您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何使用QuickBI搭建酷炫可視化分析,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
隨著各行各業大數據的滲透,BI 類數據分析需求與日俱增,如何讓可視化更好的展現數據的價值,是 BI 類產品一直努力的方向。對此國內外的BI產品都有自己的方法,如國外大牌的 PowerBI、Tableau,還有國內的 FineBI、BDP、Quick BI 他們都提供了豐富度可視化能力,但對于新手而言,有了數據之后如何選擇合適的圖表?如何配置酷炫奪目的圖表?多個圖表如何組織有故事的報表?
要使用 Quick BI 做可視化分析,只需要簡單的三步(開啟試用后方可進入下方鏈接,點擊此處開始試用)
1. 連接數據源,打開 http://bi.aliyun.com/workspace/datasource 輕松配置。目前Quick BI已經支持包括 Mysql/PostgreSQL/SQL Server/Hive 在內的絕大多數數據源類型
2. 新建數據集,打開 http://bi.aliyun.com/workspace/schema 選擇數據庫中一個表創建數據集,數據集也支持多個表之間雪花模型和星型模型關聯
3. 創建儀表板,接下來就可以開始選擇需要的圖表
首先看一下 Quick BI 圖表的種類:

如上圖,Quick BI目前共提供十三類三十多種圖表,如柱狀圖包含普通柱圖、堆積柱狀圖、百分比堆積柱圖、條形圖、堆積條形圖、百分比堆積條形圖6種,能涵蓋 BI 分析中的絕大多數場景。
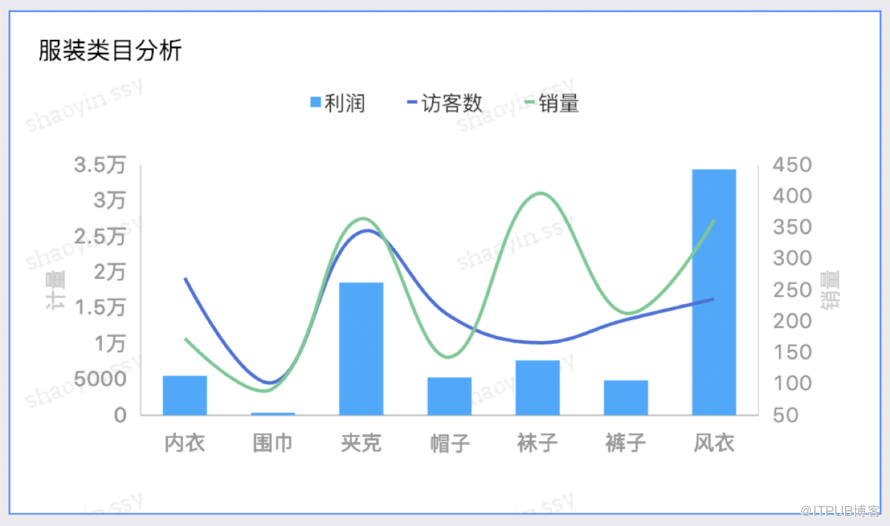
Quick BI還能輕松構建線柱組合圖。如下圖,為了分析服裝類目利潤和訪客數及銷量關系,利潤使用柱狀展示有利于突出主次關系。

