您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
隨著小程序云開發越來越成熟,現在用云開發可以做的事情也越來越多,今天就來帶大家實現小程序朋友圈功能。

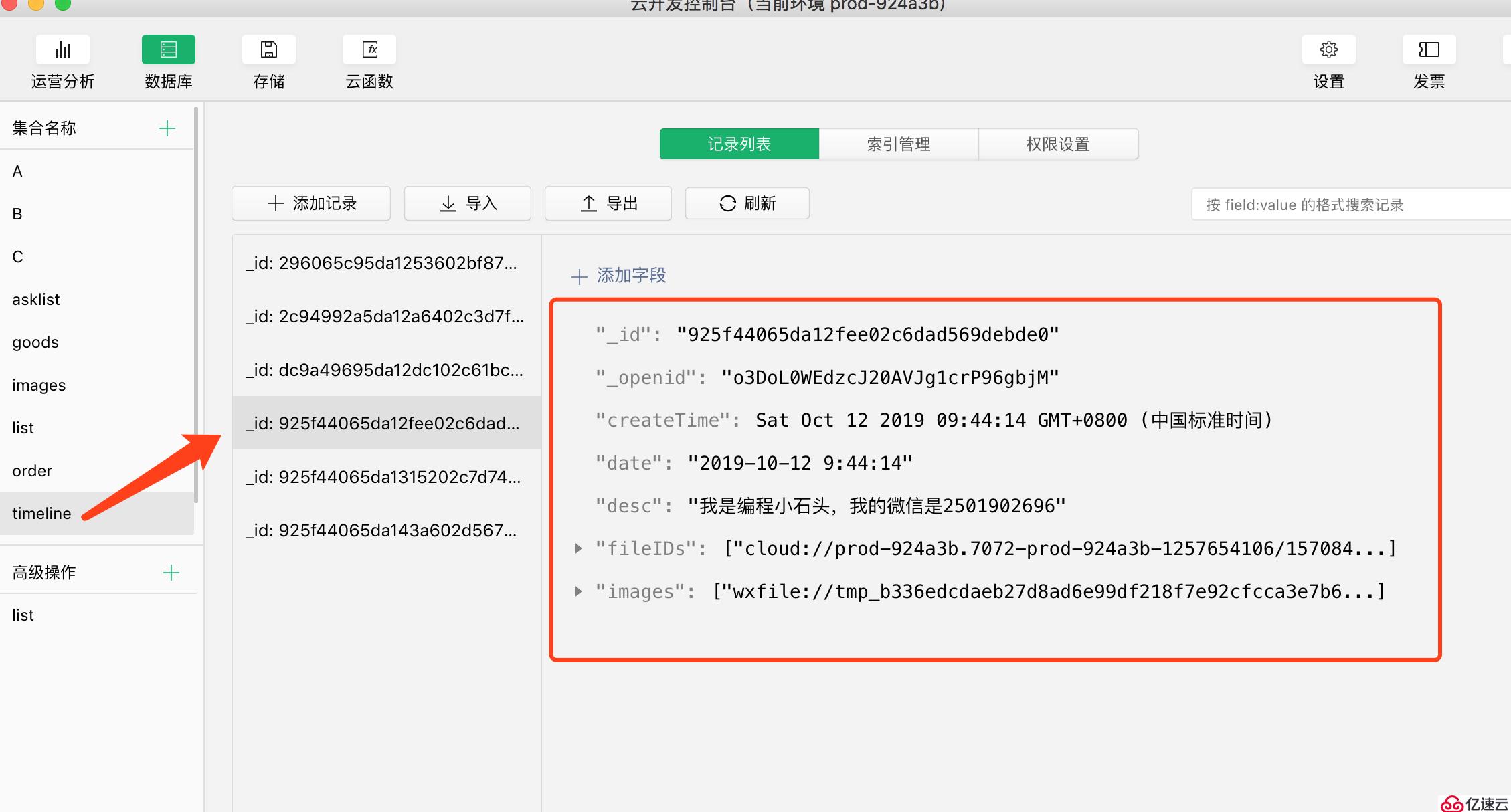
下面是我們真正存到數據庫里的數據。
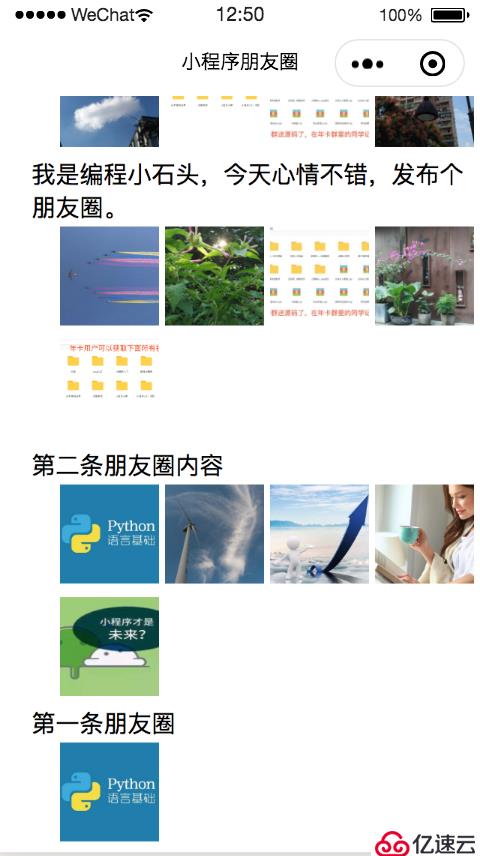
然后我們在朋友圈頁只需要請求數據庫里的數據,然后展示到頁面就如下圖所示
所以我們接下來就來實現發布和展示的功能
這里就不多說了,如果你還不知道如何創建小程序項目可以去翻看下我之前的文章,也可以看下我錄制的《10小時零基礎入門小程序開發》
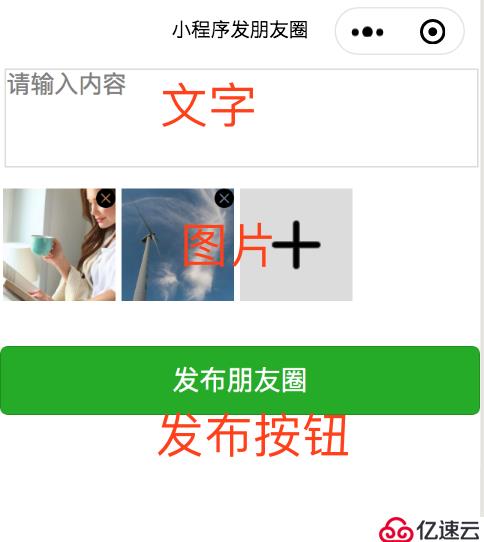
我們發布頁布局比較簡單,一個文字輸入框,一個圖片展示區域,一個發布按鈕。
先把發布頁布局wxml貼出來
<textarea class="desc" placeholder="請輸入內容" bindinput="getInput" />
<view class="iamgeRootAll">
<view class="imgRoot" wx:for="{{imgList}}" wx:key="{{index}}" bindtap="ViewImage" data-url="{{imgList[index]}}">
<view wx:if="{{imgList.length==(index+1)&& imgList.length<8}}" class="imgItem" bindtap="ChooseImage">
<image class="photo" src="../../images/photo.png"></image>
</view>
<view wx:else class="imgItem" data-index="{{index}}">
<image class="img" src='{{item}}' mode='aspectFill'></image>
