您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
帝國CMS FCKeditor添加插件的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
帝國CMS FCKeditor如何添加插件?
帝國編輯器(FCK)默認是沒有插入代碼這一功能的,所以一般在添加代碼的時候習慣用引用這個功能,可是,這也太不專業了吧?那咋整?就給FCK加一個插件唄。下面就是很有名的SyntaxHighlighter了。
首先大家可以去官網下載最新版,但是下載下來并不是就能用,還要進行一些配置,對新手來說是比較有難度的。這里可以直接使用恨雪提供的已經配置好的版本(2.1.382版本),本教程也是依據該版本而進行。
下載解壓后是兩個文件夾:
第一,上傳SyntaxHighlighter2.1.382這個文件夾到網站根目錄,或者其他你喜歡的地方,也可以重命名該文件夾,但是在后面模板文件中調用CSS和js的時候路徑要對,這里我就傳到根目錄吧。
第二,把以下代碼加到內容模板,這里就要注意第一步了。
代碼如下:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
值得一提的是,上面的這些shBrushSql.js之類的JS,并不是固定要調用這些的。這些JS都有其含義(brushes),可以看官方的文檔。因為我比較經常用到css、html、php、sql,所以我就只寫上面所示的js即可。當然,如果你愿意,你可以把全部的都調用上去。但是那樣會很慢哦。但是,假設你沒有調用php的,當你在插入代碼的時候,語言選擇php,那么在前臺,會提示錯誤。(shCore.js一定要有,不然前臺會沒有效果)
第三,把“syntaxhighlight2”這個文件夾傳到“e/admin/ecmseditor/infoeditor/editor/plugins”目錄下,也就是說,這是FCK編輯器的一個插件。
第四,修改一下FCK編輯器的配置文件,需要編輯器添加一下插件和按鈕。
1,后臺配置文件路徑:/e/admin/ecmseditor/infoeditor/fckconfig.js
2,前臺配置文件路徑:/e/data/ecmseditor/infoeditor/fckconfig.js
找到FCKConfig.PluginsPath = FCKConfig.BasePath + ‘plugins/’ ; 大概在51行
在下面插入
代碼如下:
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
然后找到’InsertTBr’],在 ‘InsertTBr’ 后面輸入 ,’SyntaxHighLight2’。
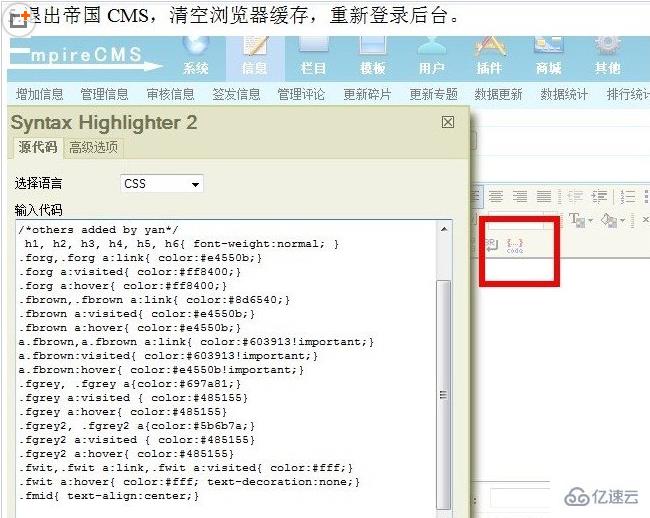
這樣就算是完成了,編輯器的界面大致如下:

前臺效果大致如下:

感謝各位的閱讀!看完上述內容,你們對帝國CMS FCKeditor添加插件的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。