您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“報表怎么集成echarts官網”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
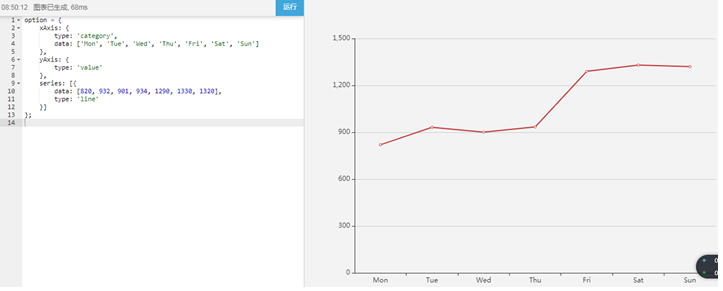
第一步, echarts 官網找到自己需要的圖形代碼
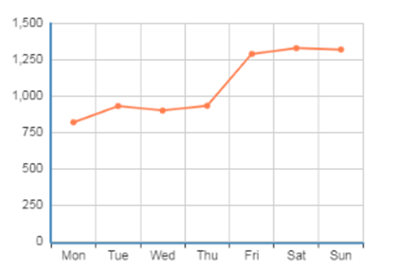
我們以最簡單的折線圖為例

我們可以看到核心處理代碼在 option 中,option 里處理了 X 軸、Y 軸、系列。
第二步,潤乾報表新建 echarts 統計圖
右擊單元格,選擇第三方圖形,我們就進入到了 echarts 配置頁面,如下圖所示:

復制下面的代碼到右側 js 編輯區域:
echarts2 版本使用這個模板:
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
require(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('${id}'));
var option = {
};
myChart.setOption(option);
}
);
</script><div id='${id}' style="width:${width}px;height:${height}px"></div> <script type="text/javascript"> require( [ 'echarts', 'echarts/chart/line' ], function (ec) { var myChart = ec.init(document.getElementById('${id}')); var option = { }; myChart.setOption(option); } ); </script>
echarts4:
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
var ${id}_dom = document.getElementById('${id}');
var myChart = echarts.init(${id}_dom);
下面放從echarts官網下載的html文件中的剩余代碼
注意:require 部分需要導入需要的模塊,例如 line 對應線圖、bar 對應柱圖、pie 對應餅圖等。
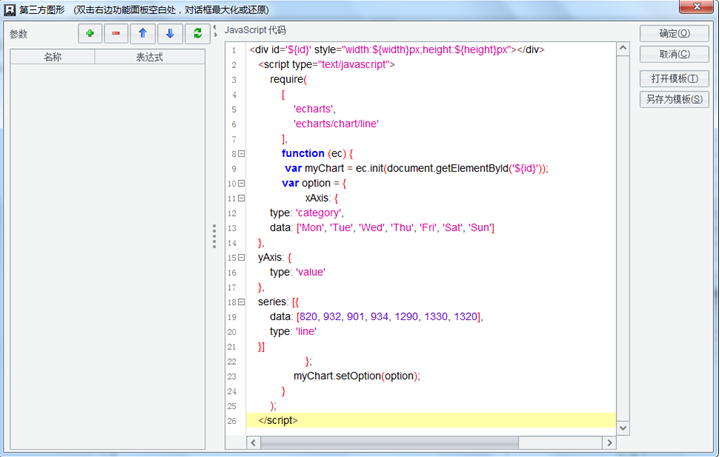
第三步,把 echarts 官網示例中的 option 代碼粘貼到對應位置

第四步,echarts 關聯報表數據
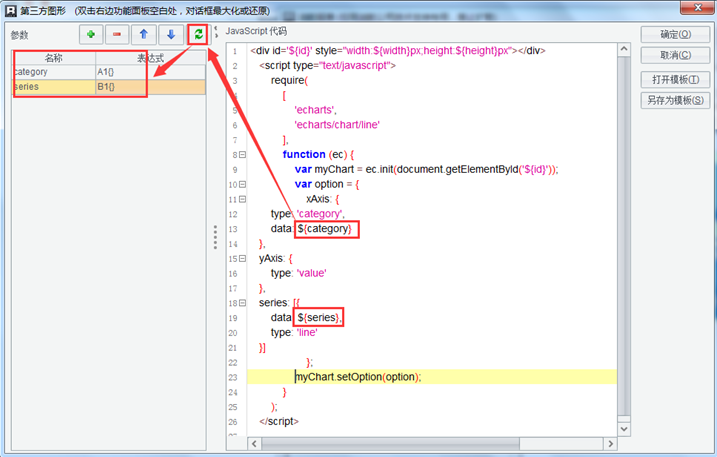
第三步中分類和系列值都是固定值,我們需要把報表數據傳入,如何實現呢?很簡單,通過 ${參數名} 獲取。

如上圖所示,我們把分類和系列的值改為:${category}、${series},點擊左上角的刷新,會顯示變量值配置入口,我們把單元格或者其他表達式配置到這里就可以了。
一般情況下,建議要求傳遞的報表數據格式與官網示例中的固定值格式一致。
PS:左側報表參數支持的參數類型有:
字符串類型:可直接填寫字符串值或返回值為字符串的表達式
序列:通過 A3{} 引用方式獲取的報表數據,參數類型為數組,該引用方式通常可用于對分類、系列、系列值的取值,也可通過數據集. 字段名獲取,如 ds2.product。
json 串:可通過潤乾報表提供的 json 函數對數據集做轉換處理。具體 json 函數使用方法可以參見 json() 函數說明。
最后,我們預覽看下報表展現效果:

“報表怎么集成echarts官網”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。