<image class="closeImg" bindtap="DeleteImg" src="../../images/close.png" data-index="{{index}}"></image>
</view>
</view>
<!-- 一開始用來占位 -->
<view wx:if="{{imgList.length==0}}" class="imgItem" bindtap="ChooseImage">
<image class="photo" src="../../images/photo.png"></image>
</view>
</view>
<button type="primary" bindtap="publish">發布朋友圈</button>這里唯一的難點,就是下面的圖片分布,因為我們每次用戶選擇的圖片個數不固定,這就要去分情況考慮了。
wx:if="{{imgList.length==(index+1)&& imgList.length<8}}"這段代碼是用來控制我們發布的那個? 號的顯示與隱藏的。
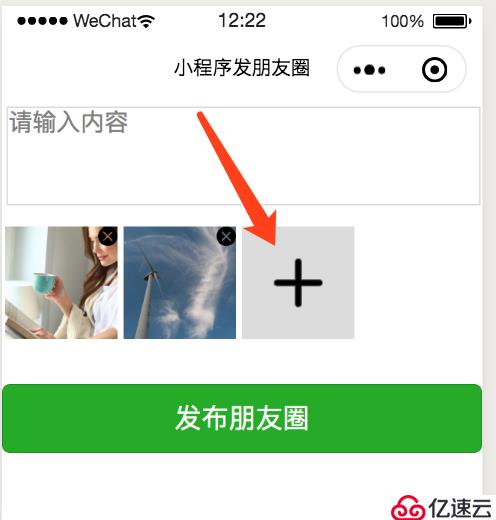
這個?號有下面三種情況需要考慮
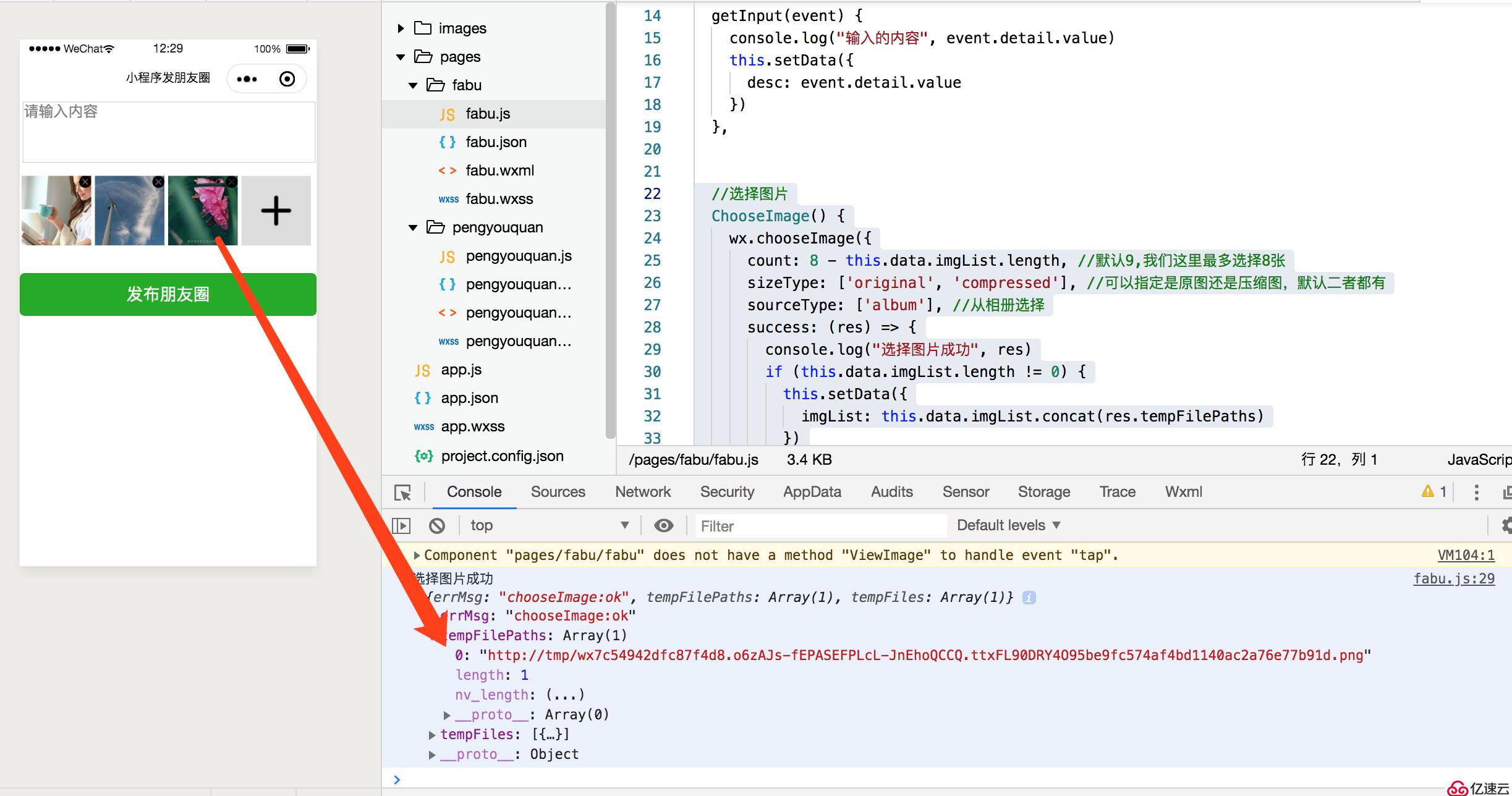
圖片選擇很簡單,就用官方的api即可。實現代碼如下
//選擇圖片
ChooseImage() {
wx.chooseImage({
count: 8 - this.data.imgList.length, //默認9,我們這里最多選擇8張
sizeType: ['original', 'compressed'], //可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album'], //從相冊選擇
success: (res) => {
console.log("選擇圖片成功", res)
if (this.data.imgList.length != 0) {
this.setData({
imgList: this.data.imgList.concat(res.tempFilePaths)
})
