您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本節我們為QT Designer生成的UI界面添加圖標和窗口標題。
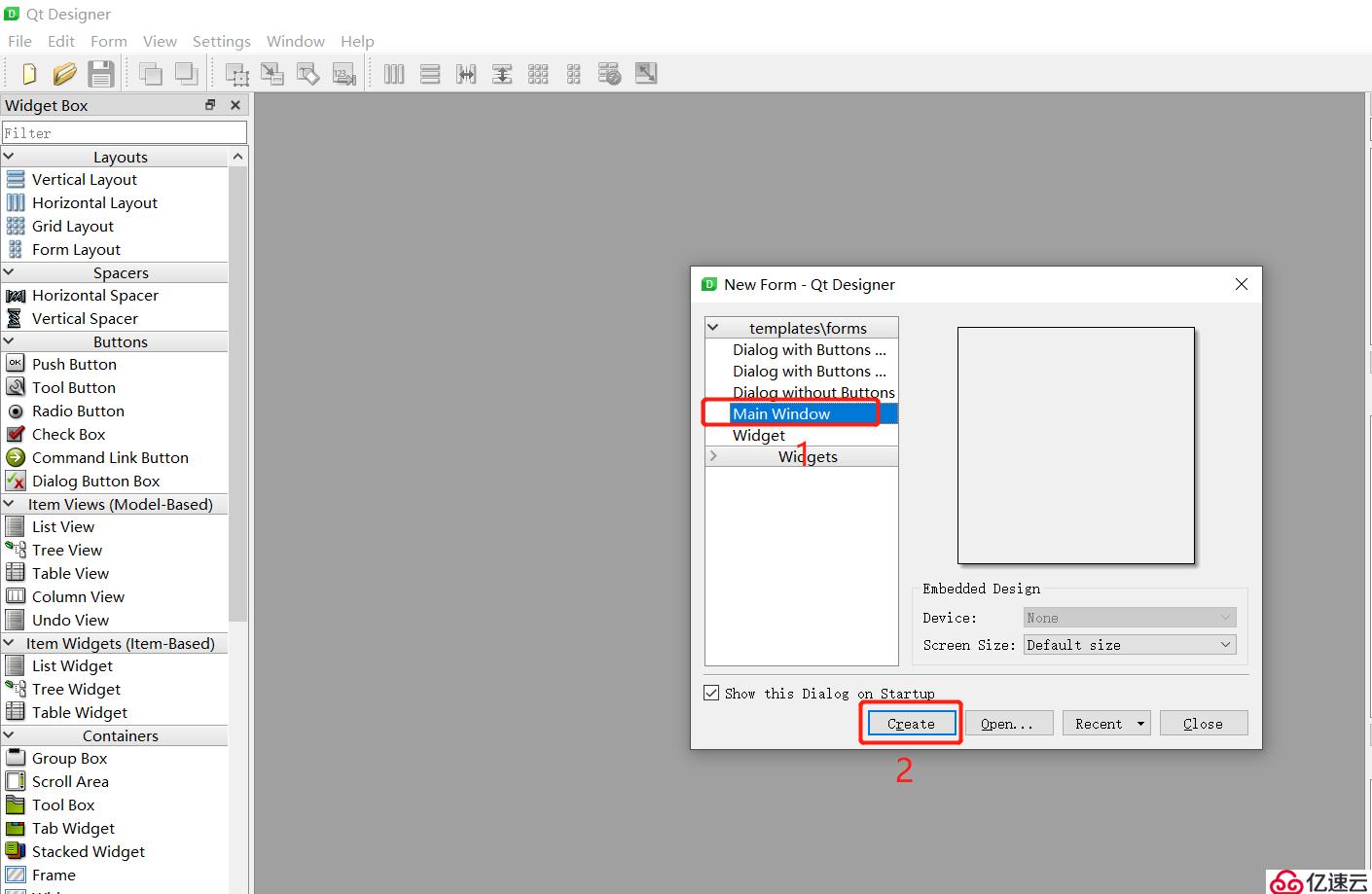
打開designer.exe,使用默認的Main Window創建,直接點擊Create按鈕即可

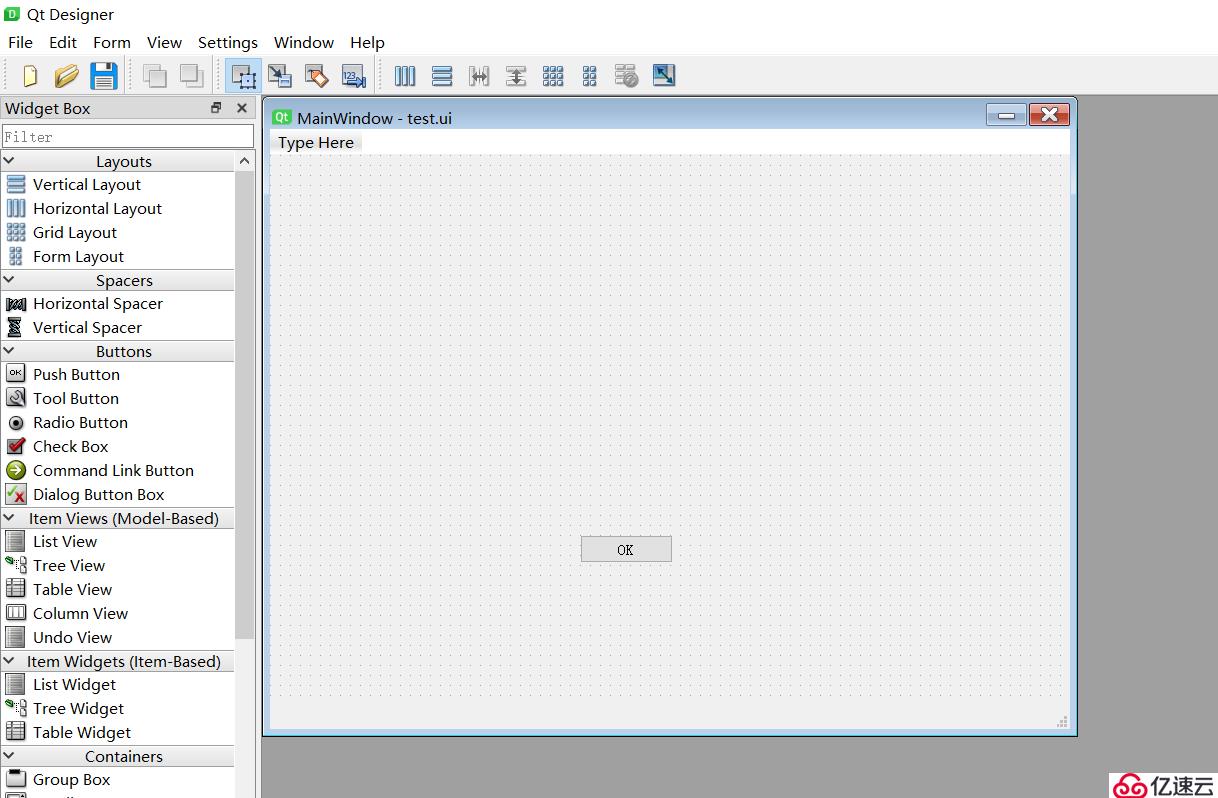
設計UI圖如下,并保存為test.ui

進入ui_test.py目錄,輸入pyuic5 -o ui_test.py test.ui
#?encoding=utf-8
import?sys
