您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
dedecms后臺上傳圖片實現圖片輪播的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
dedecms后臺上傳圖片怎么實現圖片輪播?
用dedecms套網站已經做了幾個了,但圖片輪播始終是用手工改代碼。今天研究了一下在后臺上傳圖片來實現圖片輪播的。
首先那當然是設置網站的欄目了,我的欄目名是取的大眼睛(這里隨便取了),內空模型:普通文章。其它的設置根據自己的需要設置了(文章模板和列表模板這個是自己定義的)。
然后,就開始做圖片輪播了。在dedecms的templates/default里找到index.htm。這個是dedecms默認的主頁模板,把這個打開,找到圖片輪播的JS代碼復制出來到你自己的模板里。
下面來根據需要改代碼了。dedecms圖片輪播默認是有標題的。我這里是不需要這個功能,所以把它取掉了。修改了幾個地方。textarr = new Array();var texts = "";首先把這兩個刪除。(第一個數組變量是用來存儲標題的,第二個變量,是當前圖片的標題。)。dedecms這個代碼里,有一個配置變量,是有說明的,大家可以根據說明去修改。因為我為里只是要刪除標題,所以把和標題相關的配置刪除就OK了。(最終結果:var configtg='2|3|1|_blank';)。在把dedecms標簽里的:textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";這一段刪除,下面還有一個循環遍歷標題的,也要刪除。dedecms圖片輪播這里是采用的flash的方式,所以在<object>里還要刪除和標題相關的參數。這些工作都做完后,就開始在后臺添加圖片了。在剛才自己新建的欄目里,新建文章,輸入文章標題
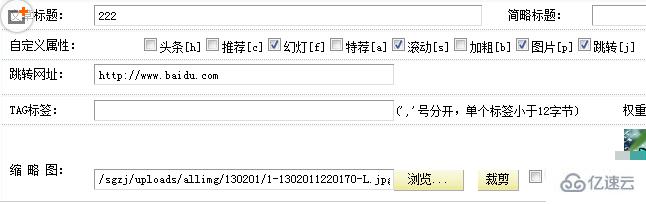
分別√選,幻燈、滾動、圖片、跳轉
在出來的跳轉網址的地方,輸入你要跳轉到的地址
然后上傳圖片,圖片在縮略圖這里上傳,而非文章正文。文章正文留為空。
圖片上傳完后。保存就OK了。

感謝各位的閱讀!看完上述內容,你們對dedecms后臺上傳圖片實現圖片輪播的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。