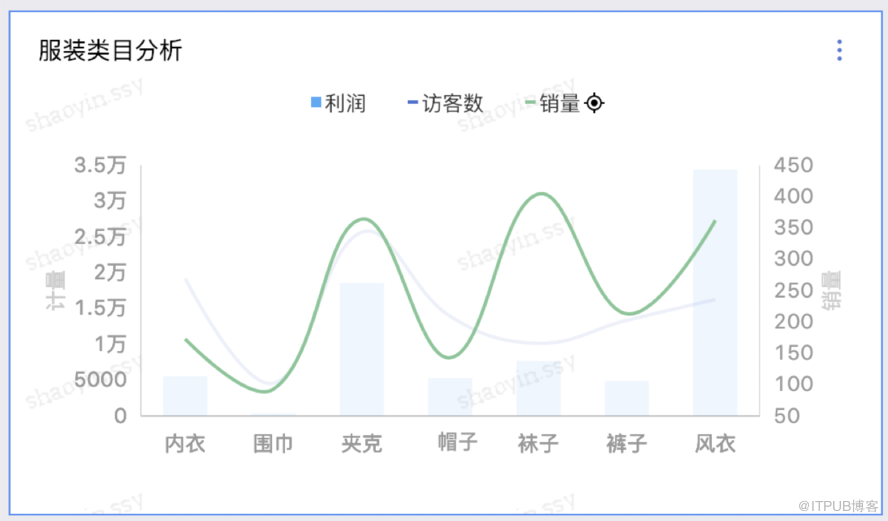
鼠標hover到圖例上能高亮指定數據,適合維度過多情況下單個維度分析。

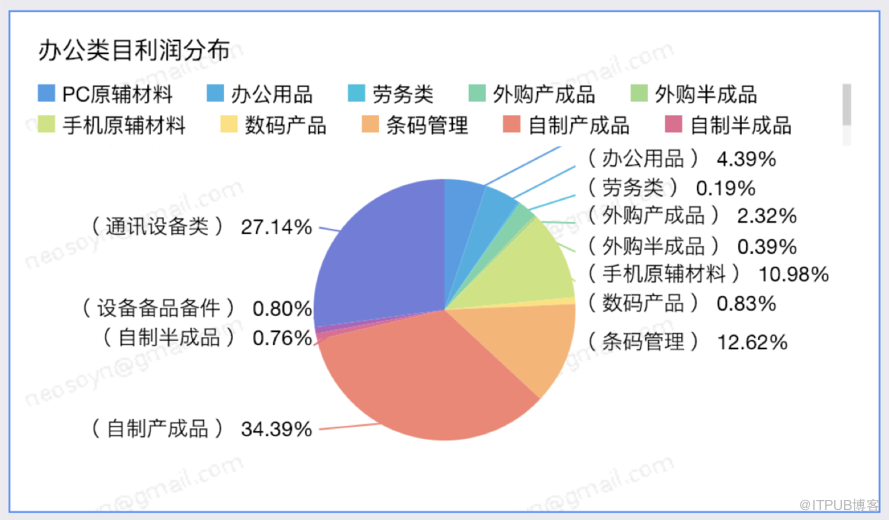
此外,Quick BI 相對于其它圖表,會對大數據量場景做適配,避免文案覆蓋或展示不全。如下圖,當餅圖用例過多時,會對圖例自動開啟滾動條展示,Tooltip 顯示位置優化排布:

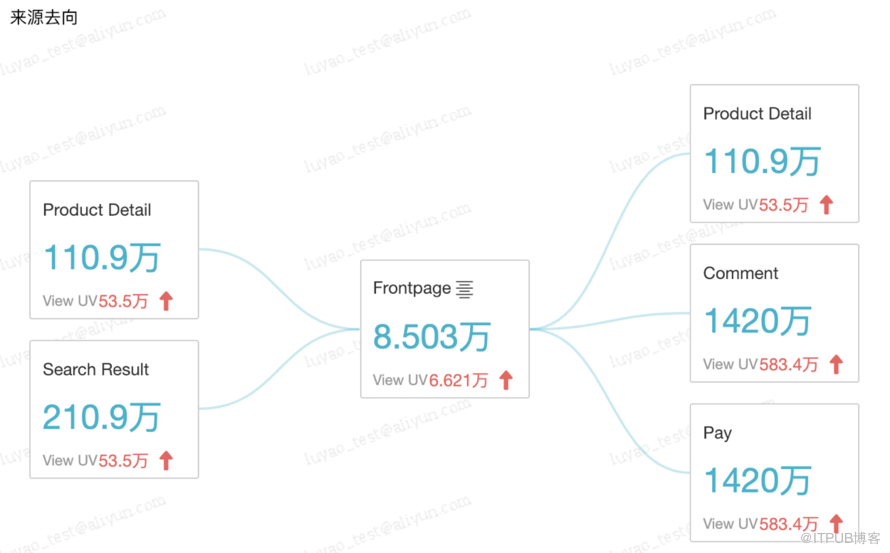
此外還有來源去向圖,適合分析頁面間調整和用戶行為路徑:

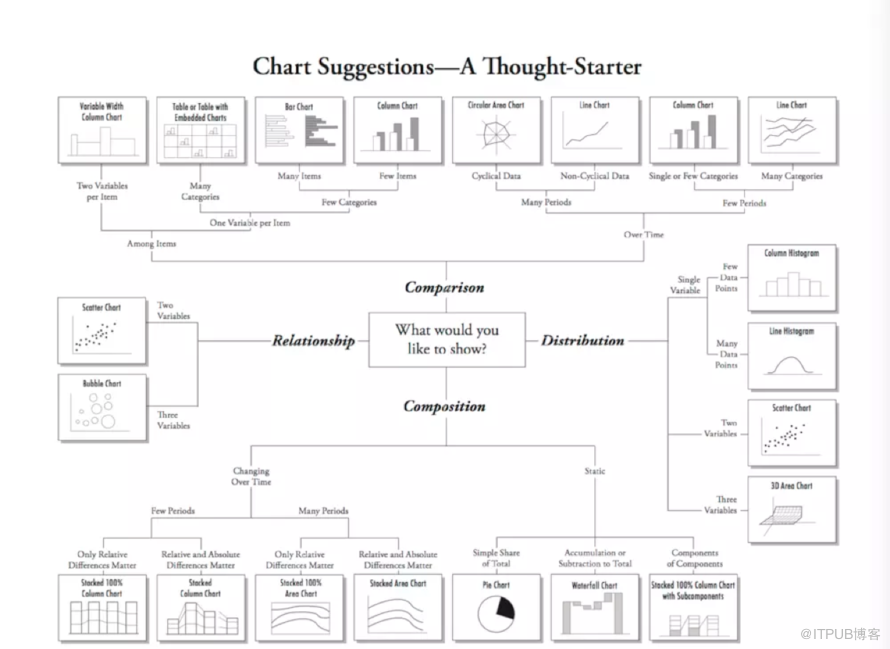
QuickBI 提供這么多圖表展示方式,但如何選擇合適的圖表類型能?這就需要根據數據特征出發,掌握這一技能需要練習和經驗,對于新手,你可以參考如下圖表選擇流程圖。

