您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
discuz解決手機端圖片顯示模糊的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
主要內容:discuz如何解決手機端圖片顯示模糊問題,主要內容為discuz實現多圖上傳、圖片大圖顯示、圖片高質量顯示discuz等功能,億速云原創首發,轉載請注明!更多文章請關注億速云discuz專欄。

修改文件upload/template/default/touch/forum/post.htm 83行代碼
修改內容:添加multiple屬性
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>修改js文件upload/template/default/touch/forum/post.htm 206行
修改內容:直接復制過去即可
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上傳失敗,請稍后再試', 'alert');
}
});
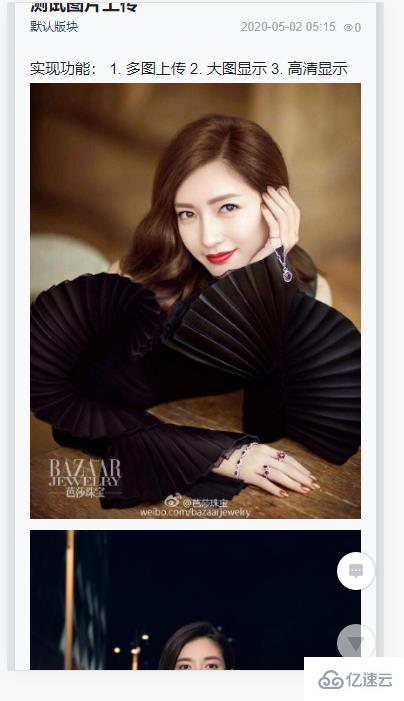
}測試多圖上傳:這個時候就已經實現了多圖上傳了

修改文件upload/template/default/touch/forum/discuzcode.htm 90行
修改內容:把83改為330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
修改完效果:對于上面的這個330應該就是顯示圖片的寬度的。但是這是在一個機器里邊測試的,其他機型肯定有問題。而且圖片已經模糊的不能看了。

