您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Web的事件知識點有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Web的事件知識點有哪些”吧!
web中的事件
事件并不是JavaScript的核心部分,他們是在瀏覽器的Web Api中定義的。下面列舉的幾種情況,都屬于發生了事件。
用戶在某個元素上點擊鼠標或懸停光標。
用戶在鍵盤中按下某個按鍵。
用戶調整瀏覽器的大小或者關閉瀏覽器窗口。
一個網頁停止加載。
提交表單。
播放、暫停、關閉視頻。
發生錯誤。
我們可以在代碼中使用事件處理器來處理各種事件。
事件模型
假設我們有這么一段html代碼:
<html> <body> <table> <tbody> <tr> <td>Shady Grove</td> <td>Aeolain</td> </tr> <tr> <td>Over the River, Charile</td> <td>Dorian</td> </tr> </tbody> </table> </body> </html>
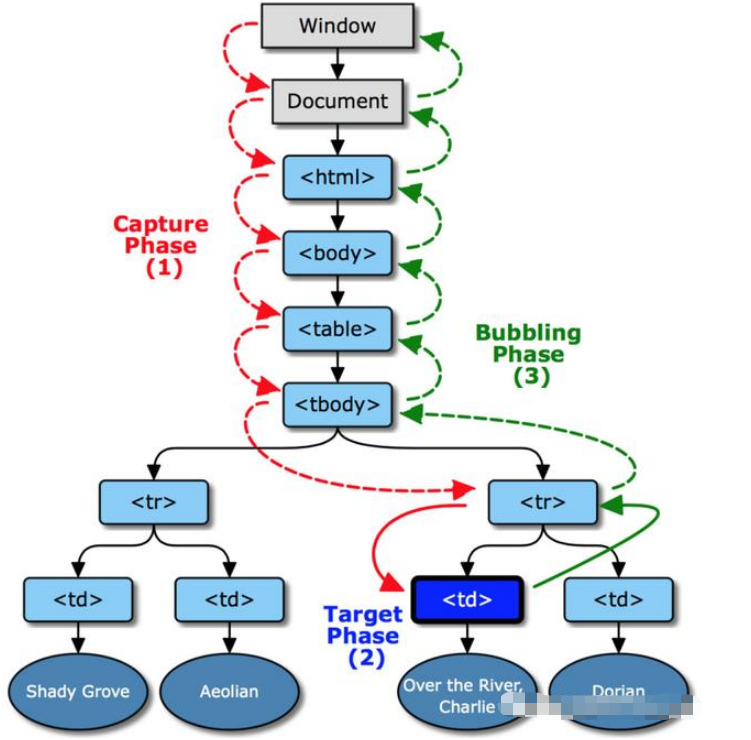
如果我們點擊over the Rive, Charile,整個事件流程如下:

事件會經歷三個階段,上圖中分別由紅色、藍色、綠色標出。第一階段為紅色,事件流從根元素一直走到點擊的目標元素,這個過程稱為捕獲。第二階段為藍色。這個階段中,會處理點擊事件,為事件加上各種屬性等。第三階段為綠色,事件又回重新回到根元素,這個過程稱為冒泡。在整個事件流中,我們在事件流經過的任何元素上,都能監聽到該事件,從而進行處理。
一般建議在冒泡階段處理事件,這樣可以最大限度的兼容各種瀏覽器。
注意:blur、focus、load、unload 等幾個事件不會冒泡。
原因是在于:這些事件僅發生于自身上,而它的任何父節點上的事件都不會產生,所有不會冒泡。
我們可以查看事件的bubbles屬性,來判斷該事件是否可以冒泡。
事件處理
EventTarget
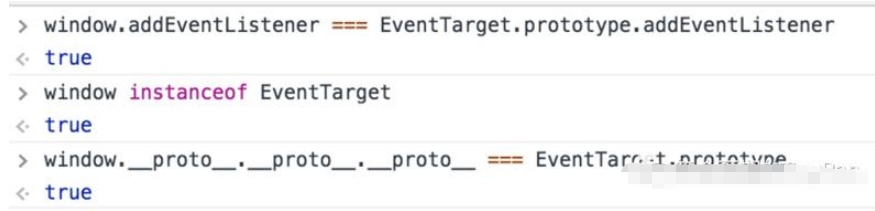
EventTarget是一個由可以接收事件的對象實現的接口,并且可以為它們創建偵聽器。Web中的所有事件處理器都是由EventTarget"提供"的。