} else {
this.setData({
imgList: res.tempFilePaths
})
}
}
});
},這里單獨說明下 8 - this.data.imgList.length。因為我這里規定最多只能上傳8張圖片。所以用了count8 ,至于后面為什么要減去this.data.imgList.length。主要是我們用戶不一定一次選擇8張圖片,有可能第一次選擇2張,第二次選擇2張。。。
所以我們做選擇時,每次傳入的數量肯定不一樣的。而這個imgList.length就是用戶已經選擇的圖片個數。用8減去已選擇的個數,就是下次最多能選擇的了。
上面代碼在選擇成功后,會生成一個臨時的圖片鏈接。如下圖所示,這個鏈接既可以用來展示我們已經選擇的圖片,后面的圖片上傳也要用到。
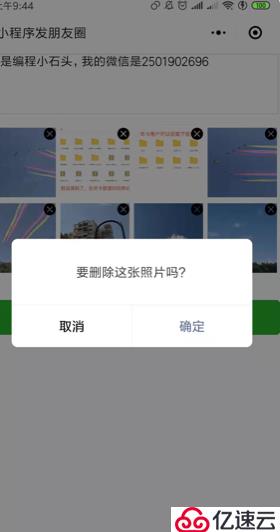
我們每張圖片的右上角有個刪除按鈕,點擊刪除按鈕可以實現圖片的刪除。
這里比較簡單,把代碼貼給大家
//刪除圖片
DeleteImg(e) {
wx.showModal({
title: '要刪除這張照片嗎?',
content: '',
cancelText: '取消',
confirmText: '確定',
success: res => {
if (res.confirm) {
this.data.imgList.splice(e.currentTarget.dataset.index, 1);
this.setData({
imgList: this.data.imgList
})
}
}
})
},
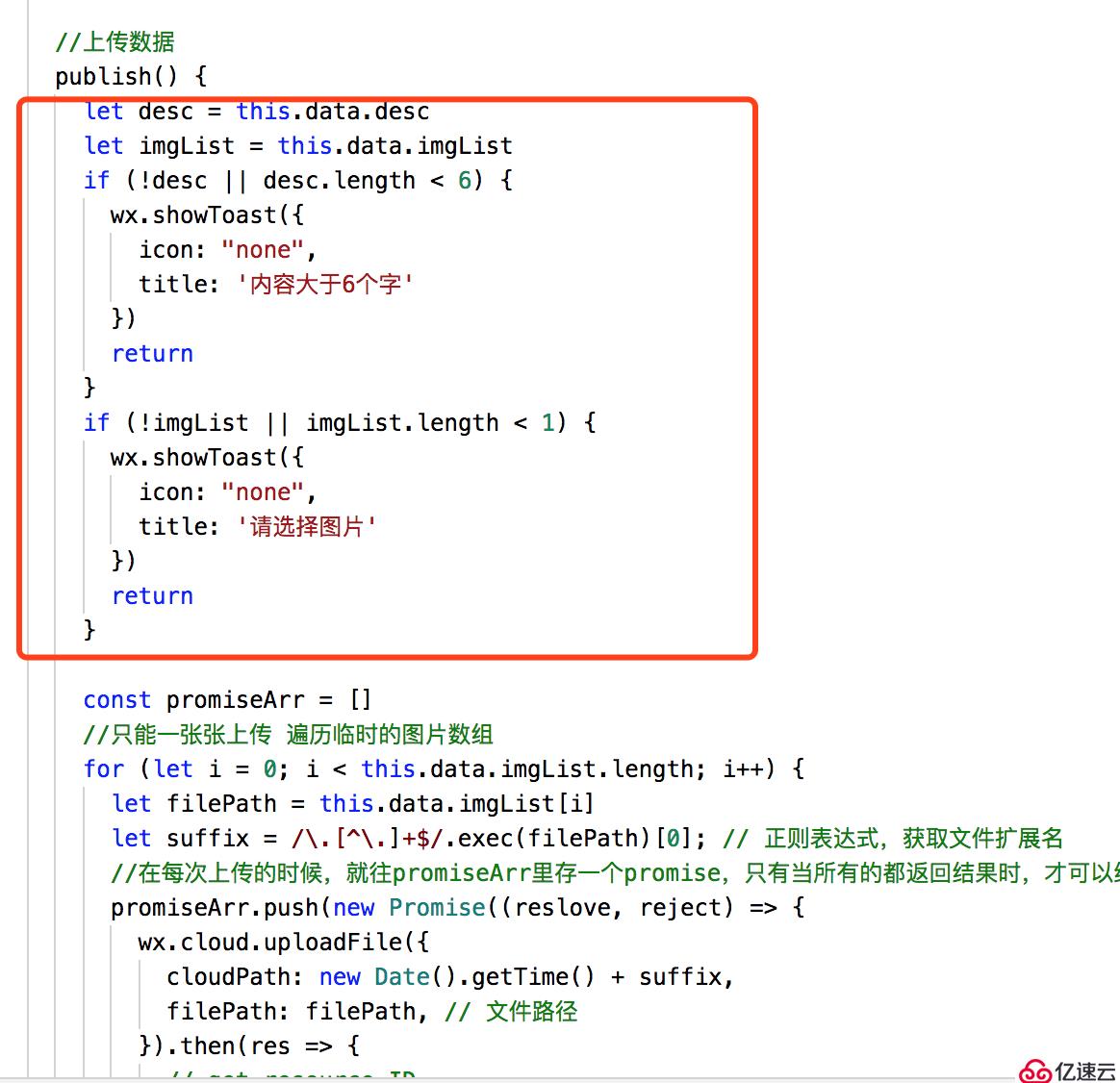
2,由于我們發布的時候要保證所有的圖片都要上傳成功,所以這里我們這么處理。
const promiseArr = []
//只能一張張上傳 遍歷臨時的圖片數組
for (let i = 0; i < this.data.imgList.length; i++) {
let filePath = this.data.imgList[i]
let suffix = /\.[^\.]+$/.exec(filePath)[0]; // 正則表達式,獲取文件擴展名