參考至 Andrew Abela 博士的圖表建議(http://extremepresentation.typepad.com/blog/2006/09/choosing_a_good.html)
介紹完圖表類型和使用方法,如果你對圖表技術原理感興趣,可以看接下來的圖表實現原理分析。

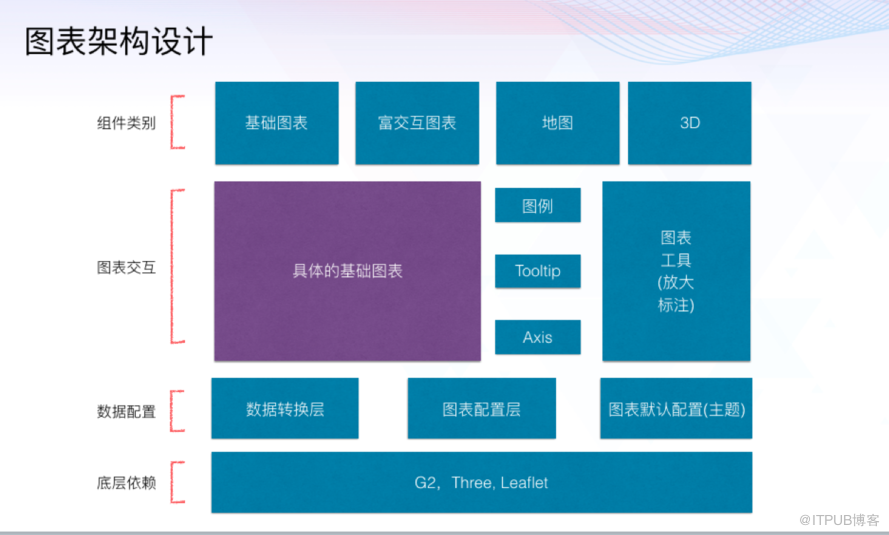
圖表框架從上到下共分為4層:
基于圖表展示方式的不同,交互有很大差別,因此將線圖、柱圖、面積圖、條形圖、餅圖等歸位基礎圖表,他們基于常規的笛卡爾坐標系或極坐標系構建;交叉表、矩陣樹圖、漏斗圖、來源去向圖等交互各異,需要針對性優化,歸為富交互圖表;地圖需要基于LBS地理位置數據,目前內置中國省市縣地圖,可以在不同級別上鉆和下鉆。最后一類是未來計劃上線的3D圖表。結合著目前VR/AR設備的興起,3D圖表在視覺效果上有更好的體驗,未來計劃發力。
靜態圖表是呆板的,靈活的交互就像讓圖表說話一樣提高數據分析的效率和體驗,對于OLAP類數據來說鉆取聯動跳轉是基本交互,這些所有支持類圖表可以統一實現。坐標軸Axis、圖例、提示框Tooltip在多個圖表都支持,封裝成通用模塊方式提供。對于大數據量而言,這3個通用模塊都需要解決小空間下如何展示大量文案的問題,Quick BI 內部基于很多算法來做展示優化,如當坐標軸數量過多時,通過對比坐標軸寬度和文案寬度,自動計算坐標軸文案傾斜夾角,避免文案重疊。對于數據量過大情況,實現自動抽樣展示。
數據主要分為兩類:『展示數據』和『圖表配置數據』。
展示數據是業務中的原始數據,不會因為圖表類型的不同而變化。
圖表配置數據又分為『用戶產生的圖表配置』和『圖表默認配置』,最終圖表展示是以二者合并之后為準。
由于上層圖表交互只負責展現,因此需要的數據結構也是為了高效展現,接口提供的數據是為了方便存儲,因此二者很多情況下不一致,所以就需要數據轉換層做數據格式適配。
這一層是整個數據處理的核心,并不僅僅是轉換方法,數據結構的設計同樣是關鍵,需要兼顧到不同圖表類型橫向和未來擴展縱向的多重考量。
由于可視化圖表的多樣性,一套框架或繪制方法很難高效滿足業務需求,因此底層基于G2、Three.js、Leaflet 三個基礎庫,這三者有不是現成的圖表庫,都需要具體實現圖表。類似于面粉和面條的關系,這三者相當于不同口味的面粉,最終開發的圖表像面條。
G2 是一套基于可視化編碼的圖形語法,以數據驅動,適用于基礎圖表;Three.js 是WebGL的封裝,提供高效API開發3D圖表;Leaflet 適用于開發交互式地圖類圖表
關于如何使用QuickBI搭建酷炫可視化分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。