import?PyQt5.QtWidgets?as?qw
import?PyQt5.QtGui?as?qg
import?ui_test
if?__name__?==?"__main__":
????app?=?qw.QApplication(sys.argv)
????w?=?qw.QMainWindow()
????ui?=?ui_test.Ui_MainWindow()
????ui.setupUi(w)
????#?set?icon?and?window's?title
????w.setWindowTitle("測試V1.0")
????w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))
????w.show()
????sys.exit(app.exec_())其中w.setWindowTitle("測試V1.0")函數用來設置窗口標題,注意此處用w。
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))用來設置窗口圖標,注意QIcon來自PyQt5.QtGui。
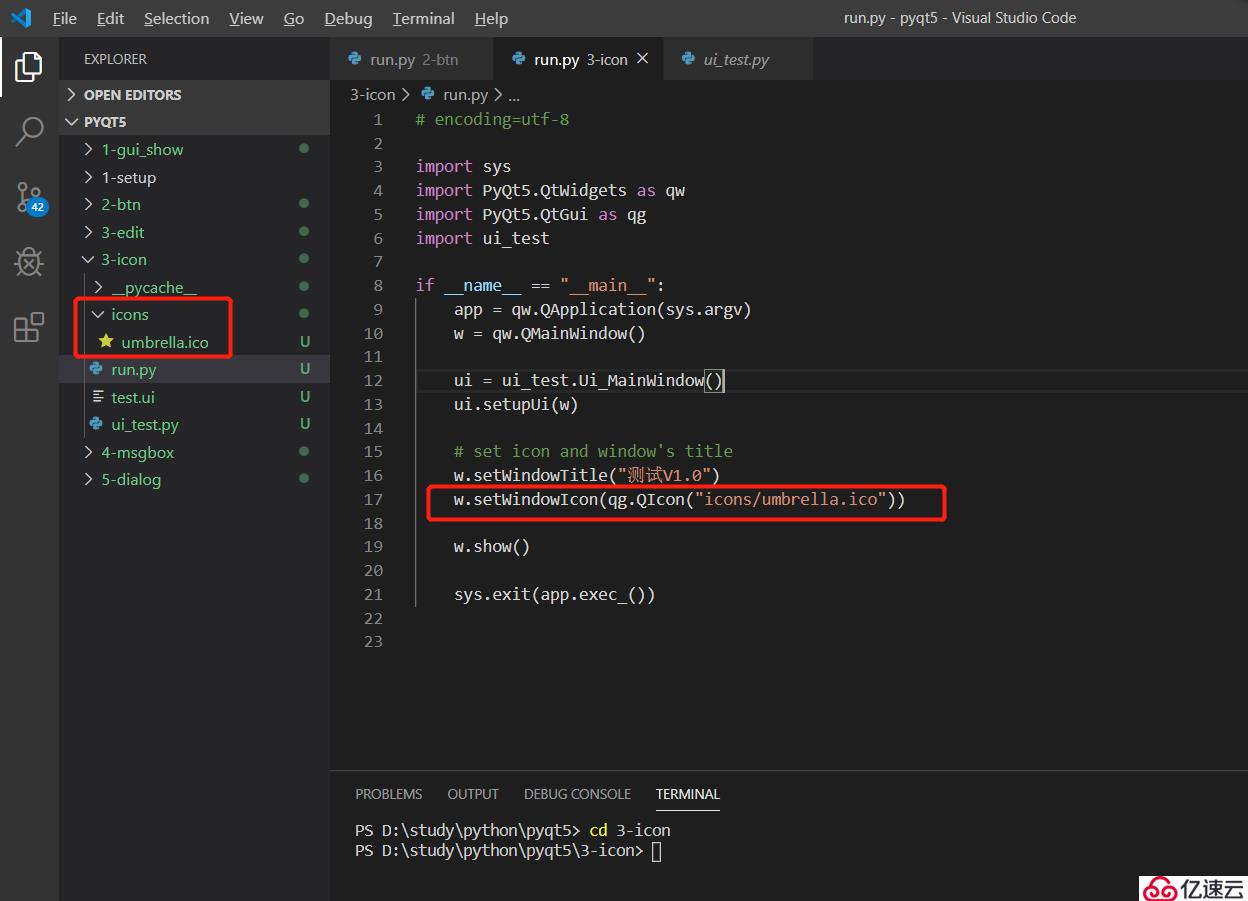
文件路徑如下:

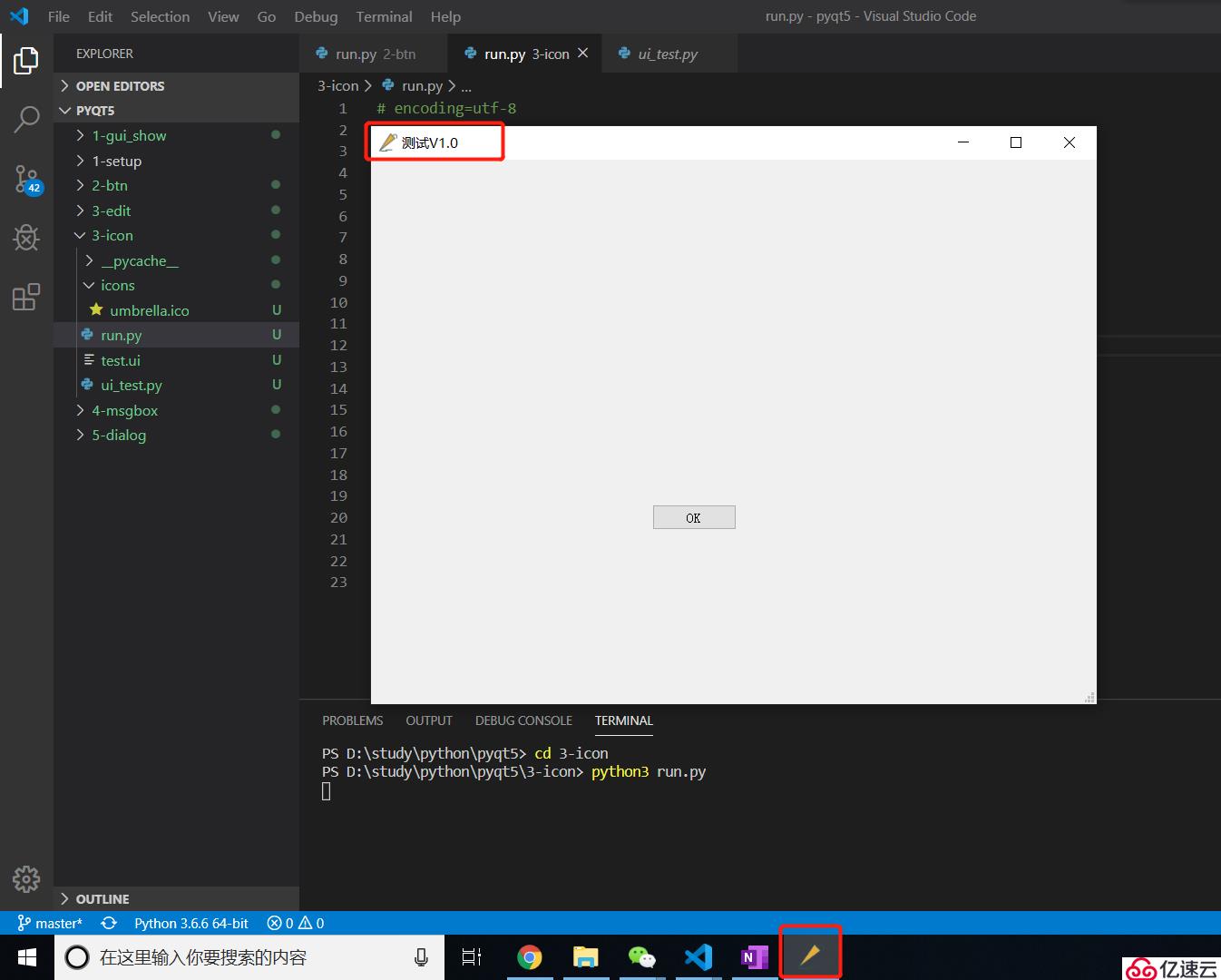
進入文件目錄,輸入python3 run.py,即可彈出上述用QT Designer設計出來的頁面,并且使用了我們設置的圖標和窗口標題。

從上圖可知窗口標題和圖標已經設置成功。
本節完,實際操作過程中需要注意的地方有如下幾點:
(1)QIcon
注意QIcon來自PyQt5.QtGui。
如您在使用過程中有任何問題,請加QQ群進一步交流,也可以github提Issue。
QQ交流群:906015840 (備注:物聯網項目交流)
github倉庫地址:https://github.com/solitary-sand/pyqt5/
一葉孤沙出品:一沙一世界,一葉一菩提

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。