//在每次上傳的時候,就往promiseArr里存一個promise,只有當所有的都返回結果時,才可以繼續往下執行
promiseArr.push(new Promise((reslove, reject) => {
wx.cloud.uploadFile({
cloudPath: new Date().getTime() + suffix,
filePath: filePath, // 文件路徑
}).then(res => {
// get resource ID
console.log("上傳結果", res.fileID)
this.setData({
fileIDs: this.data.fileIDs.concat(res.fileID)
})
reslove()
}).catch(error => {
console.log("上傳失敗", error)
})
}))
}
//保證所有圖片都上傳成功
Promise.all(promiseArr).then(res => {
//圖片上傳成功了,才會執行到這。。。
})我們這里用Promise來確保所有的圖片都上傳成功了,才執行后面的操作。
/**
* 編程小石頭
* wehchat:2501902696
*/
let app = getApp();
Page({
data: {
imgList: [],
fileIDs: [],
desc: ''
},
//獲取輸入內容
getInput(event) {
console.log("輸入的內容", event.detail.value)
this.setData({
desc: event.detail.value
})
},
//選擇圖片
ChooseImage() {
wx.chooseImage({
count: 8 - this.data.imgList.length, //默認9,我們這里最多選擇8張
sizeType: ['original', 'compressed'], //可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album'], //從相冊選擇