addEventListener
該方法將指定的監聽器注冊到 EventTarget 上,當該對象觸發指定的事件時,指定的回調函數就會被執行。 事件目標可以是一個文檔上的元素 Element,Document和Window或者任何其他支持事件的對象 (比如 XMLHttpRequest)。其標準語法如下:
target.addEventListener(type, listener[, options]);
target.addEventListener(type, listener[, useCapture]);
target.addEventListener(type, listener[, options]); target.addEventListener(type, listener[, useCapture]); 預覽
type: 字符串。表示事件類型,比如: click。
listener:函數。事件觸發時的回調函數。這個函數會接受一個Event事件對象。這個Event事件對象中,包含了以下重要的屬性和方法(這里只列舉出常用的)

options :對象。指定一個listener的配置參數。

useCapture:布爾值,可選。默認為false,事件在冒泡過程中觸發listener。
removeEventListener
刪除使用addEventListener注冊到target上的事件。標準語法:
target.removeEventListener(type, listener[, options]); target.removeEventListener(type, listener[, useCapture]);
為了提高頁面性能,我們在處理完某事件,并且不用繼續監聽該事件時,可以將之前注冊的事件監聽函數移除。需要注意的是,如果注冊事件時,在捕獲或冒泡階段均進行了監聽,那么移除時需要分別移除。
currentTarget 與 target的區別
在事件處理函數中,我們經常會使用到事件的這兩個屬性。currentTarget表示注冊事監聽的對象。target表示事件起源的對象。舉個例子:
<div id="father">
<div id="child1">child1</div>
<div id="child2">child2</div>
<div id="child3">child3</div>
</div>
document.getElementById('father').addeventListener('click', function(e){
console.log(e.currentTarget);
console.log(e.target);
});我們將事件處理函數綁定在father上。現在,如果我們點擊的是child1,由于child1是事件源,那么e.target就是child1。而我們的事件處理函數是綁定在father上的,所以,e.currentTarget就是father。
這一點在開發過程中需要特別注意。
事件代理
這個概念依賴于這樣一個事實,如果你想要在大量子元素中單擊任何一個都可以運行一段代碼,您可以將事件監聽器設置在其父節點上,并將事件監聽器氣泡的影響設置為每個子節點,而不是每個子節點單獨設置事件監聽器。舉個例子:
<ul> <li>1<li> <li>2<li> <li>3<li> <li>4<li> <li>5<li> <li>6<li> <li>7<li> <li>8<li> <li>9<li> </ul>
我們要實現點擊每一個li的時候,輸出li內對應的數字,我們當然可以直接在所有的li上分別綁定一個事件。但是這樣會造成內存的浪費。我們可以只在ul上綁定一個事件,根據事件的target來獲取當前點擊的li,拿到該li內對應的數字。
document.querySelector('ul').addEventListener('click', function(e){
if(e.target && e.target.nodeName === "LI") {
console.log(e.target.innerHTML);
}
});自定義事件
最新的DOM標準允許我們自定義事件。直接看下面的例子。
var fakeNode = document.createElement('Coy'); // 創建一個自定義元素
var evt = document.createEvent('Event'); // 創建一個自定義事件
var evtType = 'test'; // 自定義事件的類型
// 事件監聽函數
fakeNode.addEventListener(evtType, function(e){
console.log(e); // e.type === 'test';
}, false);
// 初始化事件。
// initEvent用法:event.initEvent(type, bubbles, cancelable);
evt.initEvent(evtType, false, false);
// 向fakeNode派發evt事件
fakeNode.dispatchEvent(evt);到此,相信大家對“Web的事件知識點有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。