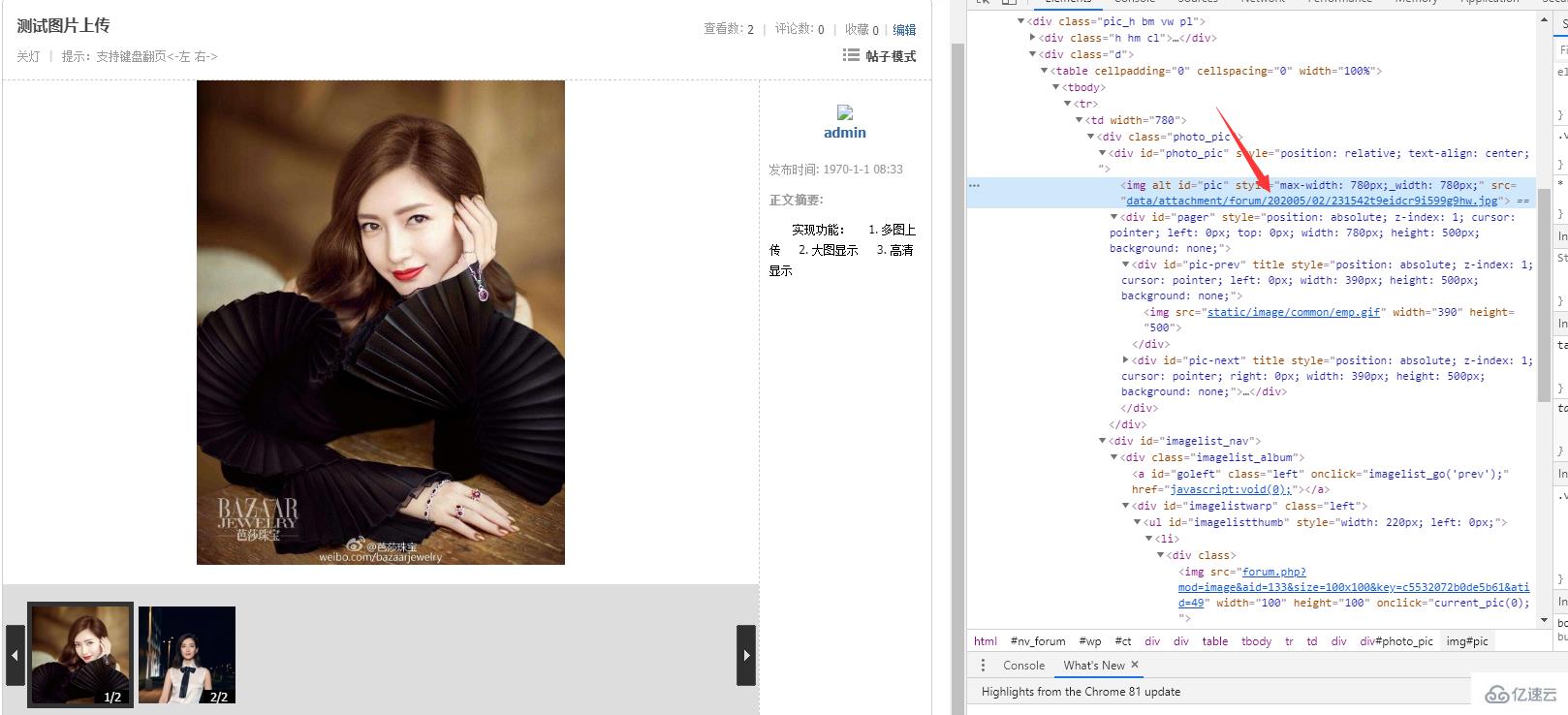
我們打開pc端,發現pc端的圖片竟然用的是原圖

在看看移動端的圖片發現圖片的顯示規則使用他自己的規則,這個規則后邊咔咔會在寫到

移動端的圖片顯示質量真是讓人堪憂啊!
修改文件upload/template/default/touch/forum/viewthread.htm 174行-183行修改為
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="data/attachment/forum/$imageData[attachment]" alt="">
<!--{/loop}-->
<!--{/if}-->修改PHP文件upload/source/module/forum/forum_viewthread.php:在20行后加上即可
# 主題圖片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
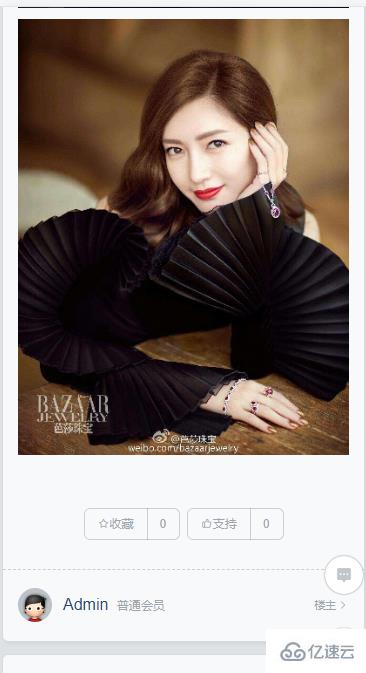
$thread['subjectImage'] = $subjectData;然后實現最終效果

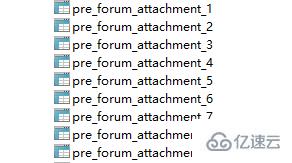
對于上傳的圖片都會進入一個索引表

然后這個索引表會根據一定的規則把圖片存進對應的表中

# 主題圖片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;這段代碼其實就是根據主題id查詢這個主題的圖片是在哪個索引表存著。
或者到主題圖片的附件表后根據主題id獲取主題圖片
然后存進一個全局變量即可
然后前端拿著這個變量進行循環顯示即可
感謝各位的閱讀!看完上述內容,你們對discuz解決手機端圖片顯示模糊的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。