success: (res) => {
console.log("選擇圖片成功", res)
if (this.data.imgList.length != 0) {
this.setData({
imgList: this.data.imgList.concat(res.tempFilePaths)
})
} else {
this.setData({
imgList: res.tempFilePaths
})
}
}
});
},
//刪除圖片
DeleteImg(e) {
wx.showModal({
title: '要刪除這張照片嗎?',
content: '',
cancelText: '取消',
confirmText: '確定',
success: res => {
if (res.confirm) {
this.data.imgList.splice(e.currentTarget.dataset.index, 1);
this.setData({
imgList: this.data.imgList
})
}
}
})
},
//上傳數據
publish() {
let desc = this.data.desc
let imgList = this.data.imgList
if (!desc || desc.length < 6) {
wx.showToast({
icon: "none",
title: '內容大于6個字'
})
return
}
if (!imgList || imgList.length < 1) {
wx.showToast({
icon: "none",
title: '請選擇圖片'
})
return
}
wx.showLoading({
title: '發布中...',
})
const promiseArr = []
//只能一張張上傳 遍歷臨時的圖片數組
for (let i = 0; i < this.data.imgList.length; i++) {
let filePath = this.data.imgList[i]
let suffix = /\.[^\.]+$/.exec(filePath)[0]; // 正則表達式,獲取文件擴展名
//在每次上傳的時候,就往promiseArr里存一個promise,只有當所有的都返回結果時,才可以繼續往下執行
promiseArr.push(new Promise((reslove, reject) => {
wx.cloud.uploadFile({
cloudPath: new Date().getTime() + suffix,
filePath: filePath, // 文件路徑
}).then(res => {
// get resource ID
console.log("上傳結果", res.fileID)
this.setData({
fileIDs: this.data.fileIDs.concat(res.fileID)
})
reslove()
}).catch(error => {
console.log("上傳失敗", error)
})
}))
}
//保證所有圖片都上傳成功
Promise.all(promiseArr).then(res => {
wx.cloud.database().collection('timeline').add({
data: {
fileIDs: this.data.fileIDs,
date: app.getNowFormatDate(),
createTime: db.serverDate(),
desc: this.data.desc,
images: this.data.imgList
},
success: res => {
wx.hideLoading()
wx.showToast({
title: '發布成功',
})
console.log('發布成功', res)
wx.navigateTo({
url: '../pengyouquan/pengyouquan',
})
},
fail: err => {
wx.hideLoading()
wx.showToast({
icon: 'none',
title: '網絡不給力....'
