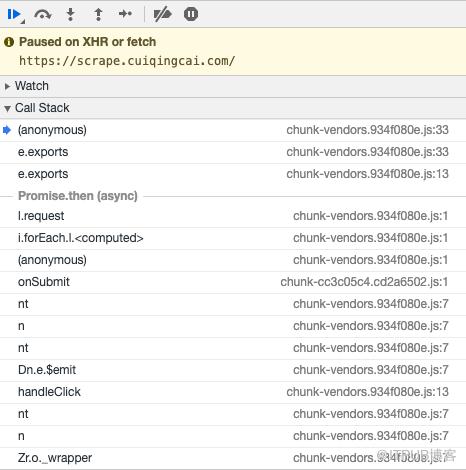
點擊 Submit 之后,頁面就進入了 Debug 狀態停下來了,結果如下:

一步步找,我們最后其實可以找到入口其實是在 onSubmit 方法這里。但實際上,我們觀察到,這里的斷點的棧頂還會包括了一些 async Promise 等無關的內容,而我們真正想找的是用戶名和密碼經過處理,再進行 Base64 編碼的地方,這些請求的調用實際上和我們找尋的入口是沒有很大的關系的。
另外,如果我們想找的入口位置并不伴隨這一次 Ajax 請求,這個方法就沒法用了。
這個方法是奏效的,但是我們先不講 onSubmit 方法里面究竟是什么邏輯,下一個方法再來講。
所以,這里介紹第二種可以快速定位入口的方法,那就是使用 Tampermonkey 自定義 JavaScript 實現某個 JavaScript 方法的 Hook。Hook 哪里呢?最明顯的,Hook Base64 編碼的位置就好了。
那么這里就涉及到一個小知識點,JavaScript 里面的 Base64 編碼是怎么實現的。沒錯就是 btoa 方法,所以說,我們來 Hook btoa 方法就好了。
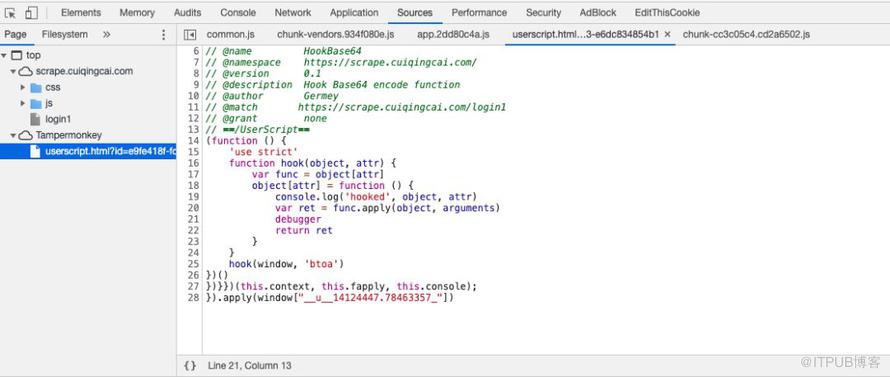
好,這里我們新建一個 Tampermonkey 腳本,內容如下:
// ==UserScript==
// @name HookBase64
// @namespace https://scrape.cuiqingcai.com/
// @version 0.1
// @description Hook Base64 encode function
// @author Germey
// @match https://scrape.cuiqingcai.com/login1
// @grant none
// ==/UserScript==
(function () {
'use strict'
function hook(object, attr) {
var func = object[attr]
object[attr] = function () {
console.log('hooked', object, attr)
var ret = func.apply(object, arguments)
debugger
return ret
}
}
hook(window, 'btoa')
})()首先我們定義了一些 UserScript Header,包括 @name、@match 等等,這里比較重要的就是 @name,表示腳本名稱;另外一個就是 @match,代表腳本生效的網址。
腳本的內容如上所示。我們定義了一個 hook 方法,傳入 object 和 attr 參數,意思就是 Hook object 對象的 attr 參數。例如我們如果想 Hook 一個 alert 方法,那就把 object 設置為 window,把 attr 設置為 alert 字符串。這里我們想要 Hook Base64 的編碼方法,在 JavaScript 中,Based64 編碼是用 btoa 方法實現的,那么這里我們就只需要 Hook window 對象的 btoa 方法就好了。
那么 Hook 是怎么實現的呢?我們來看下,首先一句 var func = object[attr],相當于我們先把它賦值為一個變量,我們調用 func 方法就可以實現和原來相同的功能。接著,我們再直接改寫這個方法的定義,直接改寫 object[attr],將其改寫成一個新的方法,在新的方法中,通過 func.apply 方法又重新調用了原來的方法。這樣我們就可以保證,前后方法的執行效果是不受什么影響的,之前這個方法該干啥就還是干啥的。但是和之前不同的是,我們自定義方法之后,現在可以在 func 方法執行的前后,再加入自己的代碼,如 console.log 將信息輸出到控制臺,如 debugger 進入斷點等等。這個過程中,我們先臨時保存下來了 func 方法,然后定義一個新的方法,接管程序控制權,在其中自定義我們想要的實現,同時在新的方法里面再重新調回 func 方法,保證前后結果是不受影響的。所以,我們達到了在不影響原有方法效果的前提下,可以實現在方法的前后實現自定義的功能,就是 Hook 的過程。
最后,我們調用 hook 方法,傳入 window 對象和 btoa 字符串,保存。
接下來刷新下頁面,這時候我們就可以看到這個腳本就在當前頁面生效了,如圖所示。