})
console.error('發布失敗', err)
}
})
})
},
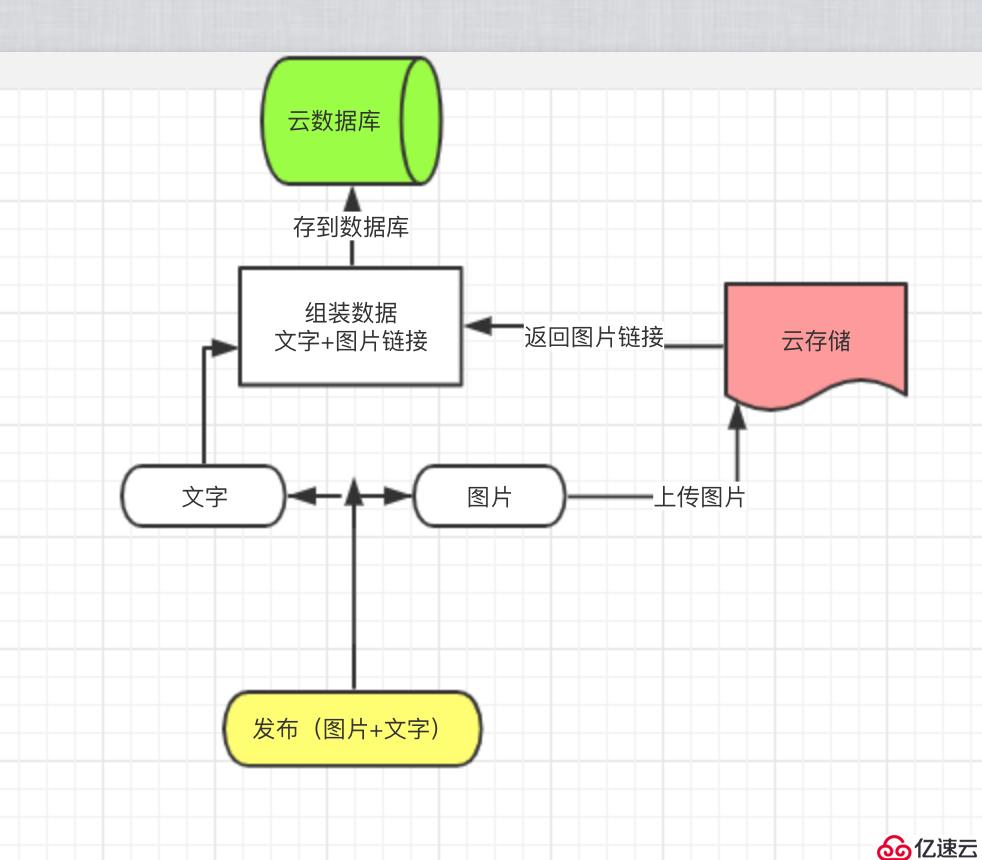
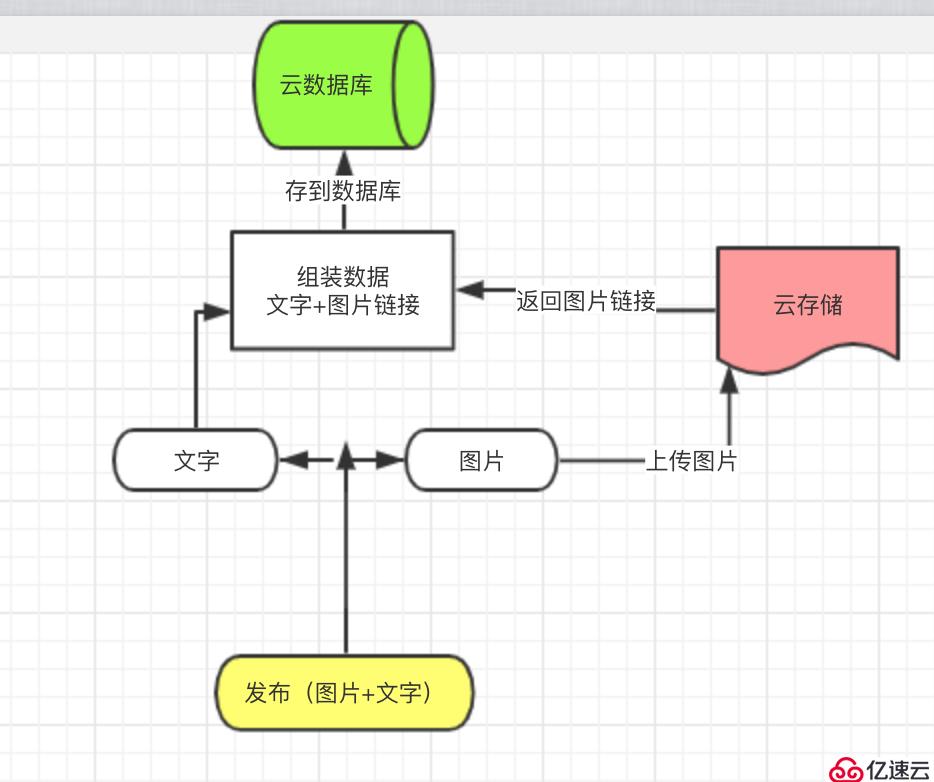
})到這里我們發布的功能就實現了,發布功能就如下面這個流程圖所示。
我們最終的目的是要把文字和圖片鏈接存到云數據庫。把圖片文件存到云存儲。這就是云開發的方便之處,不用我們編寫后臺代碼,就可以輕松實現后臺功能。

這個頁面主要做的就是
這里讀取數據挺簡單,就是從云數據庫讀數據,這里我們做了一個排序,就是最新發布的數據在最上面。代碼如下
wx.cloud.database().collection('timeline')
.orderBy('createTime', 'desc') //按發布視頻排序
.get({
success(res) {
console.log("請求成功", res)
that.setData({
dataList: res.data
})
},
fail(res) {
console.log("請求失敗", res)
}
})云數據庫的讀取也比較簡單,有不會的同學,或者沒有聽說過小程序云開發的同學,可以去翻看下我之前發的文章,也可以看下我錄的《10小時零基礎入門小程序云開發》
這里也比較簡單,直接把布局代碼貼給大家。dataList就是我們第一步請求到的數據。
<block wx:for="{{dataList}}" wx:key="index">
<view class="itemRoot">
<view>
<text class="desc">{{item.desc}}</text>
</view>
<view class="imgRoot">
<block class="imgList" wx:for="{{item.fileIDs}}" wx:for-item="itemImg" wx:key="index">
<image class="img" src='{{itemImg}}' mode='aspectFill' data-img='{{[itemImg,item.fileIDs]}}' bindtap="previewImg"></image>
</block>
</view>
</view>
</block>功能實現很簡單就下面幾行代碼,但是我們從wxml獲取組件上的數據時比較麻煩。
// 預覽圖片
previewImg: function(e) {
let imgData = e.currentTarget.dataset.img;
console.log("eeee", imgData[0])
console.log("圖片s", imgData[1])
wx.previewImage({
//當前顯示圖片
current: imgData[0],
//所有圖片
urls: imgData[1]
})
},我們點擊組件時,可以通過data- 傳遞數據,但是一個點擊如果像傳多條數據呢。這時候可以用 data-xxx='{{[xxx,xxx]}}' 來傳遞數據了。如下代碼
<block wx:for="{{item.fileIDs}}" wx:key="item2" wx:for-item="item2">
<image src='{{item2}}' data-img='{{[item2,item.fileIDs]}}' mode='aspectFill' bindtap="previewImg"></image>
</block>
//我們再js里可以接收兩個數據
previewImg: function(e) {
let imgData = e.currentTarget.dataset.img;
console.log("item2", imgData[0])
console.log("item.fileIDs", imgData[1])
//大圖預覽
wx.previewImage({
//當前顯示圖片
current: imgData[0],
//所有圖片
urls: imgData[1]
})
},上面代碼就可以實現,一次點擊,通過data- 傳遞多個數據到js里。

朋友圈展示的比較簡陋,后期再抽時間做美化吧。
源碼我已經上傳到網盤,需要的同學可以加我微信2501902696獲取
后面我也會錄制一套視頻來專門講解。敬請關注。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。