接下來,打開控制臺,切換到 Sources 面板,這時候我們可以看到站點下面的資源多了一個叫做 Tampermonkey 的目錄,展開之后,發現就是我們剛剛自定義的腳本。

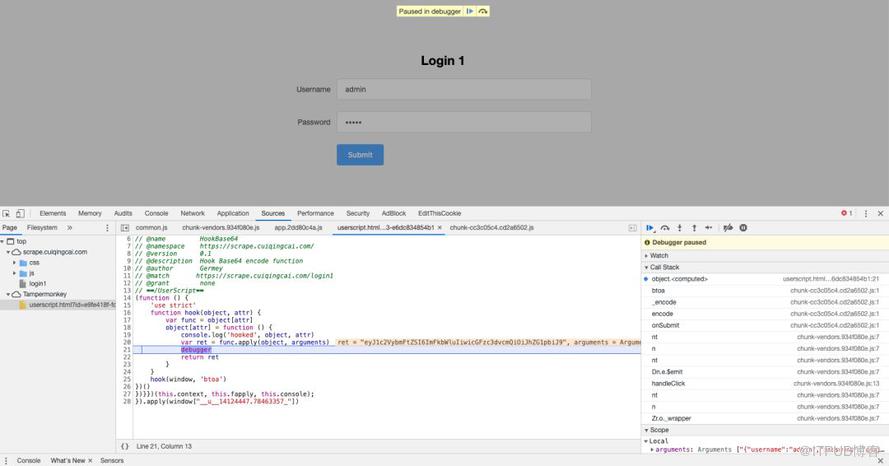
然后輸入用戶名、密碼,點擊提交。發現成功進入了斷點模式停下來了,代碼就卡在了我們自定義的 debugger 這一行代碼的位置,如下圖所示。

成功 Hook 住了,這說明 JavaScript 代碼在執行過程中調用到了 btoa 方法。
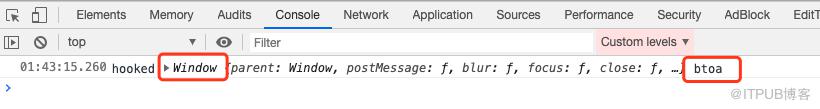
看下控制臺,如下圖所示。

這里也輸出了 window 對象和 btoa 方法,驗證正確。
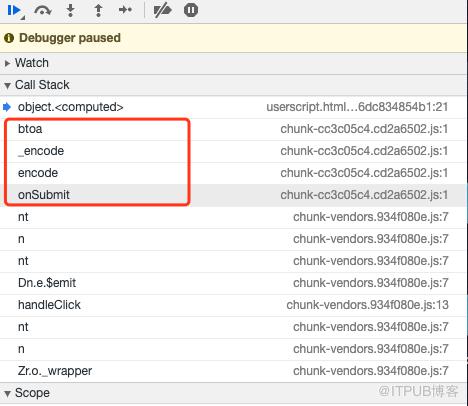
這樣,我們就順利找到了 Base64 編碼操作這個路口,然后看看堆棧信息,也已經不會出現 async、Promise 這樣的調用,很清晰地呈現了 btoa 方法逐層調用的過程,非常清晰明了了,如圖所示。

各個底層的 encode 方法略過,這樣我們也非常順利地找到了 onSubmit 方法里面的處理邏輯:
onSubmit: function() {
var e = c.encode(JSON.stringify(this.form));
this.$http.post(a["a"].state.url.root, {
token: e
}).then((function(e) {
console.log("data", e)
}))
}仔細看看,encode 方法其實就是調用了一下 btoa 方法,就是一個 Base64 編碼的過程。
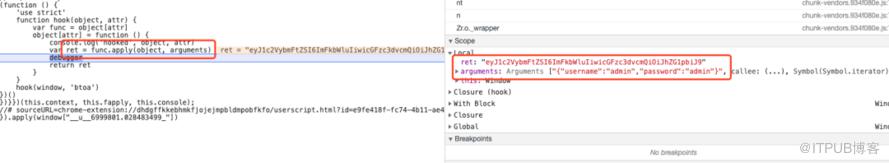
另外堆棧信息中可以清晰地看到 Hook 的方法在執行前傳入的參數值,即 arguments。另外執行的之后的結果 ret 也可以輕松地找到了,如圖所示:

所以,現在我們知道了 token 和用戶名、密碼是什么關系了吧。
這里一目了然了,就是對表單進行了 JSON 序列化,然后調用了 encode 也就是 btoa 方法,并賦值為了 token,入口順利解開。后面,我們只需要模擬這個過程就 OK 了。
所以,我們通過 Tampermonkey 自定義 JavaScript 腳本的方式實現了某個方法調用的 Hook,使得我們快速能定位到加密入口的位置,非常方便。
以后如果觀察出來了一些門道,可以多使用這種方法來嘗試,如 Hook encode 方法、decode 方法、stringify 方法、log 方法、alert 方法等等,簡單而又高效。
以上便是通過 Tampermonkey 實現簡單 Hook 的基礎操作,當然這個僅僅是一個常見的基礎案例,不過從中我們也可以總結出一些 Hook 的基本門道。
后面我們會繼續介紹更多相關內容。
如果想了解更多內容,也可以關注下「夜幕團隊」所開的 JavaScript 逆向課系列,文章:
嗯,我們出了一套做爬蟲必備的 JS 逆向課程
JavaScript 逆向高階課助你沖破爬蟲瓶頸!
關于Tampermonkey快速查找JavaScript加密入口的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。